10 Jul Begin CSS
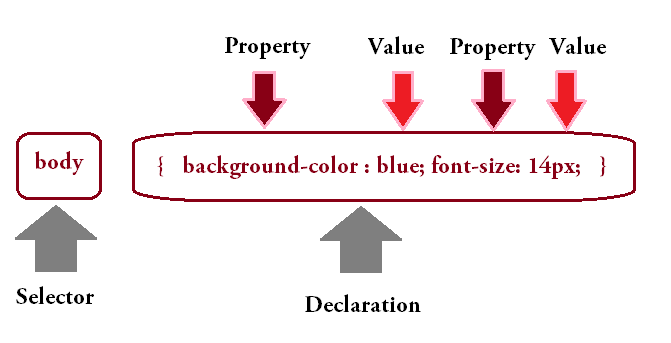
While starting with CSS, you should be aware of Selector as well as Declaration. The declaration includes property and values. Here’s an example to showcase the working of CSS, which adds a background color and font size and lets you know how to begin CSS learning,

In the above figure, we saw the selector is the element (or tag) to be styled. The declaration contains background-color and font-size here, but it can include more declarations too separated by semicolons. Also, the declaration includes property and value, separated by colon, Here, our property is background-color and font-size with values blue and 12 respectively.
The declaration blocks as you can see above are surrounded by curly braces. Here, body is a selector. Now, we will see how to add comments to CSS,
|
1 2 3 4 5 6 7 8 |
body { /* This is a single-line comment */ background-color: red; font-size: 13px; } /* This is a multi-line comment */ |
Now, we will learn about different types of selectors in the next lesson.


No Comments