24 Nov CSS Rounded Corners
To set rounded corners of an element, use the border-radius property in CSS. We can also set the radius for each corner. In this lesson, we will work around both examples.
Rounded Corners
Let us see an example to set rounded corners for a div:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
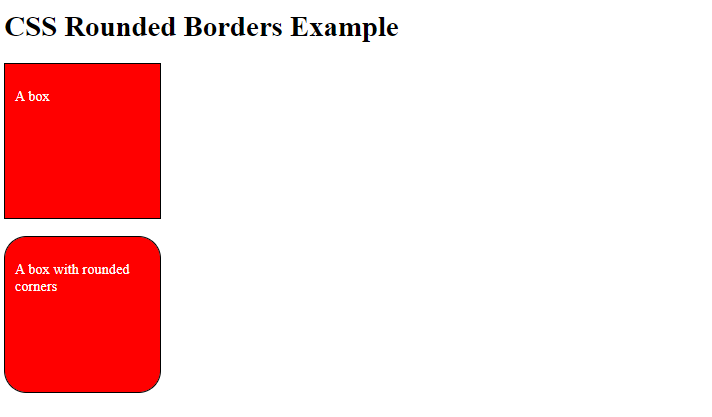
<!DOCTYPE html> <html> <head> <style> div { width: 150px; height: 150px; background-color: red; color: white; border: 2px solid black; padding: 10px; } .demo { border-radius: 25px; } </style> </head> <body> <h1>CSS Rounded Borders Example</h1> <div> <p>A box</p> </div><br> <div class = "demo"> <p>A box with rounded corners</p> </div> </body> </html> |
Output

Set different sizes for rounded corners
We can also set different sizes for all the rounded corners, i.e. top-left, top-right, bottom-left, and bottom-right. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
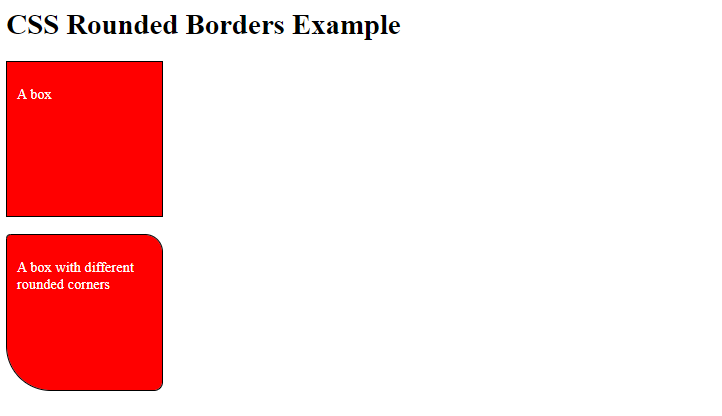
<!DOCTYPE html> <html> <head> <style> div { width: 150px; height: 150px; background-color: red; color: white; border: 2px solid black; padding: 10px; } .demo { border-radius: 5px 20px 10px 50px; } </style> </head> <body> <h1>CSS Rounded Borders Example</h1> <div> <p>A box</p> </div><br> <div class = "demo"> <p>A box with different rounded corners</p> </div> </body> </html> |
Output

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments