17 Aug The href attribute in HTML Page
We use the <a> i.e. the anchor tag to create links in an HTML web page. The <a> tag is set inside the<body>…</body> tag. To set the URL of the page we want to link, an attribute is used, which is called href:
|
1 2 3 |
<a href="https://studyopedia.com/quiz/">Quiz</a> |
Above, we linked a page using the <a> tag and its attribute href.
Let us see an example to set links using the <a> tag and its attribute href:
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <title>HTML Example</title> </head> <body> <h2>World Cup Cricket</h2> <p>Below is the information about the World cricket series:</p> <ul> <li>Begins on 19th September</li> <li>Match Timings: 10AM to 5PM</li> <li>Sponsor: ABCD Group</li> </ul> <hr> <p><strong>Note:</strong></p> <p>All <a href="/details.html">details</a> will be revealed on 10th September.</p> </body> </html> |
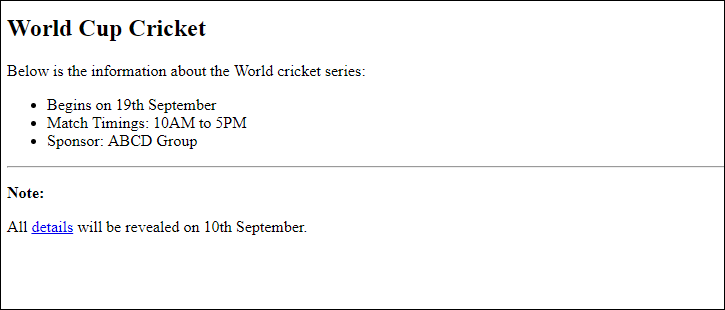
Output

In the above page, we have set the “details” text as a hyperlink using the <a> tag with href attribute.


No Comments