17 Aug How to create horizontal line in HTML Page
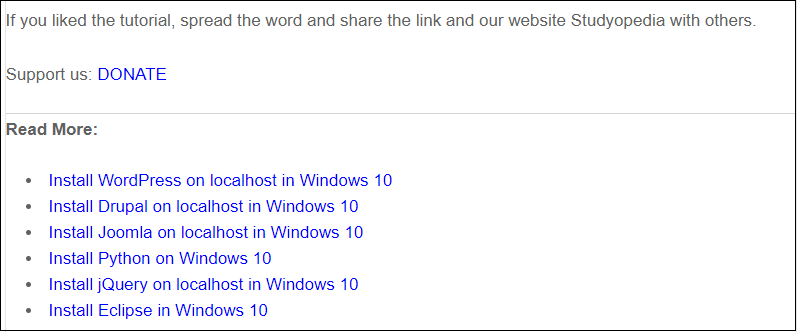
If you want to set a content separate from another, then use the horizontal rule. For example, you may have the following horizontal line on some website:

Above, a line separating the content from the Read More articles. This is what we call horizontal rule.
To implement horizontal rule on a website, use the <hr> element. Add the element to the <body> … </body>. Unlike other HTML elements, <hr> do not have an end tag.
Let us now see how to set horizontal rule on a web page and implement the <hr> tag:
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <title>HTML Example</title> </head> <body> <h2>World Cup Cricket</h2> <p>Below is the information about the World cricket series:</p> <ul> <li>Begins on 19th September</li> <li>Match Timings: 10AM to 5PM</li> <li>Sponsor: ABCD Group</li> </ul> <hr> <p><strong>Note:</strong></p> <p>All details will be revealed on 10th September</p> </body> </html> |
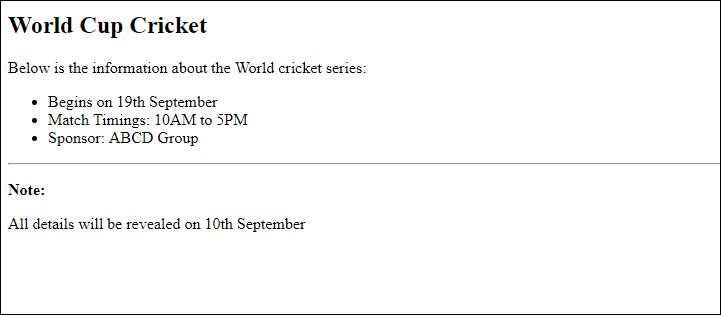
Output



No Comments