19 Feb jQuery keydown() method
Definition
Use the jQuery keydown() method to fire the keydown event i.e. an event gets fired when a keyboard key is pressed down.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).keydown(func) |
The following is the parameter for the keydown method,
- func: When the keydown event is fired, this function runs. This is an optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#input1").keydown(function(){ $(this).css("background-color", "gray"); }); $("#input2").keydown(function(){ $(this).css("background-color", "orange"); }); }); </script> </head> <body> <p>Add you details here to attempt Studyopedia Quiz,</p> Subject ID: <input id="input1" type="number"><br> Subject Name: <input id="input2" type="text"> <p>Add the details in the fields above. The background color will change for both the fields.</p> </body> </html> |
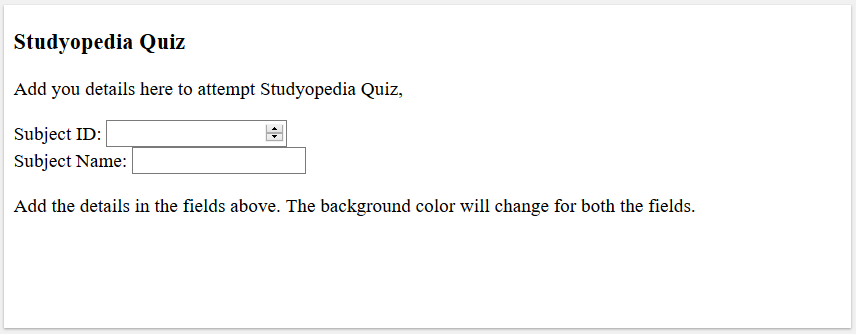
The following is the output,

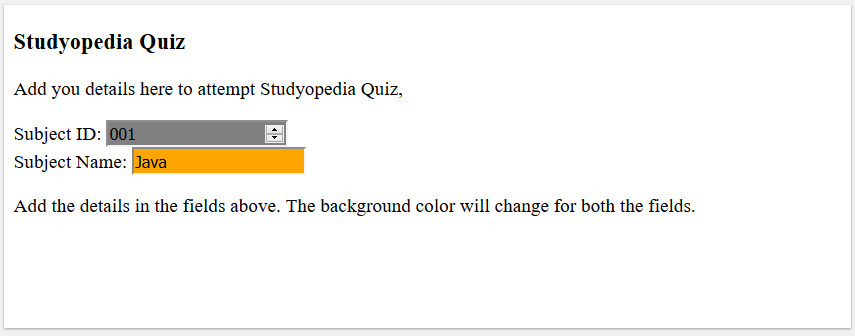
On typing the values in the two input fields, the following is visible. The background color of the input fields will change,



No Comments