23 Nov CSS – 3D Transform
For the 3D Transformation of elements on a web page, you can use the transform property in CSS. The transform property is used with some methods to accomplish the task. Let us see the methods with examples:
- rotateX(): Rotate an element around X-axis
- rotateY(): Rotate an element around Y-axis
- rotateZ(): Rotate an element around Z-axis
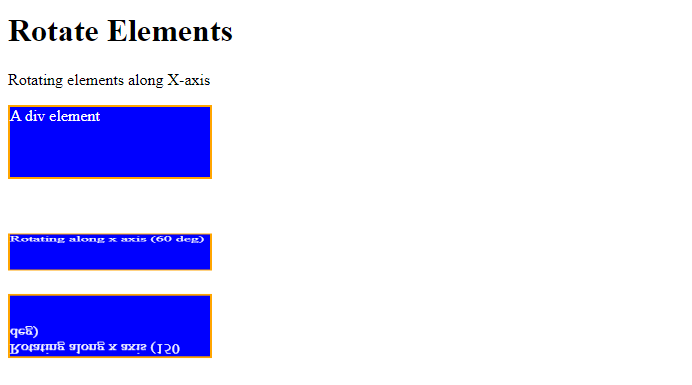
Rotate an element around X-axis
To rotate an element around the X-axis, use the rotateX() method in CSS. Set the angle of rotation as a parameter of the method. Let us now see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <style> div { width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo1 { transform: rotateX(60deg); } div#demo2 { transform: rotateX(150deg); } </style> </head> <body> <h1>Rotate Elements</h1> <p>Rotating elements along X-axis</p> <div> A div element </div><br><br> <div id="demo1"> Rotating along x axis (60 deg) </div> <div id="demo2"> Rotating along x axis (150 deg) </div> </body> </html> |
Output

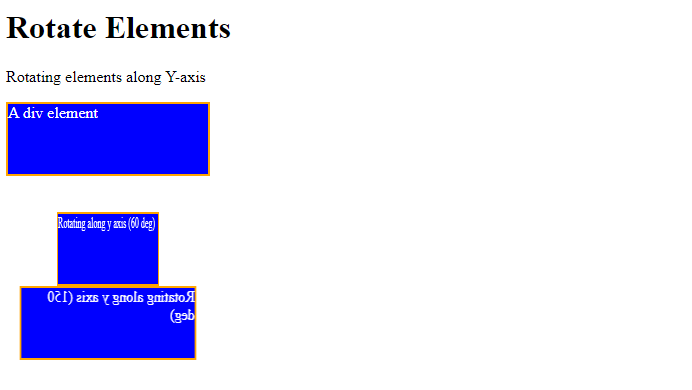
Rotate an element around Y-axis
To rotate an element around the Y-axis, use the rotateY() method in CSS. Set the angle of rotation as a parameter of the method. Let us now see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <style> div { width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo1 { transform: rotateY(60deg); } div#demo2 { transform: rotateY(150deg); } </style> </head> <body> <h1>Rotate Elements</h1> <p>Rotating elements along Y-axis</p> <div> A div element </div><br><br> <div id="demo1"> Rotating along y axis (60 deg) </div> <div id="demo2"> Rotating along y axis (150 deg) </div> </body> </html> |
Output

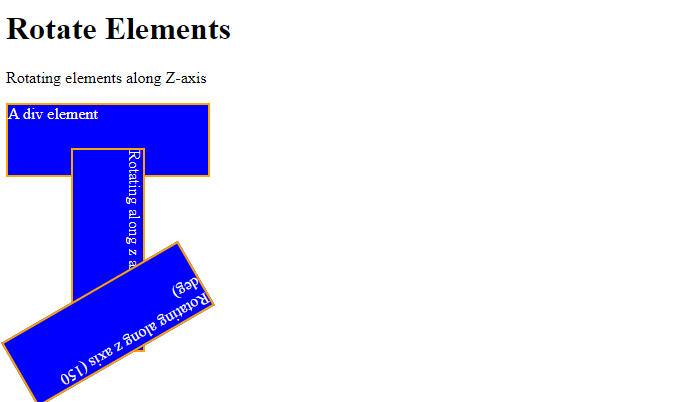
Rotate an element around Z-axis
To rotate an element around the Z-axis, use the rotateZ() method in CSS. Set the angle of rotation as a parameter of the method. Let us now see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <style> div { width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo1 { transform: rotateZ(90deg); } div#demo2 { transform: rotateZ(150deg); } </style> </head> <body> <h1>Rotate Elements</h1> <p>Rotating elements along Z-axis</p> <div> A div element </div><br><br> <div id="demo1"> Rotating along z axis (60 deg) </div> <div id="demo2"> Rotating along z axis (150 deg) </div> </body> </html> |
Output

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments