05 Jun Creating headings in HTML web page
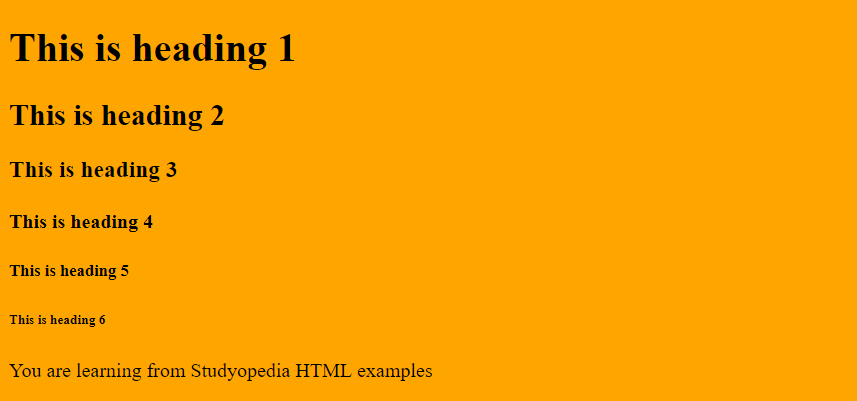
Headings in HTML are of different sizes and it defines levels. The headings h1, h2, h3, h4, h5, h6 are used to give different size to the heading. Let us see how to create headings in an HTML Document and how heading levels look like in a web page,

HTML has the above displayed 6 tags to create headings, wherein <h1> tag has the highest level and the font size if higher than <h2>, <h3>, etc. The <h6> tag defines the least important heading, whose font size is the lowest of all the heading levels.
Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Create Headings in HTML</title> </head> <body> <h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> <p>Studyopedia HTML Example</p> </body> </html> |
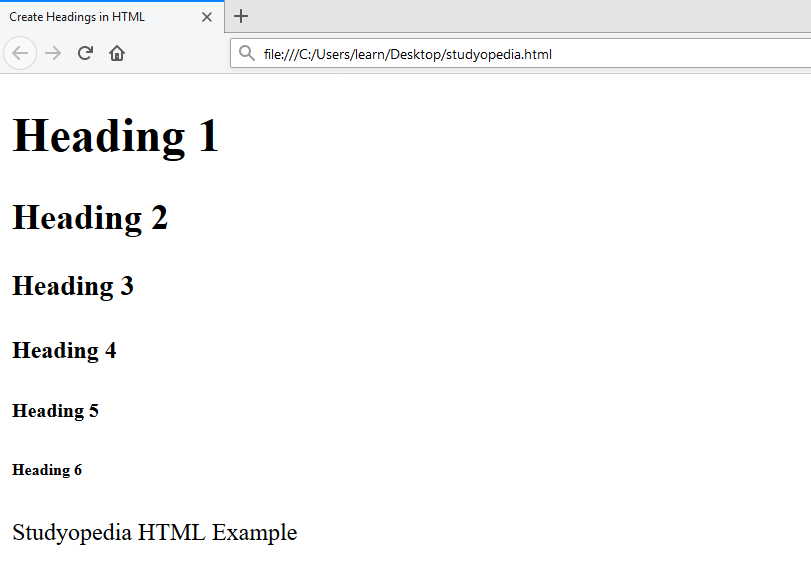
Output

Above, we have created headings on an HTML web page. In the output screenshot, a title is also visible, which we added in the <title> </title> tag above.
The content is under the <body></body tag. The <p></p> is a paragraph tag and allows you to add content.
More Examples
- Create HTML document
- Creating Paragraphs in HTML Web Page
- Page links in an HTML Web Page
- Inserting Image in HTML
- Add Title in an HTML web page
- How to create horizontal line in HTML Page
- The href attribute in HTML Page
- Image height and width attribute in HTML
- Inserting Hyperlinks on an HTML web page?
- Why head tag is used in HTML?
- How to set background color in HTML?


No Comments