21 Nov CSS – Padding
Learn about CSS Padding. It shows the space between the content of an element and its border. It has options such as padding-top, padding-bottom, padding-right, and padding-left to set margins for top, bottom, right, and left respectively.
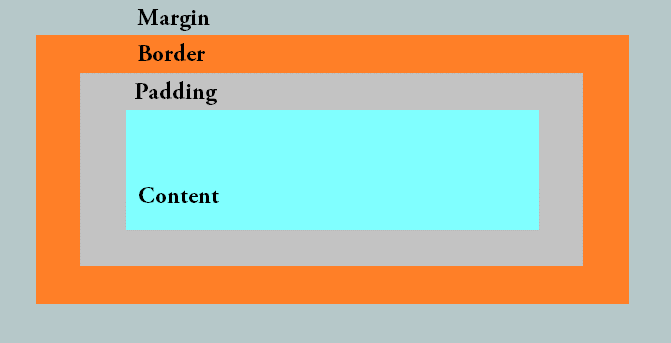
The below figure explains wherein margin, padding, and border get placed around a content:

Let us see how to set padding on a web page around content.
CSS padding-top property (Set Top Padding)
To set the top padding of an element on a web page, use the padding-top property in CSS. Let us see an example and set the top padding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <style> p.demo1 { padding-top: 25px; } p.demo2 { padding-top: 35px; } p.demo3 { padding-top: 55px; } </style> </head> <body> <h1>Studyopedia</h1> <p>This is example text.</p> <p class="demo1">This is set as top padding 25 px.</p> <p class="demo2">This is set as top padding 35 px.</p> <p>This is another example text.</p> <p class="demo3">This is set as top padding 55 px.</p> </body> </html> |
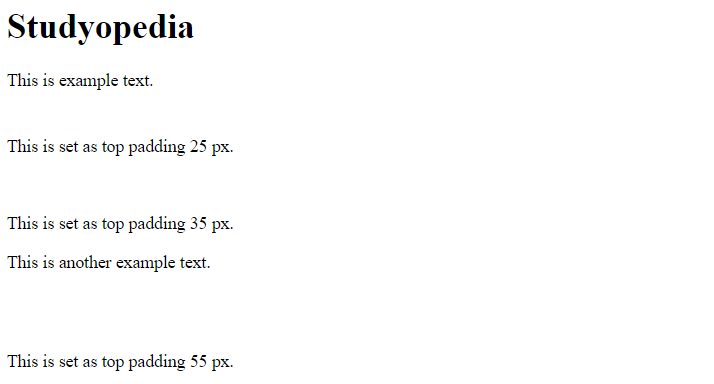
Output

CSS padding-bottom property (Set Bottom Padding)
To set the bottom padding of an element on a web page, use the padding-bottom property in CSS. Let us see an example and set the bottom padding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <style> p.demo1 { padding-bottom: 25px; } p.demo2 { padding-bottom: 35px; } p.demo3 { padding-bottom: 55px; } </style> </head> <body> <h1>Studyopedia</h1> <p>This is example text.</p> <p class="demo1">This is set as bottom padding 25 px.</p> <p class="demo2">This is set as bottom padding 35 px.</p> <p class="demo3">This is set as bottom padding 55 px.</p> <p>This is another example text.</p> </body> </html> |
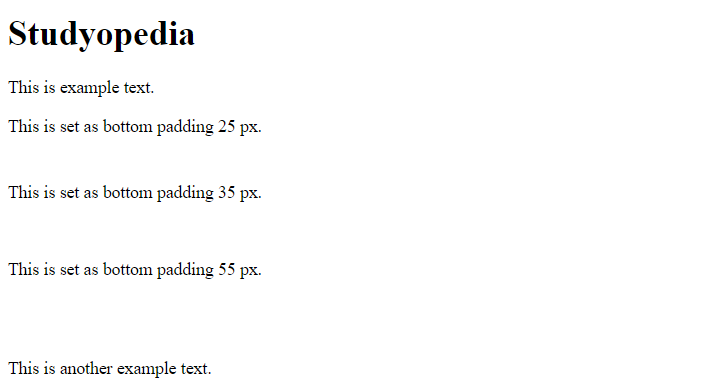
Output

CSS padding-left property (Set Left Padding)
To set the left padding of an element on a web page, use the padding-left property in CSS. Let us see an example and set the left padding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <style> p.demo1 { padding-left: 25px; } p.demo2 { padding-left: 35px; } p.demo3 { padding-left: 55px; } </style> </head> <body> <h1>Studyopedia</h1> <p>This is example text.</p> <p class="demo1">This is set as left padding 25 px.</p> <p class="demo2">This is set as left padding 35 px.</p> <p class="demo3">This is set as left padding 55 px.</p> <p>This is another example text.</p> </body> </html> |
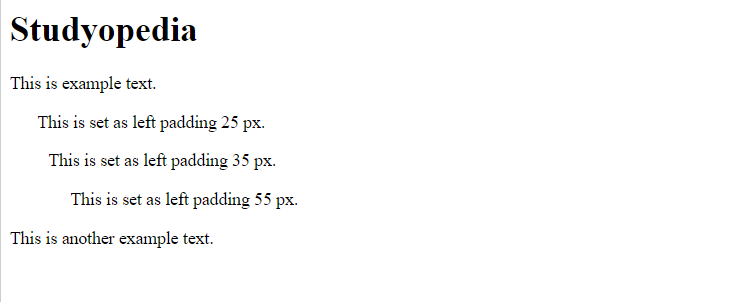
Output

CSS padding-right property (Set Right Padding)
To set the right padding of an element on a web page, use the padding-right property in CSS. To explain the concept, we have specified the right padding for the <p> to % of the width of the containing element.
Let us see an example and set the right padding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <style> p.demo1 { padding-right: 50%; } p.demo2 { padding-right: 70%; } </style> </head> <body> <h1>Studyopedia</h1> <p>This is example text.</p> <p class="demo1">This is set as right padding 50%.This is demo text. This is demo text. This is demo text.</p> <p class="demo2">This is set as right padding 70%. This is demo text. This is demo text. This is demo text.</p> <p>This is another example text.</p> </body> </html> |
Output

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments