22 Dec CSS Lists
Learn how to style CSS lists. Lists as the name tells allow setting content in the form of list items such as ordered and unordered. Let’s see an example of an ordered and unordered list,

Styling Lists using CSS
With CSS, style list item markers for ordered and unordered lists. Set an image for list items instead of numbers or points. Colors can also be added to list items.
The following is an example showing lists,

Now, we will discuss the list styling properties provided by CSS such as:
- CSS list-style property
- CSS list-style-type Property
- CSS list-style-position Property
- CSS list-style-image Property
CSS list-style property
The CSS list-style property is a shorthand property to set individual properties for lists at once, such as list-style-type, list-style-position, list-style-image, etc. Add amazing lists, and set the list types, with this CSS property on your web page.
Let’s see an example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <style> ul { list-style: circle inside; } </style> </head> <body> <h2>Studyopedia</h2> <p>Studyopedia is a free learning website, with<p> <ul> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> </body> </html> |
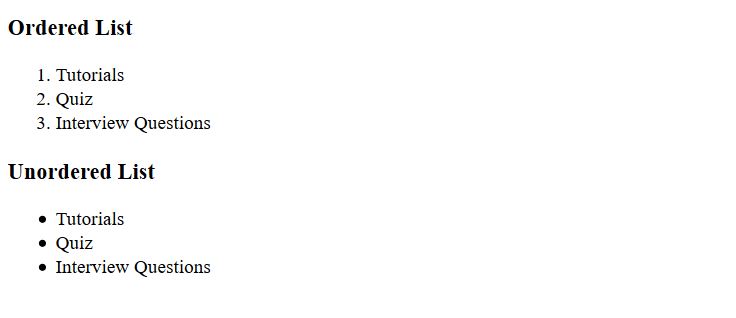
The above HTML and CSS code will give you the following output, wherein we have set the list-style property.

CSS list-style-type Property
Use the list-style-type property to set the style of the list item marker. The style can be of the following types: square, circle, lower-alpha, upper-alpha, lower-roman, upper-roman, etc.
Let’s see an example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!DOCTYPE html> <html> <head> <style> ul.one { list-style-type: square; } ul.two { list-style-type: circle; } ol.three { list-style-type: lower-alpha; } ol.four { list-style-type: upper-alpha; } ol.five { list-style-type: lower-roman; } ol.six { list-style-type: upper-roman; } </style> </head> <body> <h2>Studyopedia</h2> <p>Studyopedia is a free learning website, with<p> <ul class = "one"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> <ul class = "two"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> <ol class = "three"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ol> <ol class = "four"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ol> <ol class = "five"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ol> <ol class = "six"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ol> </body> </html> |
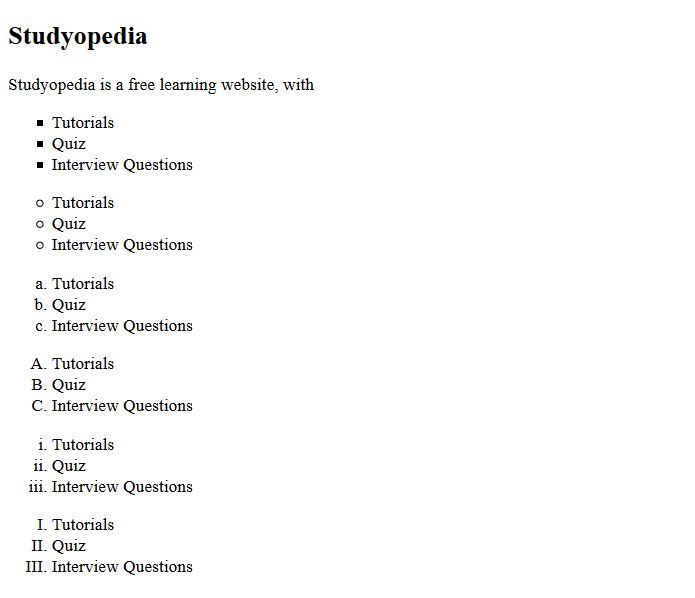
The above HTML and CSS code will give you the following output, wherein we have set the list-style-type property to set the styles for item markers, such as circles, squares, etc. The list includes both ordered as well as unordered.
Output

