15 Jul Adding new Drupal blocks
Let’s say you need to add new Drupal blocks in Sidebar Second, which shows a simple message about the website or information about the company events. Easily add a Drupal block and place it on any location of the website, which is called a Drupal region. Blocks are like boxes, which you can add to the header, footer, sidebar i.e. Regions,
What is a block and region
Blocks are the boxes of content that can be displayed in regions (such as footer or sidebar) on your page. Here, box can be a login box as well as region can be any region on the website i.e. header, sidebar first, footer, etc.
For that, login to the website as admin.
Create new Drupal block
We will create a new block here.
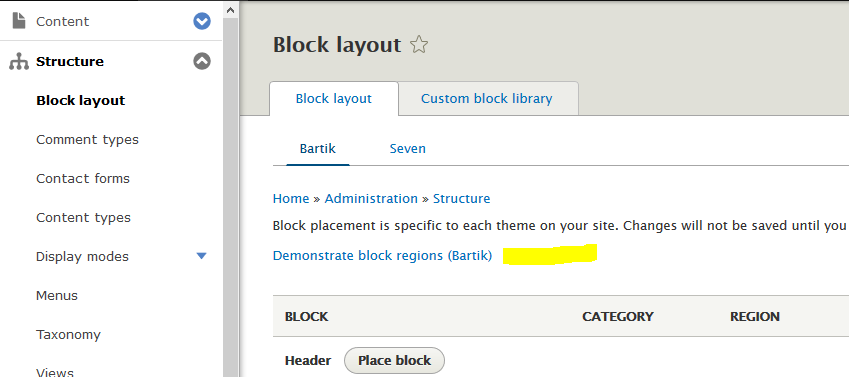
Go to Structure > Block Layout. Here, first you can see the Demonstrate block regions (Bartik) section. Click on it to see the block regions as shown below,

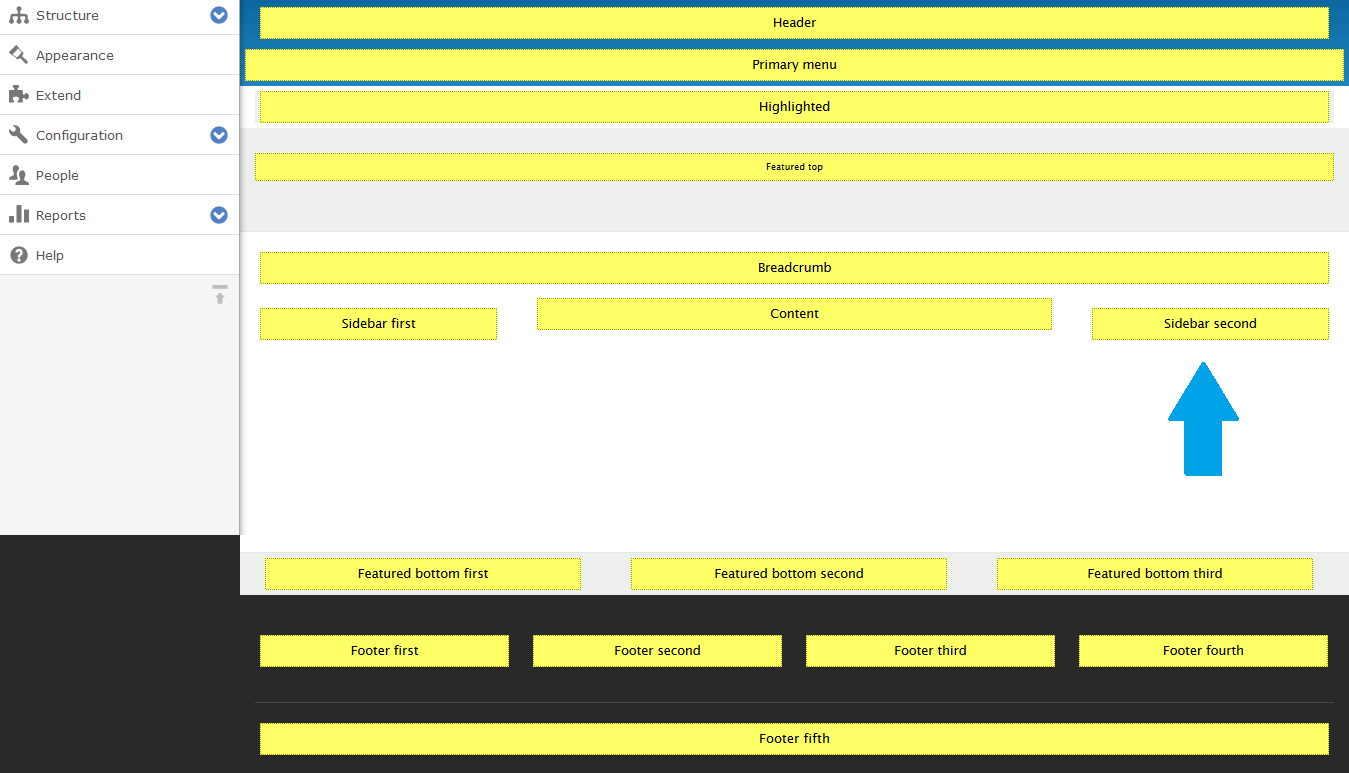
After clicking the Demonstrate block regions (Bartik), you can see the following,

Above you can see, we will create a new block in the form of a message and add it to Sidebar second,
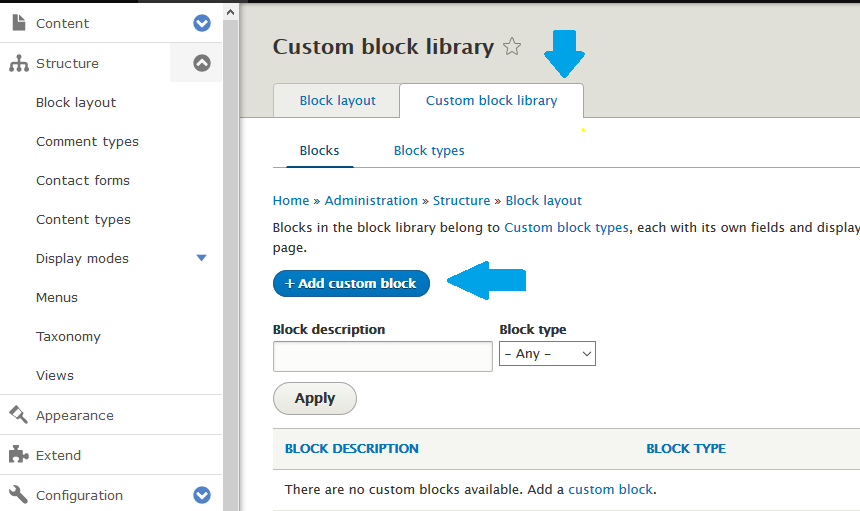
Now, go to the block layout section again and click custom block library to add a new block. Click Add custom block,

