15 Jul Add Blog Post with Drupal
In the previous lesson, we learned how to add a blog to Drupal website. Now,we will learn how to add a blog post under the blog previously created, with the Blog module.
After successfully installing and enabling the module, create a new post, using the same module. A new section will be visible now to add a post. Here’s how you can reach to the section.
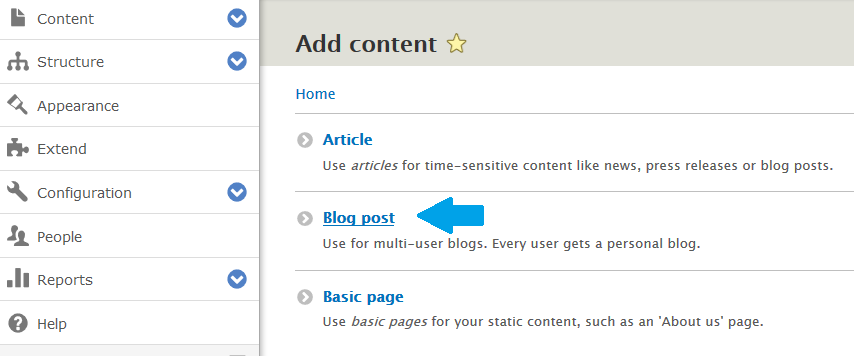
Go to Content > Add content
A new section is visible, Blog post. Well, this is visible, since we installed the Blog module above,

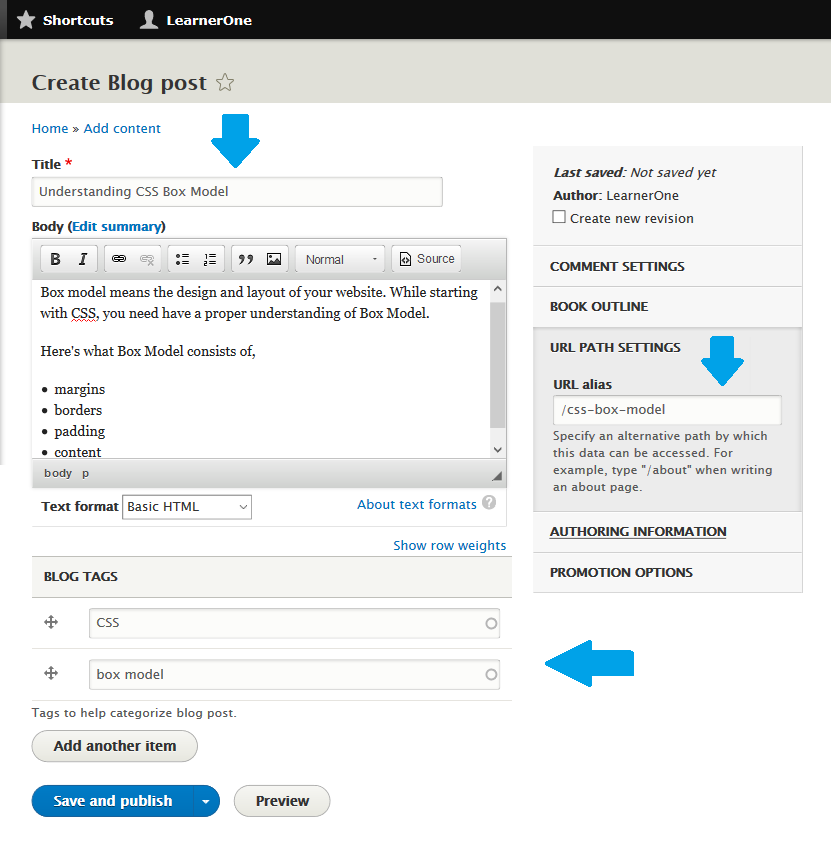
Click Blog post and add the required details, for your first post. Add blog post title, URL alias, tags, content, etc. Here’s what we added before clicking Save and Publish,
|
1 2 3 4 5 |
Title Understanding CSS Box Model URL alias /css-box-model Tags CSS, box model |

