
01 Aug jQuery Cheat Sheet
jQuery Cheat Sheet will guide you to work on jQuery with basics and advanced topics. Cheat Sheet for students, engineers, and professionals.
Introduction
jQuery is a JavaScript library that came in the year 2006. John Resig created it to ease JavaScript Programming. It is a “write less, do more” JavaScript library.
Features
- Selectors: Select an HTML element and manipulate it with jQuery.
- Animation: Animate a div or any other element with jQuery.
- CSS Manipulation: Manipulate an element and apply CSS style to it with jQuery.
- jQuery Ajax: JQuery has a rich set of AJAX methods for developing modern web applications.
- jQuery Traversing: jQuery has DOM traversal methods to locate descendent elements, find sibling elements, etc.
Selectors
The jQuery Selectors are used to select an HTML element and manipulate it. Selector starts with a dollar and parentheses:
|
1 2 3 |
$() |
The following are the types of selectors:
- jQuery Element selector: It is used to select all the elements. The elements such as p, and div are selected based on the name of the element:
123$("div") - jQuery .class selector: The class selector is used to find elements with a given class. For finding elements, a period character is used. The name of the class is used preceded by a period character:
123$(".demo") - jQuery #id selector: The id selector uses the id attribute to select an element. For finding elements, a # character is used for the id selector. The name of the id is used preceded by a hash (#) character:
123$("#demo")
The above is for the following class,12345<div id="demo"><p>div content</p></div>
Event Methods
Events are the users’ actions, a web page can respond to, such as page load, mouse click, keystroke, click on submit button, etc. On triggering the events, you can play with them, using a function, which is what we call jQuery Event handlers. Let’s see the event methods in jQuery,
- jQuery bind() method: Attach event handlers for the elements matched. On event occurrence, it allows a function to run, for example, fire an alert box on click.
- jQuery blur() method: Use the blur() method, if you want to fire an event when the input field loses focus.
- jQuery change() method: The change() method is useful when you change the value of any of the following elements while using them: input, select, and textarea.
- jQuery click() method: Use the jQuery click() method to trigger an event on the click of an element. For example, on click, it generates an alert box.
- jQuery dblclick() method: Trigger an event on double click of an element. For example, click twice on a text to generate an event.
- jQuery focus() method: If you want to trigger an event when an input field gets focus or a mouse is clicked, then use the focus() method.
- jQuery focusin() method: Trigger an event when an element gets focus, using the focusin() method.
- jQuery focusout() method: Trigger an event when an element loses focus, using the focusout() method. It triggers even if any child element lose focus.
- jQuery hover() method: Use the hover() method, to hover over a matched element and call two functions, one for mouseenter and another for mouseleave.
- jQuery keydown() method: Use the keydown() method to fire the keydown event i.e. an event gets fired when a keyboard key is pressed down.
- jQuery keypress() method: Use the keypress() method to fire the keypress event i.e. when a keyboard key is pressed.
- jQuery keyup() method: Use the keyup() method to fire the keyup event i.e. when a keyboard key is pressed up.
- jQuery mousedown() method: On pressing the left mouse button of the matched element, the mousedown event triggers. It gets fired by the jQuery mousedown() method.
- jQuery mouseup() method: The mouseup event triggers when the left mouse button is released over the matched element. It gets fired by the jQuery mouseup() method.
- jQuery mouseenter() method: The mouseenter event triggers when the mouse pointer enters the matched element i.e. over. It is fired by the jQuery mouseenter() method.
- jQuery mouseleave() method: The mouseleave event triggers when the mouse pointer leaves the matched element. It gets fired by the mouseleave() method.
- jQuery mousemove() method: The mousemove event triggers when the mouse pointer moves contained by the matched element. It gets fired by the mousemove() method.
- jQuery mouseout() method: The mouseout event triggers when the mouse pointer leaves the matched element. It gets fired by the mouseout() method.
- jQuery mouseover() method: The mouseover event triggers when the mouse pointer is over the matched element. It gets fired by the mouseover() method.
Hide/ Show an element
To hide an HTML element, use the jQuery hide() method.
To show an HTML element, use the jQuery show() method.
Toggle an element
To toggle an HTML element, create a button and set the toggle on it using the jQuery toggle() method.
Fade an element
With jQuery fade, we can easily fade any HTML element. Fade means making an element to hide or show in and out. The following are the types:
- fadeIn(): Fade in an invisible element.
- fadeOut(): Fade out a visible element.
- fadeToggle(): Set both the fade and fade out if you want to set a toggle button using the fadeToggle() method.
Slide Elements
To set a sliding effect on HTML elements, jQuery provides the sliding effect. This is an effect that increases and decreases the height of an element with the click of a button:
- slideDown(): Slide down an HTML element.
- slideUp(): Slide up an HTML element.
- slideToggle(): Slide up and down elements if you set a toggle button. Easily toggle between the
slideUp() and slideDown() methods using the slideToggle().
Create Animations
To create Animations on a web page, use the jQuery animate() method. To move an element on a web page, you need to also use the position property.
