
03 Aug CSS Cheat Sheet by Studyopedia
CSS Cheat Sheet will guide you to work on CSS with basics and advanced topics. Cheat Sheet for students, engineers, and professionals.
Introduction & History
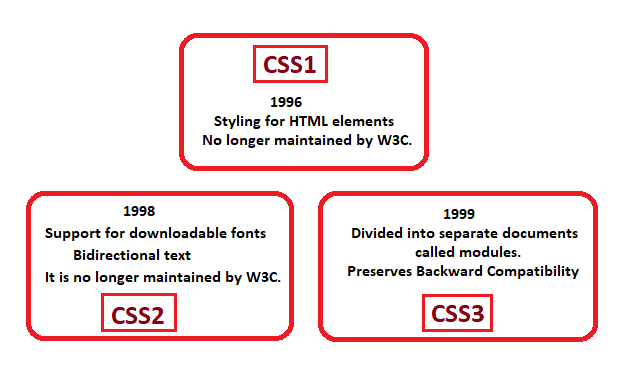
CSS describes the process of simplifying the design of web pages to make them more tremendous. CSS is referred to as Cascading Style Sheets (CSS) and is widely used to work on the look and feel of a website or web pages. CSS has the potential to handle the design of all the web pages at once. Let us now see the history:

Working of CSS
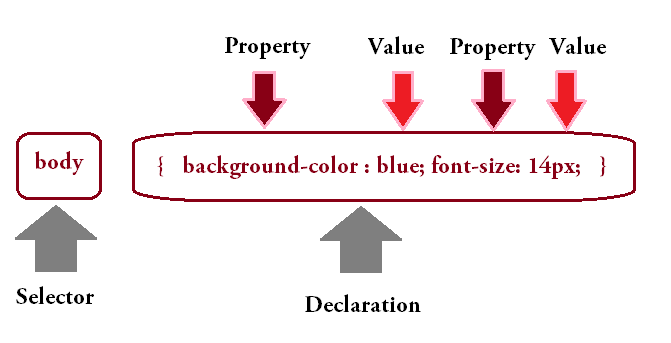
While starting with CSS, you should be aware of Selector as well as Declaration. The declaration includes property and values. Here’s an example to showcase the working of CSS, which adds a background color and font size and lets you know how to begin CSS learning,

CSS Selectors
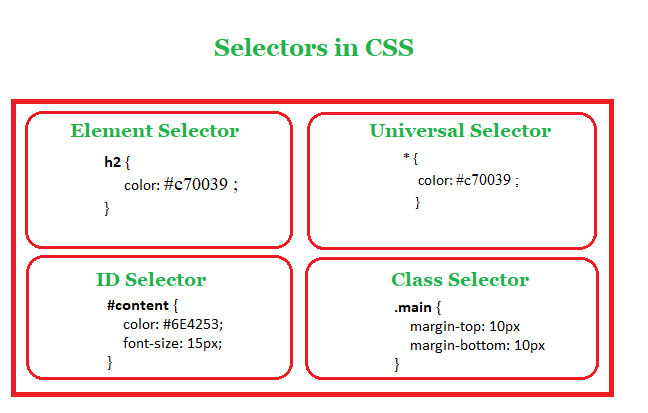
With CSS selectors, select the elements based on their element name, id, class, etc. The following are the type of Selectors in CSS:

CSS Units
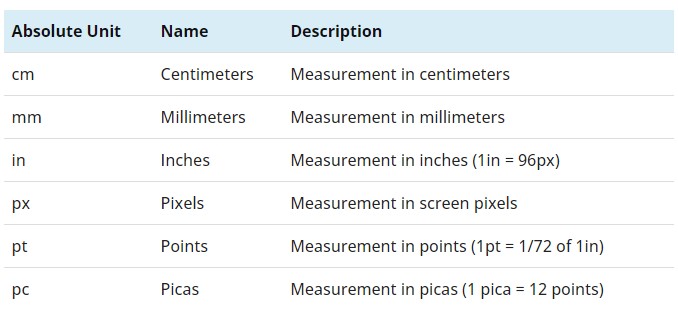
The following are the Absolute Units:

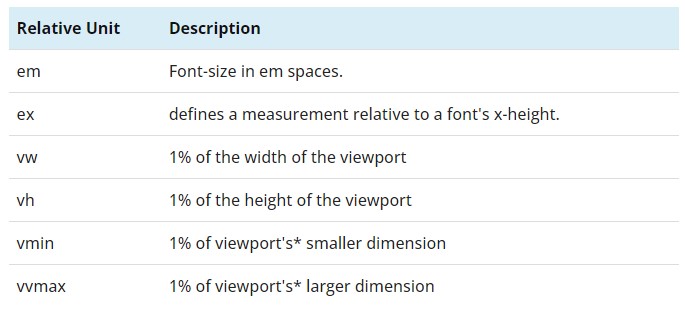
The following are the Relative Units:

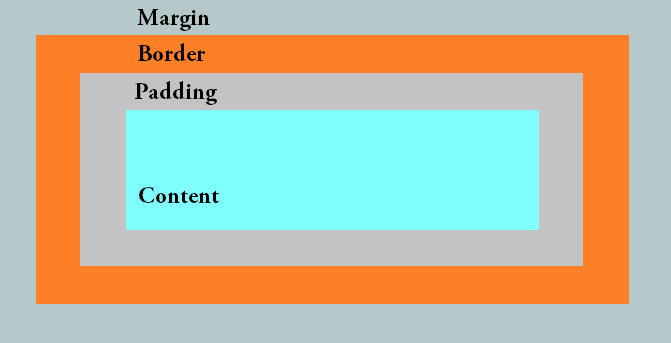
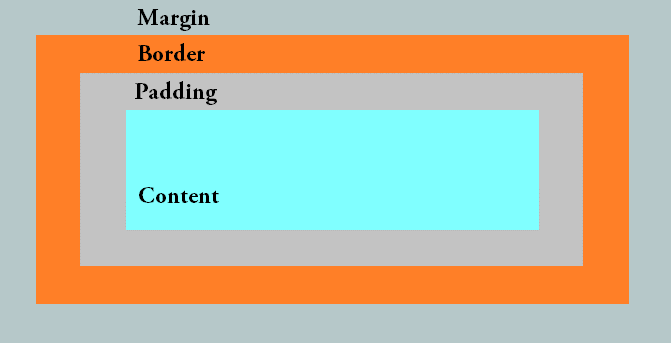
CSS Box Model
All HTML elements can be related to this model, which consists of margin, border, padding, and content.