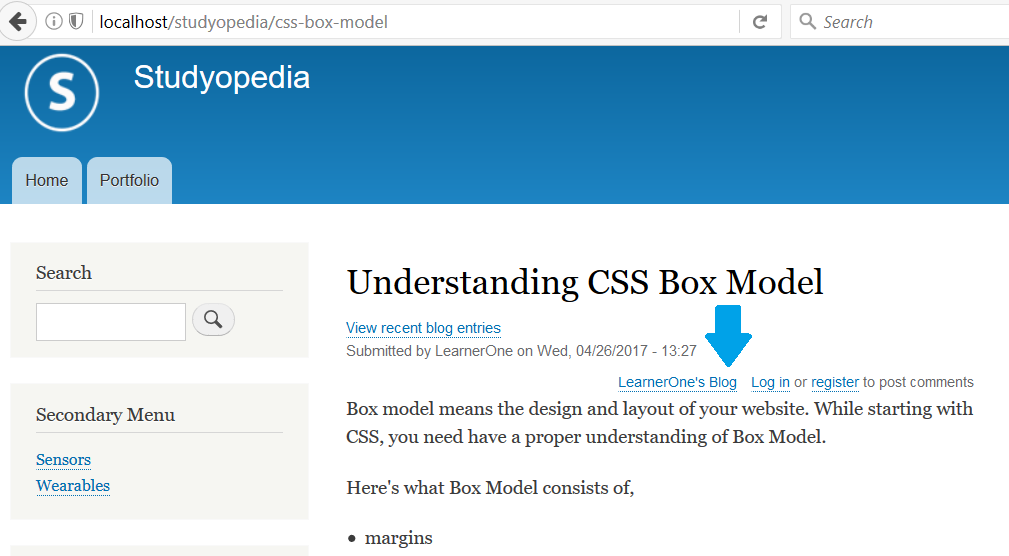
The first post added successfully with the following link, since we added URL alias as /css-box-model,
|
1 2 3 |
http://localhost/studyopedia/css-box-model |

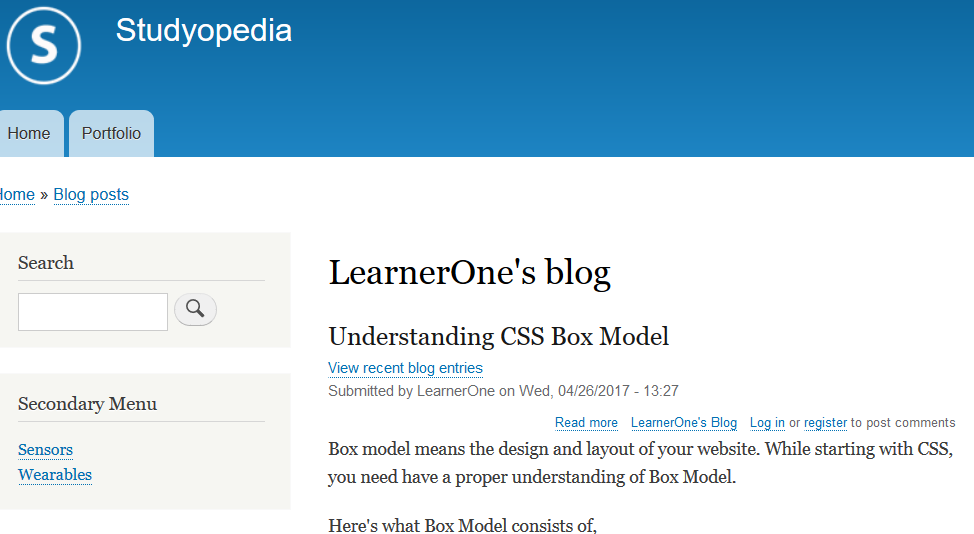
You can also see above (marked above) that LearnerOne’s Blog link is visible. This is the actual blog created. Here, all posts related to author LearnerOne will be visible,



No Comments