24 Nov CSS – Position
The positions in the CSS as the name suggests set the positioning method for an element on a web page. To set positions, the positions property is used in CSS. The positions property is placed first and then the top, bottom, left, and right properties are used on a web page in CSS.
The following are the different values for positioning:
- The static positioning in CSS
- The relative positioning in CSS
- The fixed positioning in CSS
- The absolute positioning in CSS
Let us learn the values one by one with examples, beginning with static.
The static positioning in CSS
The default positioning for elements on a web page is static. That means an HTML element set static is positioned according to the normal flow of the web page. To set static positioning, use:
|
1 2 3 |
position: static; |
Let us now see an example to implement static positioning on a web page:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
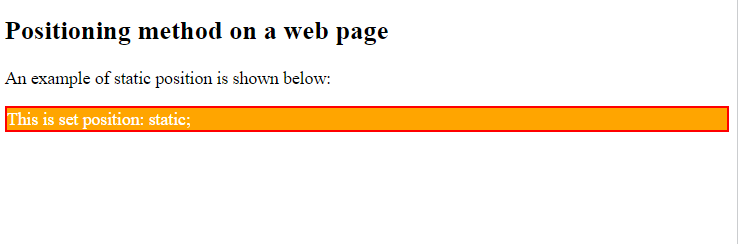
<!DOCTYPE html> <html> <head> <style> div.demo { position: static; background-color: orange; color: white; border: 2px solid red; } </style> </head> <body> <h2>Positioning method on a web page</h2> <p>An example of static position is shown below:</p> <div class="demo"> This is set position: static; </div> </body> </html> |
Output

The relative positioning in CSS
To position an element relative to its normal position, use the position: relative; property in CSS. The relative position property is placed first and then the top, bottom, left, and right properties are used on a web page for adjustment.
Let us see an example to implement relative positioning:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
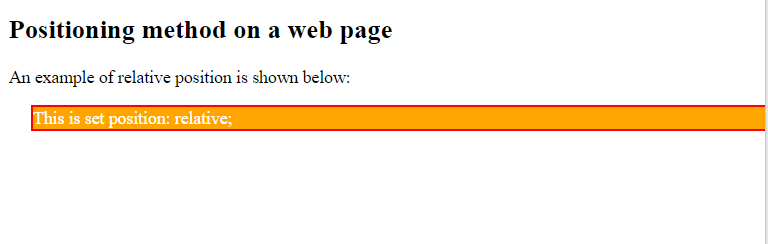
<!DOCTYPE html> <html> <head> <style> div.demo { position: relative; left: 20px; background-color: orange; color: white; border: 2px solid red; } </style> </head> <body> <h2>Positioning method on a web page</h2> <p>An example of relative position is shown below:</p> <div class="demo"> This is set position: relative; </div> </body> </html> |
Output

The fixed positioning in CSS
To position an element to be fixed on a web page, use the position: fixed; property in CSS. The fixed position property is placed first and then the top, bottom, left, and right properties are used on a web page for positioning the element.
Let us see an example to implement fix positioning in CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
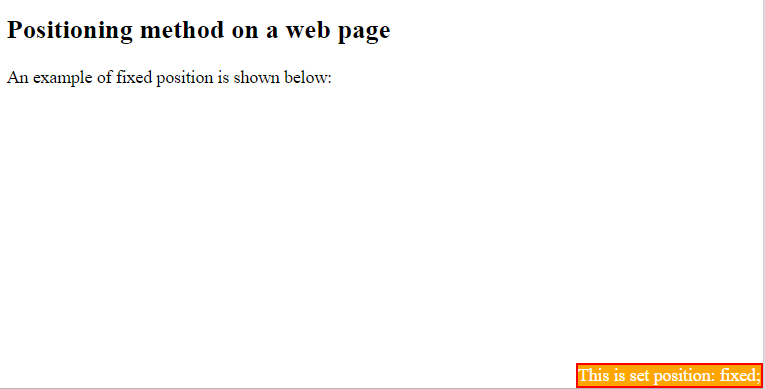
<!DOCTYPE html> <html> <head> <style> div.demo { position: fixed; bottom: 0; right: 0; background-color: orange; color: white; border: 2px solid red; } </style> </head> <body> <h2>Positioning method on a web page</h2> <p>An example of fixed position is shown below:</p> <div class="demo"> This is set position: fixed; </div> </body> </html> |
Output

The absolute positioning in CSS
To position an element relative to the 1st parent element i.e. the nearest ancestor, use the position: absolute; property in CSS.
Let us see an example to implement absolute positioning in CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
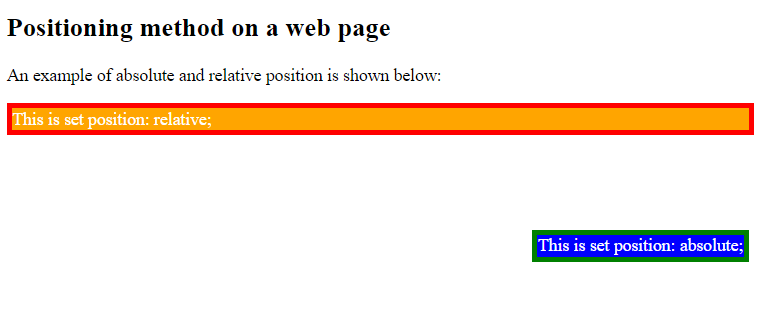
<!DOCTYPE html> <html> <head> <style> div.relative { position: relative; background-color: orange; color: white; border: 5px solid red; } div.absolute { position: absolute; top: 110px; right: 0; background-color: blue; color: white; border: 5px solid green; } </style> </head> <body> <h2>Positioning method on a web page</h2> <p>An example of absolute and relative position is shown below:</p> <div class="relative">This is set position: relative; <div class="absolute">This is set position: absolute;</div> </div> </body> </html> |
Output

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments