10 Jul CSS Text Properties
Content is what adds value to your website and helps you in reaching your SEO goals. With CSS Text properties, you can style the text.
Let’s learn about the CSS text properties with examples and screenshots,
Add Color to Text
Add text color in the form of color name (orange), hex value (#FFA500), or RGB value (255, 165, 0).
Here’s an example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <style> h1 { color: blue; } </style> </head> <body> <h1>Studyopedia</h1> <p>Well, this is our demo content. </body> </html> |
Here’s the output,

Above we saw how to set the text color on a web page. Color can be set in three forms,
Also Read: Set Colors in CSS
Now, we will learn how to align text in CSS.
CSS text-align Property (Text Alignment)
The text-align property is used to align text. Align your text as left, right, center, aligned, or justified.
Let’s see them one by one herein the below example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!DOCTYPE html> <html> <head> <style> h1 { color: blue; text-align: center; } h2 { color: orange; text-align: left; } h3 { color: green; text-align: right; } h4 { color: purple; text-align: justified; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Tutorials</h1> <h3>Quiz</h3> <h4>Interview Questions</h4> <p>Well, this is our demo content. Above you learned how to align text as center, left, right and justified. </body> </html> |
Here’s the output,

CSS text-transform property (Transformation – Change case)
To transform text on a web page, use the text-transform property. Set your text to capitalize or change it to uppercase or lowercase. Capitalize will capitalize the first letter of each word.
Let us now see some examples to change case on a web page:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <style> h1 { color: blue; text-align: center; text-transform: uppercase; } h2 { text-transform: capitalize; } p { text-transform: lowercase; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Tutorials on programming</h1> <p>Learn JAVA</p> <p>Learn PHP</p> </body> </html> |
Here’s the output,

CSS text-shadow property (Add Shadow to Text)
The shadow of any text on your website can be easily set with the text-shadow property. Let’s set the property of headings <h1>, <h2> , and add shadow to the text:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <style> h1 { text-align: center; text-shadow: 1px 1px blue; text-transform: uppercase; } h2 { text-shadow: 2px 2px green; text-transform: capitalize; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Tutorials on programming</h2> </body> </html> |
Here’s the output,

CSS line-height property (Add Space between Lines)
If you want to specify space between lines, then go with the line-height property. Here’s an example in which we will provide space between lines for text written under <p> element.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html> <head> <style> p.more { line-height: 3.0; } p.less { line-height: 1.9; } </style> </head> <body> <p class="more"> This content will have more spacing between lines.<br> This content will have more spacing between lines.<br> </p> <p class="less"> This content will have less spacing between lines.<br> This content will have less spacing between lines.<br> </p> <p> This is normal spacing between lines.<br> This is normal spacing between lines.<br> </p> </body> </html> |
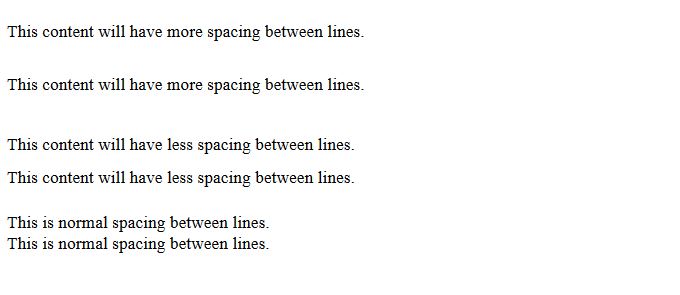
Here’s the output,

As you can see above, we have gone with line-height: 3.0 and line-height: 1.9 to demonstrate the difference between line heights. The higher value will have more space between the lines.
CSS letter-spacing Property (Set Spacing)
If you want to set the spacing between characters in a word, then go with the letter-spacing property. Let us see an example wherein we will set spacing between characters:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <style> h1 { text-align: center; text-transform: uppercase; letter-spacing: -4px; } h2 { text-transform: capitalize; letter-spacing: 2px; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Tutorials on programming</h2> </body> </html> |
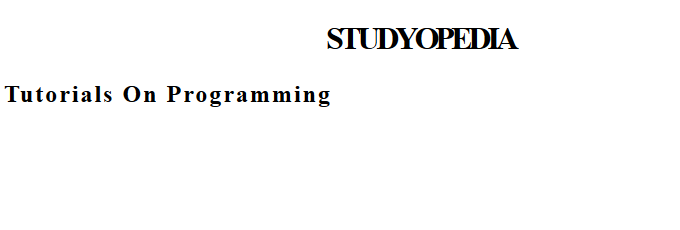
Here’s the output,

As you can see above, we used letter-spacing: -4px for <h1> and letter-spacing: 2px for <h2>. Note that the negative value is to decrease the space between letters, as you can see in the text STUDYOPEDIA above.
Also, the positive value is to increase the space between letters, as you can see in the text Tutorials On Programming above.
We discussed CSS Text Properties such as text-shadow, text-transform, line-height, letter-spacing, etc. Try them to make the content more attractive.


No Comments