CSS – Colors
Colors are set for the background, header, text, hyperlinks, etc. on a web page. Color in CSS can be added in three forms:
- Name of color: This is the simplest way to add color to your website. Just add the name of the color and that’s it.
123<p style="background-color: green; color: yellow;"> - Hex value: Set colors in CSS using the HEX value of a color. RGB values are set using hexadecimal color, with the #RRGGBB form. As the name says, RR is for red, GG is for green, and BB is for blue. These are hexadecimal values, like decimal values between 0-255.
123<p style="background-color: #008000; color: #FFFF00;"> - RGB: Set colors in CSS using the RGB formula. As the name says, RGB is Red, Green, and Blue. It is set with rgb (red, green, blue).
123<body style="background-color: rgb(0,0,255)">
CSS Background
To set the background effects of your website, you need to work on the CSS background properties:
- CSS background-color property: Change Background Color
1234567<style>body {background-color: #6B7CA8;}</style> - CSS background-image property: Set Background Image
1234567<style>body {background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg");}</style> - CSS background-repeat property: Background Image Repeat. The background image will repeat vertically:
12345678<style>body {background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg");background-repeat: repeat-y;}</style> - CSS background-position property: Background Image Position
123456789<style>body {background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg");background-repeat: no-repeat;background-position: right top;}</style>
CSS Text Properties
Content is what adds value to your website and helps you reach your SEO goals. With CSS Text properties, you can style the text:
- Add color to text:
123color: blue; - CSS text-align Property: Text Alignment:
12345h1 {text-align: center;} - CSS text-transform property: Change case
12345h1 {text-transform: uppercase;} - CSS text-shadow property: Add Shadow to Text
12345h1 {text-shadow: 1px 1px blue;} - CSS line-height property: Add Space between Lines:
123line-height: 3.0; - CSS letter-spacing Property: Set Spacing
12345h2 {letter-spacing: 2px;}
CSS Fonts
CSS Fonts have amazing properties such as changing the font family, making font italic or bold, font size, etc.
- CSS font-style Property: Set Font Style
1234567<style>p {font-style: italic;}</style> - CSS font-family property: Set Font Family
1234567<style>p {font-family: Verdana, sans-serif;}</style> - CSS font-weight Property: Set Font Weight
1234567<style>h1 {font-weight: bold;}</style> - CSS font-size Property: Set Font Size
1234567<style>h1 {font-size: 16px;}</style> - CSS font-variant Property: Set Font Variant
1234567<style>p {font-variant: small-caps;}</style>
CSS Links
The hyperlinks on a web page should be clearly visible to every user and should be given proper styling. Here, we will learn about CSS links. Links have some states, such as hover when you place the mouse cursor over it, visited means the link you have visited, active when a link is clicked, and the link is an unvisited link that will be visible to users.
The following is the link states in CSS:
- Set the color for a link (:link)
- Visited Link Color (:visited)
- Hover Link Color (:hover)
- Active Link Color (:active)
CSS Images
Images make your content look awesome. Style them properly with CSS, and make them more amazing:
- The border Property: Add border to an image:
1234567<style>img {border: 4px solid blue;}</style> - The border-radius Property: Add Image Border Radius
12345678<style>img {border: 4px solid blue;border-radius: 20px;}</style> - The Opacity Property: Add Image Opacity
1234567<style>img {opacity: 0.3;}</style>
CSS Borders
Easily add border color, style, and width to make the elements look more amazing. CSS Borders covers the following styles,
- The border-style property: Set Border Style
123456789<style>p {border-style: solid;border-color: orange;border-width: 4px;}</style> - The border-color property: Set Border Color
123456789<style>p {border-style: dashed;border-color: green;border-width: 2px;}</style> - The border-width property: Set Border Width
123456789<style>p {border-style: solid;border-color: blue;border-width: 3px;}</style> - The border-left-color Property: Set Border Left Color
12345678910<style>p {border-style: solid;border-color: orange;border-width: 5px;border-left-color: blue}</style> - The border-right-color Property: Set Border Right Color
12345678910<style>p {border-style: solid;border-color: orange;border-width: 5px;border-right-color: blue}</style> - The border-bottom-color Property: Set Border Bottom Color
12345678910<style>p {border-style: solid;border-color: orange;border-width: 5px;border-bottom-color: blue}</style> - The border-top-color Property: Set Border Top Color
12345678910<style>p {border-style: solid;border-color: orange;border-width: 5px;border-top-color: blue}</style> - The border-radius property: Create Rounded Borders
12345678910<style>p {border-style: solid;border-color: orange;border-width: 5px;border-radius: 12px;}</style>
CSS Icons
Various icon libraries are available, which allow you to add icons:
![]()
The icons that can be customized with CSS,
- Font Awesome Icons
- Google Icons
- Bootstrap Icons
CSS Lists
Lists as the name tells allow setting content in the form of list items such as ordered and unordered. The following list styling properties provided by CSS:
- CSS list-style property: It is a shorthand property to set individual properties for lists at once, such as list-style-type, list-style-position, list-style-image, etc
12345ul {list-style: circle inside;} - CSS list-style-type Property: Set the style of the list item marker. The style can be of the following types: square, circle, lower-alpha, upper-alpha, lower-roman, upper-roman, etc.
12345ul {list-style-type: square;} - CSS list-style-position Property: Set the position of the list-item marker. Set the position either inside or outside the box with content points.
123456ul {list-style-type: square;list-style-position: inside;} - CSS list-style-image Property: Set an image for the list-item marker instead of a square, circle, number, or other types.
12345ul {list-style-image: url('marker1.gif');}
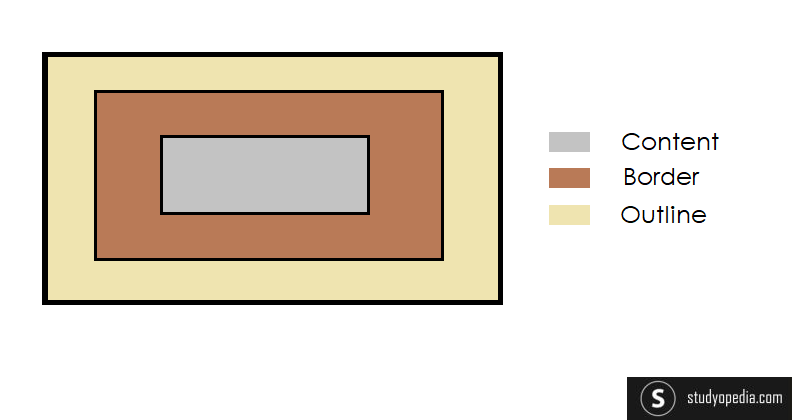
CSS Outline
An outline is drawn outside borders and around elements. Borders are different from outlines; the difference is shown below,

