20 Dec CSS Outline
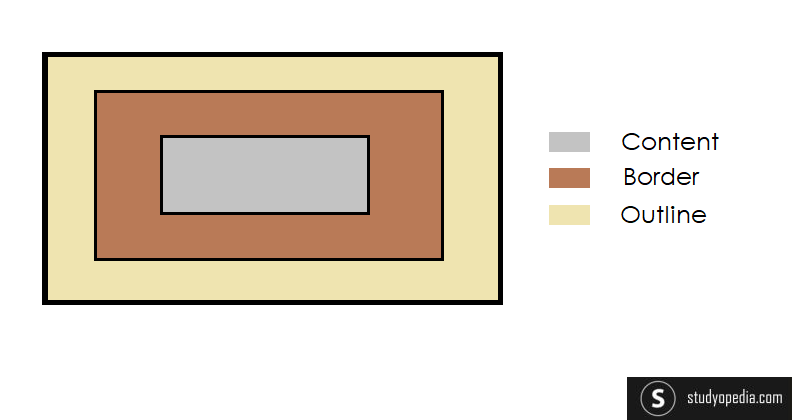
Learn about CSS Outline. An outline is drawn outside borders and is drawn around elements. Borders are different from outlines; the difference is shown below,

Usage of CSS Outline
Outlines on a web page look the same as borders, but it is not. Outlines can overlap content. It is the same on all the sides and it is drawn outside the border of the element.

CSS outline property
The CSS outline property is a shorthand property to set individual properties for the outline, such as outline-style, outline-width, and outline-color. Using this property easily set a thick, dashed, and dotted outline on an HTML web page,
Let’s see an example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <style> p.outline1 { outline: thin solid blue; } p.outline2 { outline: dashed red; } p.outline3 { outline: 5px solid maroon; } p.outline4 { outline: thick ridge yellow; } p.outline5 { outline: dotted green; } </style> </head> <body> <h2>CSS Outline Property</h2> <p class="outline1">This element has a thin blue outline.</p> <p class="outline2">This element has a dashed red outline.</p> <p class="outline3">This element has a solid maroon outline.</p> <p class="outline4">This element has a thick ridge yellow outline.</p> <p class="outline5">This element has a dotted green outline.</p> </body> </html> |
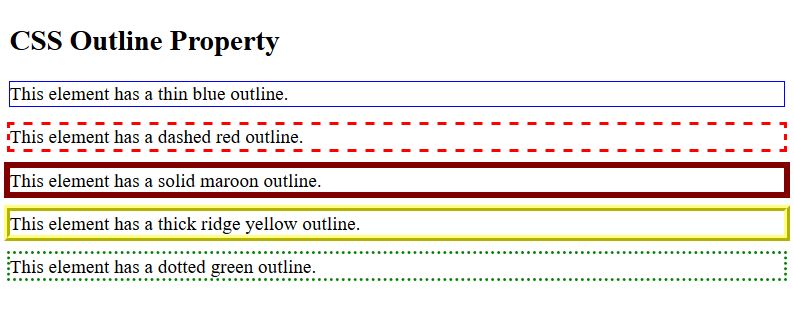
The above HTML code will give you the following output, wherein different types of outlines can be seen.

CSS outline-width property
As the name suggests, the CSS outline-width property specifies the width of the outline. The values you can add for the width can be any of the following: thin, medium, thick, or add a specific size. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <style> p.outline1 { outline-style: solid; outline-color: blue; outline-width: thin; } p.outline2 { outline-style: solid; outline-color: red; outline-width: 4px; } p.outline3 { outline-style: solid; outline-color: red; outline-width: medium; } p.outline4 { outline-style: solid; outline-color: maroon; outline-width: thick; } </style> </head> <body> <h2>CSS outline width Property</h2> <p class="outline1">This element has a thin blue outline.</p> <p class="outline2">This element has a red outline.</p> <p class="outline3">This element has a medium red outline.</p> <p class="outline4">This element has a thick maroon outline.</p> </body> </html> |
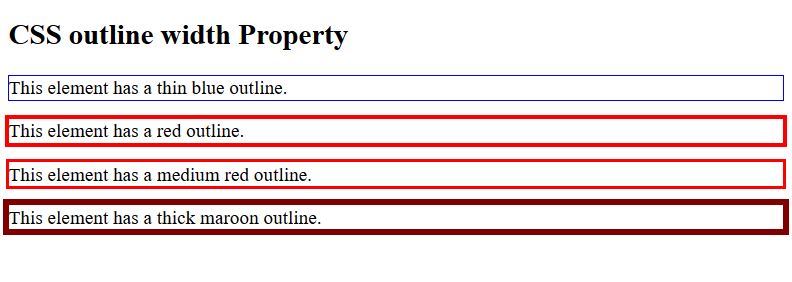
The above HTML and CSS code will give you the following output, wherein we have set the width of outlines, such as thin, thick, etc.

CSS outline-color property
Using the CSS outline-color property, you can easily set the color of the outline. Set the color using the color name, RGB value, and HEX value. We have discussed before how to set color with CSS.
Let’s see an example, wherein we have set the outline-color of elements using the color name, HEX, and RGB value,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
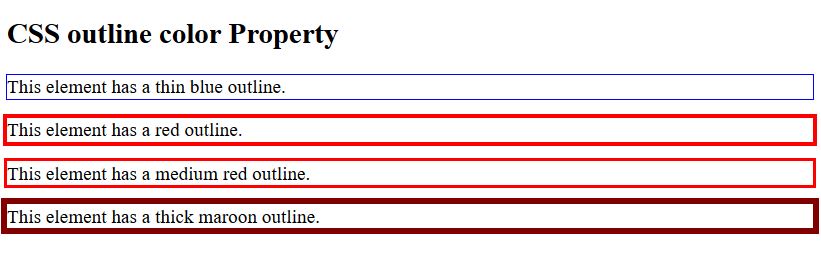
<!DOCTYPE html> <html> <head> <style> p.outline1 { outline-style: solid; outline-color: rgb(0,0,255); outline-width: thin; } p.outline2 { outline-style: solid; outline-color: #ff0000; outline-width: 4px; } p.outline3 { outline-style: solid; outline-color: red; outline-width: medium; } p.outline4 { outline-style: solid; outline-color: maroon; outline-width: thick; } </style> </head> <body> <h2>CSS outline color Property</h2> <p class="outline1">This element has a thin blue outline.</p> <p class="outline2">This element has a red outline.</p> <p class="outline3">This element has a medium red outline.</p> <p class="outline4">This element has a thick maroon outline.</p> </body> </html> |
The above HTML and CSS code will give you the following output, wherein we have set the outline color.

CSS outline-style property
Use the CSS outline-style property to set the style of the outline. With CSS, set any of the following outline-style:
- dashed – dashed outline
- solid – solid outline
- double – double outline
- dotted – dotted outline
- ridge – ridged outline
- inset – inset online
- outset – outset inline
- groove – outline carved into a page
- none – no outline
- hidden – outline is hidden
Let’s see an example including all the different types of outlines shown above,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
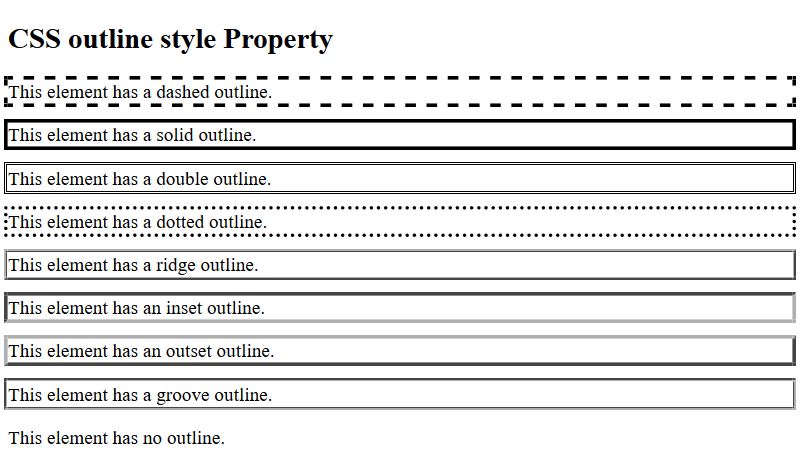
<!DOCTYPE html> <html> <head> <style> p.dashed { outline-style: dashed; } p.solid { outline-style: solid; } p.double { outline-style: double; } p.dotted { outline-style: dotted; } p.ridge { outline-style: ridge; } p.inset { outline-style: inset; } p.outset { outline-style: outset; } p.groove { outline-style: groove; } p.none { outline-style: none; } </style> </head> <body> <h2>CSS outline style Property</h2> <p class="dashed">This element has a dashed outline.</p> <p class="solid">This element has a solid outline.</p> <p class="double">This element has a double outline.</p> <p class="dotted">This element has a dotted outline.</p> <p class="ridge">This element has a ridge outline.</p> <p class="inset">This element has an inset outline.</p> <p class="outset">This element has an outset outline.</p> <p class="groove">This element has a groove outline.</p> <p class="none">This element has no outline.</p> </body> </html> |
The above HTML and CSS code will give you the following output, wherein we have set the outline style.

CSS outline-offset property
If you want to add more style to your elements’ text, to make it look appealing and attractive, then use the CSS outline-offset property. Add space between the outline and border using this property.
Let’s see an example to learn how to use outline-offset property to add space,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
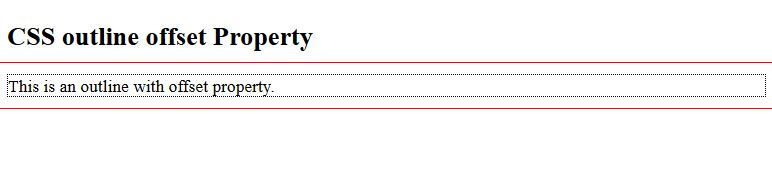
<!DOCTYPE html> <html> <head> <style> p { border: 1px dotted black; outline: 1px solid red; outline-offset: 10px; } </style> </head> <body> <h2>CSS outline offset Property</h2> <p>This is an outline with offset property.</p> </body> </html> |
The above HTML and CSS code will give you the following output, wherein we have set 10px outside the border, which adds space.



No Comments