15 Jul Drupal Block Visibility
In the previous lesson, we created a block successfully. Now, we want it to be visible on the website so the readers can read the content of the block. Here, we will see how to make our block visible on the homepage of the Drupal website i.e we will be working with Drupal block visibility. We will add our block to the Sidebar second of our website.
Add new Drupal Block to Sidebar Second
Now, go to Block Layout and follow the same procedure to add the block to sidebar second as shown in Adding Drupal menu to the website lesson.
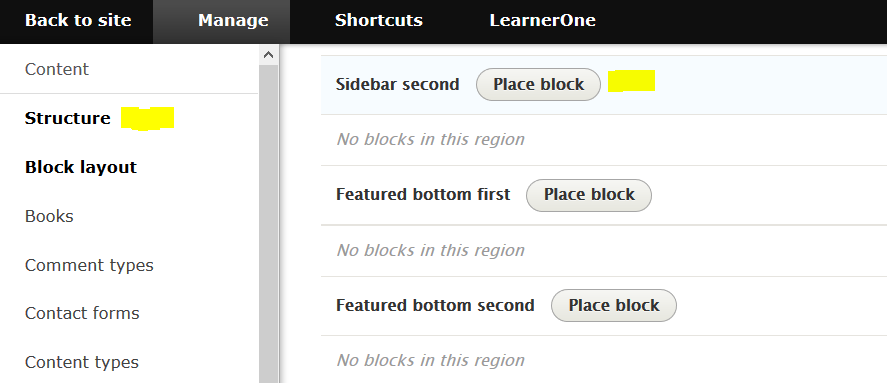
Sidebar second under Block and click Place Block as shown below,

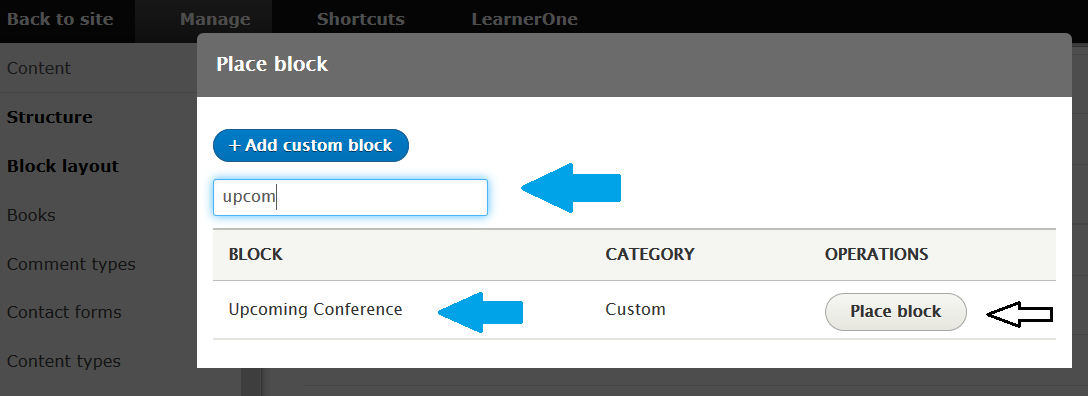
After clicking Place Block, under the section, filter the block by block name Upcoming Conference as in the following screenshot,

Now, click Place Block. Now under configure block, keep as it is, since we are focusing only on a single message to be displayed and click Save Block.

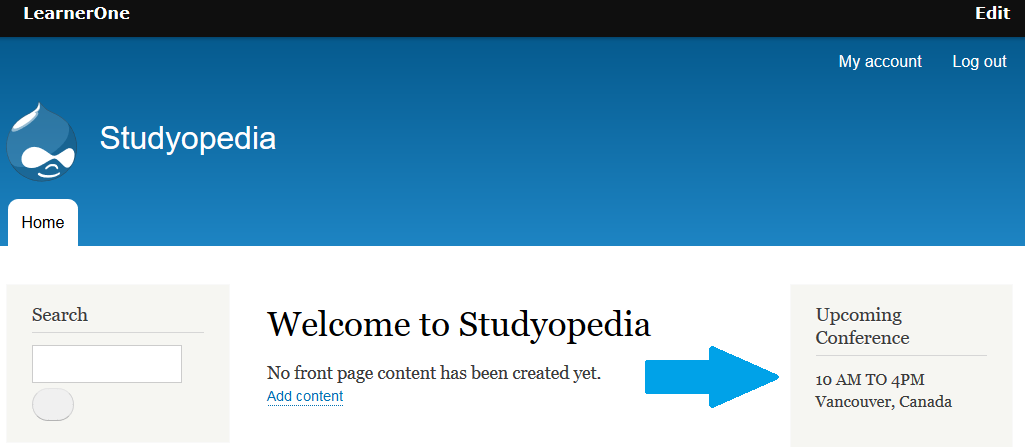
Now, refresh the website and you can see the message on the right i.e. Sidebar Second,

In the same way, you can easily add Drupal blocks to header, footer, sidebar and other regions of the website.


No Comments