10 Jul HTML5 details Tag
Under the HTML5 details tag, you can specify the additional details, which users can view or hide. It creates an outstanding interactive widget which can be opened or closed according to requirement.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Understanding HTML5 Details tag</title> </head> <body> <details> <summary>More Information</summary> <p> We provides quizzes also.</p> <p>A separate section for Interview Questions is also provided.</p> </details> </body> </html> |
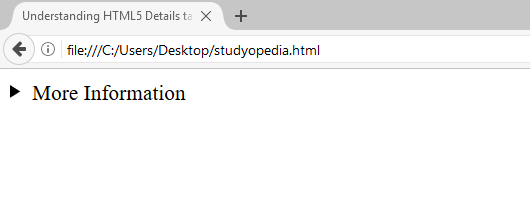
Here’s the output showing additional details under More Information interactive widget. Initially the following will be visible,

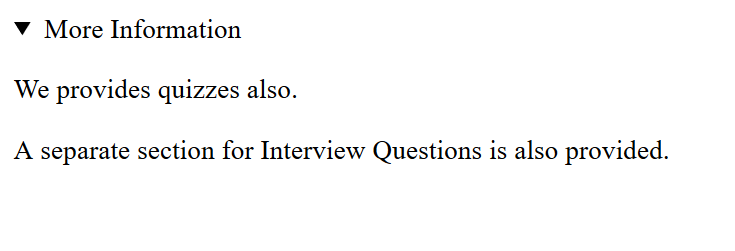
On clicking More Information i.e. the interactive widget, the following detailed information is visible. In the same way, add interactive content to the website.



No Comments