The following are the properties to set the outline:
- CSS outline property: A shorthand property to set individual properties for the outline, such as outline-style, outline-width, and outline-color.
12345p {outline: thin solid blue;} - CSS outline-width property: specifies the width of the outline:
1234567p {outline-style: solid;outline-color: yellow;outline-width: thin;} - CSS outline-color property: Set the color of the outline. Set the color using the color name, RGB value, and HEX value.
1234567p {outline-style: solid;outline-color: blue;outline-width: medium;} - CSS outline-style property: Use the CSS outline-style property to set the style of the outline.
1234567p {outline-style: dotted;outline-color: orange;outline-width: thick;}
CSS Margins
A margin defines the space around the content of an element. It has options such as margin-top, margin-bottom, margin-right, and margin-left to set margins for top, bottom, right, and left respectively.

The following are the CSS properties to set margins on a web page:
- CSS Margins Shorthand Property: In CSS, you can easily set all the margins in a single line using the margins property itself.
12345p {margin: 55px 10px 20px 50px;} - CSS margin-top property: Set Top Margin
12345p {margin-top: 60px;} - CSS margin-bottom property: Set Bottom Margin
12345p {margin-bottom: 30px;} - CSS margin-left property: Set Left Margin
12345p {margin-left: 60px;} - CSS margin-right property: Set Right Margin
12345p {margin-right: 200px;}
CSS Padding
Padding is the space between the content of an element and its border. It has options such as padding-top, padding-bottom, padding-right, and padding-left to set margins for top, bottom, right, and left respectively.
The following are the CSS properties to set padding on a web page:
- CSS padding-top property: Set Top Padding
12345p {padding-top: 25px;} - CSS padding-bottom property: Set Bottom Padding
12345p {padding-bottom: 35px;} - CSS padding-left property: Set Left Padding
12345p {padding-left: 45px;} - CSS padding-right property: Set Right Padding
12345p {padding-right: 35px;}
CSS Position
To set positions, the positions property is used in CSS. The positions property is placed first and then the top, bottom, left, and right properties are used on a web page in CSS.
The following are the different values for positioning:
- The static positioning in CSS: position: static;
- The relative positioning in CSS: position: relative;
- The fixed positioning in CSS: position: fixed;
- The absolute positioning in CSS: position: absolute;
CSS Buttons
With CSS, we can easily style buttons as well. The styling includes changing the button color, font size, and width, enabling hover, creating rounded buttons, etc.
- Change the Button Color: background-color property
- Change the Button Font Size: font-size property
- Set Button Border: border property
- Change the Button width: width property
- Create Rounded Buttons: border-radius property
- Set Shadows to a Button: box-shadow property
CSS Rounded Corners
To set rounded corners of an element, use the border-radius property in CSS:
|
1 2 3 |
border-radius: 25px; |
We can also set different sizes for all the rounded corners, i.e. top-left, top-right, bottom-left, and bottom-right:
|
1 2 3 |
border-radius: 5px 20px 10px 50px; |
CSS 2D Transform
To move and rotate elements on a web page, use the transform property for transformation. With that, you can also scale and skew elements easily. The transform property is used with some methods to accomplish tasks:
- rotate(): Rotate an element
- scale(): Scale an element
- scaleX(): Scale the width of an element
- scaleY(): Scale the height of an element
- skew(): Skew an element by X and Y axis
- skewX(): Skew an element by X axis
- skewY(): Skew an element by Y axis
CSS 3D Transform
For the 3D Transformation of elements on a web page, use the transform property in CSS. The transform property is used with some methods to accomplish the task:
- rotateX(): Rotate an element around X-axis
- rotateY(): Rotate an element around Y-axis
- rotateZ(): Rotate an element around Z-axis
CSS Transitions
If you want to change the property values on a web page, use the Transitions in CSS. Through this, easily change the element from one style to another. To set a transition effect, set the property for which you want to add an effect and the duration of the effect using the transition property, for example, transition for height:
|
1 2 3 4 |
height: 100px; transition: height 3s; |
What next?
After completing CSS, follow the below tutorials:


No Comments