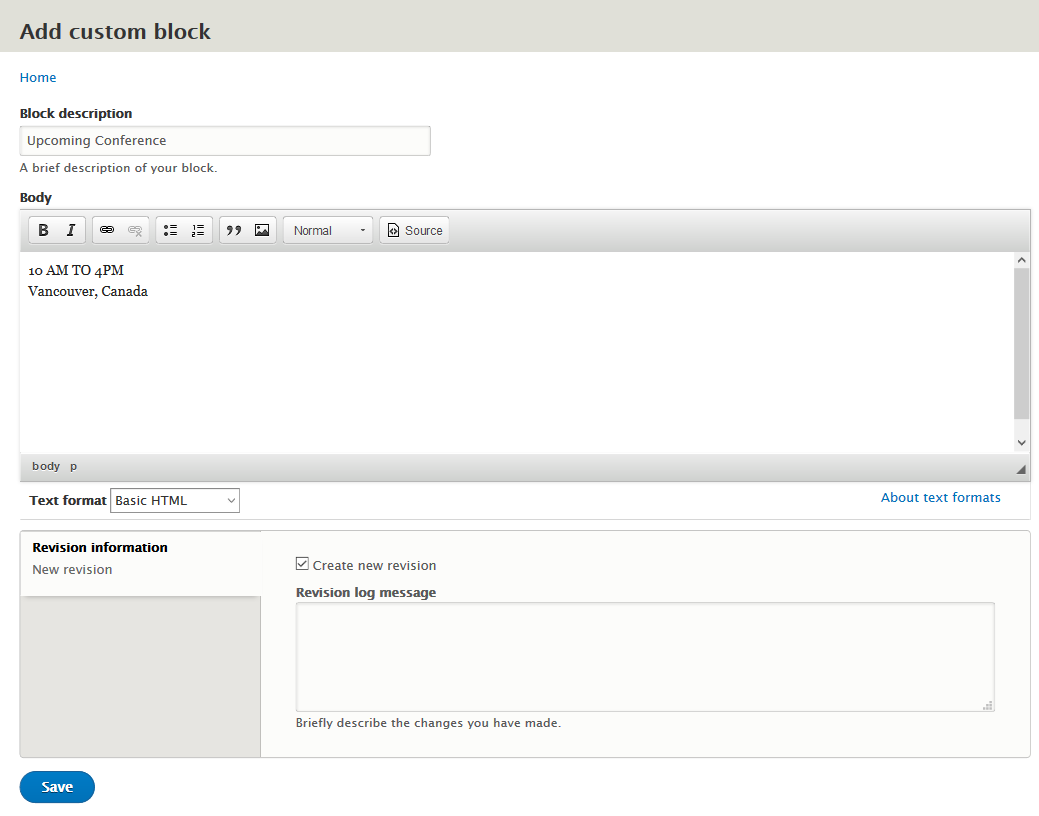
Now, add Upcoming Conference information for Block description and other fields for your block that includes the Body.
After that click Save as shown below.

Above, we added the description as well as the body content.
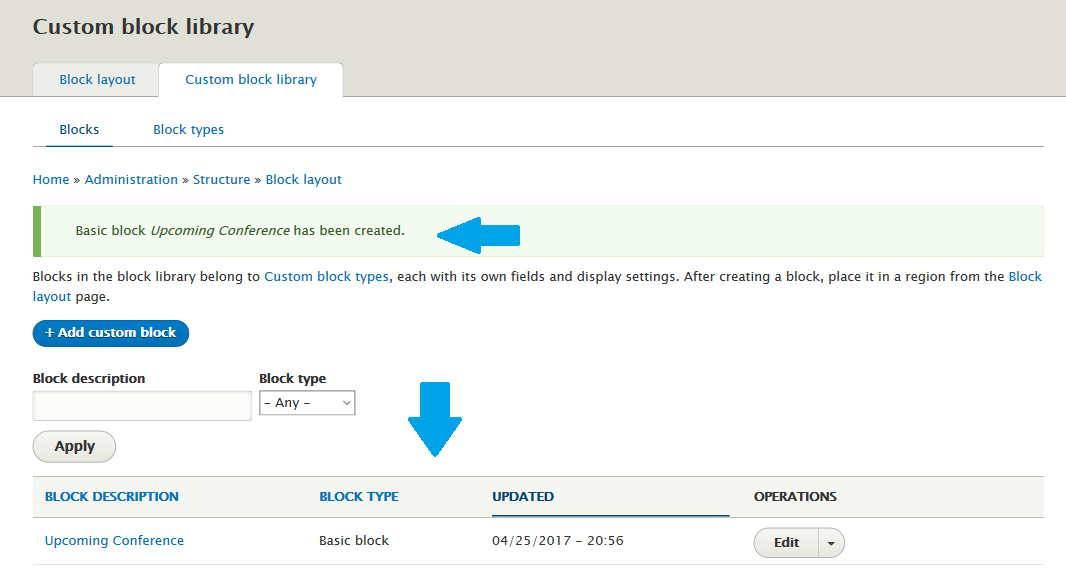
After clicking Save, you can see the following is visible, which shows our block has been created successfully,

In the same way, easily create more Drupal blocks.
Now, we will learn how to add Drupal block on the sidebar second region of our website.


No Comments