CSS list-style-position Property
The list-style-position property allows you to set the position of the list-item marker. Set the position either inside or outside the box with content points.
Let’s see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
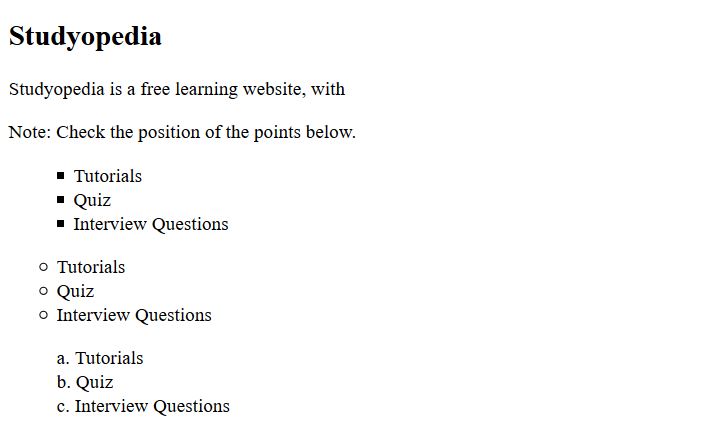
<!DOCTYPE html> <html> <head> <style> ul.one { list-style-type: square; list-style-position: inside; } ul.two { list-style-type: circle; list-style-position: outside; } ol.three { list-style-type: lower-alpha; list-style-position: inside; } </style> </head> <body> <h2>Studyopedia</h2> <p>Studyopedia is a free learning website, with<p> <p>Note: Check the position of the points below.</p> <ul class = "one"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> <ul class = "two"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> <ol class = "three"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ol> </body> </html> |
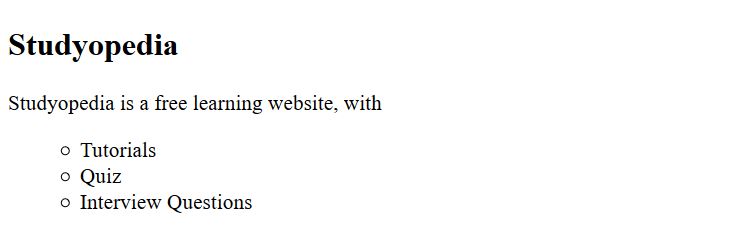
The above HTML and CSS code will give you the following output, wherein we have set the list-style-position property to set the position for list item marker.

CSS list-style-image Property
The list-style-image property allows you to set an image for the list-item marker instead of a square, circle, number, or other type.
Let’s see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
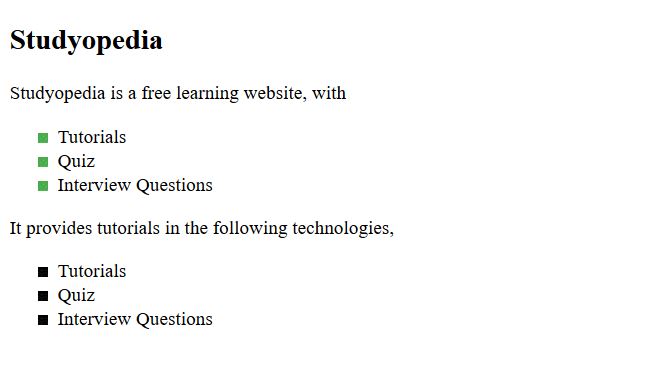
<!DOCTYPE html> <html> <head> <style> ul.one { list-style-image: url('marker1.gif'); } ul.two { list-style-image: url('marker2.gif'); } </style> </head> <body> <h2>Studyopedia</h2> <p>Studyopedia is a free learning website, with<p> <ul class = "one"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> <p>It provides tutorials in the following technologies,</p> <ul class = "two"> <li>Tutorials</li> <li>Quiz</li> <li>Interview Questions</li> </ul> </body> </html> |
The above HTML and CSS code will give you the following output, wherein we have set the list-style-image property to set an image for the list item marker.

In this lesson, we learned how to work with CSS lists to style lists, set the list style, images to list item markers, etc.


No Comments