11 Jul CSS Borders
In this lesson, we will learn about CSS border properties. Add border color, style, and width to make the elements look more amazing.
CSS Borders covers the following styles,
- The border-style property (Set Border Style)
- The border-color property (Set Border Color)
- The border-width property (Set Border Width)
- The border-left-color Property (Set Border Left Color)
- The border-right-color Property (Set Border Right Color)
- The border-bottom-color Property (Set Border Bottom Color)
- The border-top-color Property (Set Border Top Color)
- The border-radius property (Create Rounded Borders)
CSS border-style property (Set Border Style)
With CSS, you can add different border styles. This makes the usage of HTML elements more fruitful since you can easily style them in CSS and make CSS borders look amazing.
The border-style property is what you should be aware of to add different styles to your borders. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 4px; } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border style.</p> </body> </html> |
Here’s the output,

In the above figure and code, you can see we added the border style to solid. Now, here are some more examples showcasing other amazing border styles,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
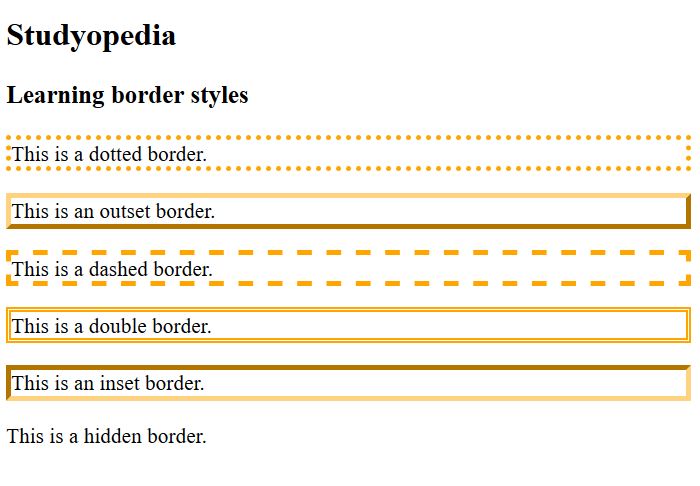
<!DOCTYPE html> <html> <head> <style> p { border-color: orange; border-width: 4px; } p.dotted {border-style: dotted;} p.outset {border-style: outset;} p.dashed {border-style: dashed;} p.double {border-style: double;} p.inset {border-style: inset;} p.hidden {border-style: hidden;} </style> </head> <body> <h2>Studyopedia</h2> <h3>Learning border styles</h3> <p class="dotted">This is a dotted border.</p> <p class="outset">This is an outset border.</p> <p class="dashed">This is a dashed border.</p> <p class="double">This is a double border.</p> <p class="inset">This is an inset border.</p> <p class="hidden">This is a hidden border.</p> </body> </html> |
Here’s the output,

CSS border-color property (Set Border Color)
With the border-color property, you can easily set border to any element. Here, we will learn how to set border to our content.
We will set the border color to orange with border-color: orange as shown below. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border.</p> </body> </html> |
Here’s the output, which sets the border,

Above, we learned how to set border color in CSS.
Also Read: Learn how to work with colors in CSS to set the background color.
Now, we will learn how to work with border-width property.
CSS border-width property (Set Border Width)
If you want a thick border for your element or border width exactly what you would love to have, then you can easily do it with the CSS border-width property. Here, we are creating a thin border for our content with 1px value for our property border-width. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 1px; } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border.</p> </body> </html> |
Here’s the output,

Above, you can also add thin, medium, and thick values based on how much width you would like to add for the border.
Note: Remember the following are the same,
|
1 2 3 4 5 6 7 |
p { border-width: 1px; border-style: solid; border-color: orange; } |
To minimize code, you can add all border properties into a single line as shown below. With border property, we have set the border width, style, and color in one line as shown below,
|
1 2 3 4 5 |
p { border: 1px solid orange; } |
CSS border-left-color Property (Set Border Left Color)
CSS also provides you with properties to set the border to your element for different positions i.e. left, right, top, and bottom. Here, we will see how to add color to an element’s left border using the border-left-color property.
Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
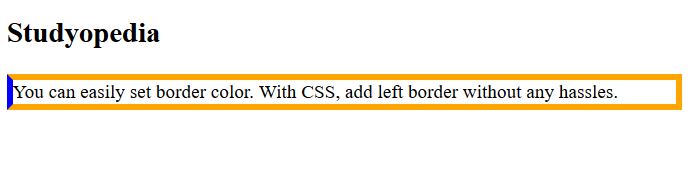
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 5px; border-left-color: blue } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border color. With CSS, add left border without any hassles.</p> </body> </html> |
Here’s the output,

CSS border-right-color Property (Set Border Right Color)
CSS Borders also provide you with properties to set the border to your element for different positions i.e. left, right, top, and bottom. Here, we will see how to add color to an element’s right border using the border-right-color property.
Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
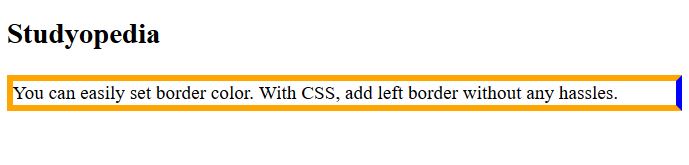
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 5px; border-right-color: blue } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border color. With CSS, add right border without any hassles.</p> </body> </html> |
Here’s the output,

CSS border-bottom-color Property (Set Border Bottom Color)
CSS also provides you with properties to set the border to your element for different positions i.e. left, right, top, and bottom. Here, we will see how to add color to an element’s bottom border using the border-bottom-color property.
Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
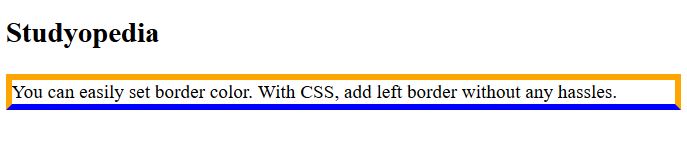
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 5px; border-bottom-color: blue } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border color. With CSS, add bottom border without any hassles.</p> </body> </html> |
Here’s the output,

CSS border-top-color Property (Set Border Top Color)
CSS also provides you with properties to set the border to your element for different positions i.e. left, right, top, and bottom. Here, we will see how to add color to an element’s top border using the border-top-color property.
Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
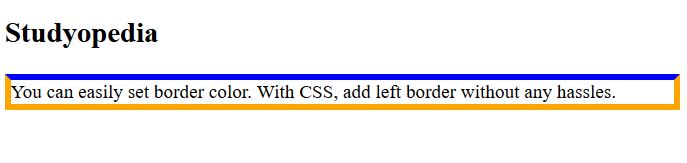
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 5px; border-top-color: blue } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border color. With CSS, add top border without any hassles.</p> </body> </html> |
Here’s the output,

CSS border-radius property (Create Rounded Borders)
With CSS Borders border-radius property, easily add rounded borders to your element. Here, we will see how to create rounded borders. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <style> p { border-style: solid; border-color: orange; border-width: 5px; border-radius: 12px; } </style> </head> <body> <h2>Studyopedia</h2> <p>You can easily set border color. Adding rounded border to the element.</p> </body> </html> |
Here’s the output,

Set border-radius for top-left, top-right, bottom-right, and bottom-left in a single line:
|
1 2 3 4 5 6 7 8 9 10 |
<style> p { border-style: solid; border-color: orange; border-width: 5px; border-radius: 15px 30px 20px 25px; } </style> |


No Comments