
21 Aug CSS Tutorial
CSS simplifies the design of web pages to make them look more amazing. CSS is referred to as Cascading Style Sheets (CSS) and is widely used to work for enhancing the look and feel of a website or web pages.
CSS has the potential of handling the design of all the web pages at once. It defines the layout of your web pages so that the styling looks great on multiple devices also.
We will be working on CSS 3, which extended the features defined in CSS2, preserving backward compatibility.

Popularity
CSS is currently being used by 96.4% of all websites as a site element for designing. Initially released in the year 1996 as CSS 1, it is now being worked with websites as CSS 3, the enhanced version of CSS 1 and CSS 2.
CSS 3 i.e. CSS Level 3 is divided into several separate documents called modules.
Viewers
The tutorial is prepared for students, engineers, and professionals. Beginning with the overview, you will learn how to add CSS for website designing, understand the Box Model, working with text properties, borders, images, links, etc. With that, step-by-step lessons are provided covering basic as well as advanced CSS 3 concepts.
Why CSS
When Cascading Style Sheets (CSS) wasn’t introduced, developers only had HTML to work on websites. All the presentation attributes were part of the HTML markup. The font, font colors, text color, background color, borders, etc were explicitly added. For every web page, the information was added again. Well, this repetition led to more complex and larger documents.
CSS was introduced and the work became easier since only a single file needed to be changed to change the complete layout of a website. The information is moved to a style sheet, which leads to simpler HTML.
Getting started with CSS
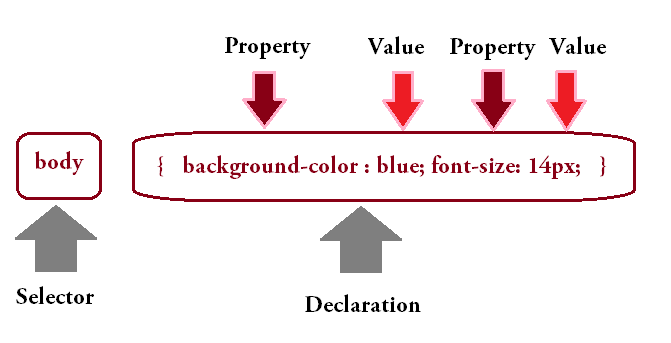
While beginning with CSS, you should be aware of Selector as well as Declaration. The declaration includes property and values. The following is an example to showcase the working of CSS, which adds a background color and font size and lets you know how to begin CSS learning:
CSS Tutorial Index
CSS – Advanced
Let’s start with CSS Introduction.



No Comments