What is Traversing
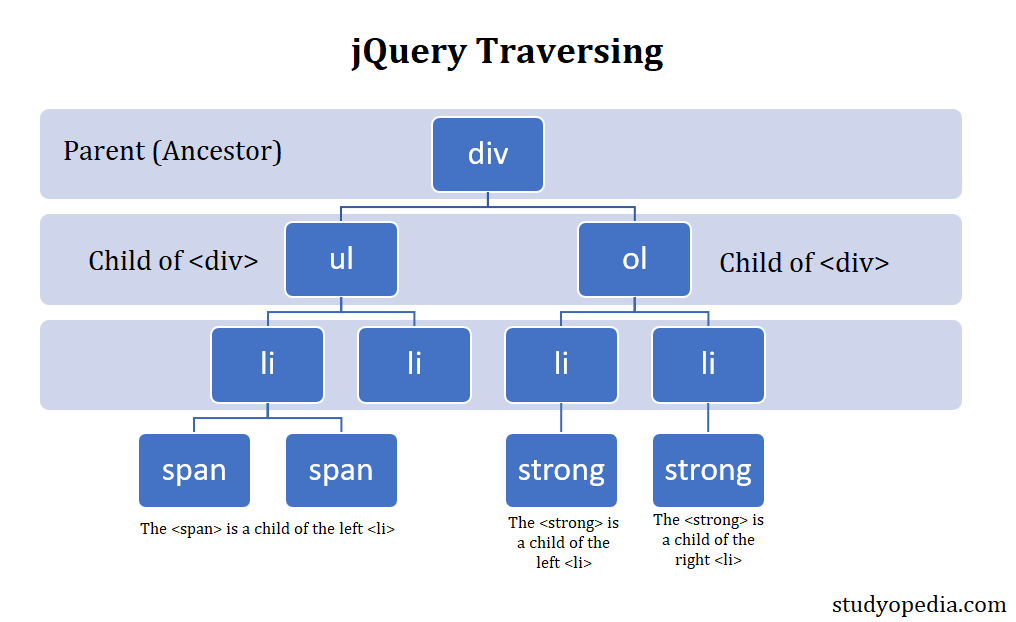
Consider an HTML web page as a DOM tree. Traversing means moving through the tree, like moving up, down, etc. Therefore, the need to understand the concept of Ancestors, Descendants, and Siblings is a must in jQuery.The Ancestor is a parent, the Descendants are children, whereas the Siblings have similar parents. Let us understand the traversing using the below figure:

Find Ancestors of an element
An Ancestor is a parent, grandparent, great great-grandparent of an element. Ancestors suggest traversing up in the DOM tree and the following are the methods in jQuery to find ancestors:
- parent(): Returns the direct parent element of the selected element.
- parents(): Returns all the ancestor elements of the selected element.
- parentsUntil(): Return the ancestors between two elements.
Find Descendants of an element
A Descendant is a child, grandchild, and great-grandparent of an element. Descendants suggest traversing down in the DOM tree and the following are the methods in jQuery to find descendants:
- children(): Return the children of the selected element.
- find(): Return the descendant elements of the selected element.
Find Siblings of an element
In jQuery, we can easily find the siblings of an element. Siblings suggest traversing sideways in the DOM tree and the following are the methods in jQuery to find siblings:
- siblings(): Returns the siblings of the selected element.
- next(): Return the next sibling of the selected element.
- nextAll(): Return all the next siblings of the selected element.
- nextUntil(): Return all the next siblings between two elements.
- prev(): Return the previous sibling of the selected element.
- prevAll(): Return all the previous siblings of the selected element.
- prevUntil(): Return all the previous siblings between two elements
jQuery – Get Content
jQuery has methods to implement the HTML DOM concept to get content from a web page. We will:
- Get the Text of the selected element: To get the text of the selected element in jQuery, use the text() and html() methods.
- Get the Content from the Form Fields: To get the content from the Form fields, use the val() method in jQuery.
jQuery – Set Content
jQuery has methods to implement the HTML DOM concept to set the content on a web page. We will:
- Set the Text of the Selected Element: To set the text of the selected element in jQuery, use the text() and html() methods.
- Set the Content from the Form Fields: To set the content of the Form fields, use the val() method in jQuery.
jQuery – Add Element
jQuery has methods to implement the HTML DOM concept to add new elements to a web page. Let us see the jQuery methods to add new content:
- append(): Add the content at the end of the selected element.
- after(): Add the content after the selected element.
- prepend(): Add the content at the start of the selected element.
- before(): Add the content before the selected element
jQuery – Remove Element
jQuery has methods to implement the HTML DOM concept to remove elements from a web page. Let us see the jQuery methods to add new content:
- remove(): Remove the selected element and its child elements.
- empty(): Remove the child elements and content. It takes elements out of the DOM but will not remove the element.
jQuery – Add CSS Class
To add a class to the selected element, use the addClass() method in jQuery. We can:
- Add a single class
- Add multiple classes
- Add a single class to different elements:
- Add multiple classes to different elements:
jQuery – Remove CSS Class
To remove a class from the selected element on a web page, use the removeClass() method in jQuery. We can:
- Remove a single class
- Remove a single class from different elements
jQuery – Toggle CSS Class
To add or remove a class at the click of a button i.e., toggle, use the toggleClass() method in jQuery.
jQuery – Dimension Methods
Some jQuery built-in methods also calculate the dimensions of an element on a web page. These methods get or set the width or height of an element and also cover the concept of excluding and/ or including padding, border, and margin. The following are the methods:
- width(): Get or set the width of an element. Excludes padding, border, and margin
- height(): Get or set the height of an element. Excludes padding, border, and margin
- innerWidth(): Get or set the width of an element. Includes the padding
- innerHeight(): Get or set the height of an element. Includes the padding
- outerWidth(): Get or set the width of an element. It includes the padding and border
- outerHeight(): Get or set the height of an element. It includes the padding and border
jQuery – Get CSS Properties
The css() method is used in jQuery to get the CSS properties.
jQuery – Set CSS Properties
The css() method is used in jQuery to set the CSS properties.
What’s next?
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
For Videos, Join Our YouTube Channel: Join Now


No Comments