29 Aug CSS Colors
On a website, you definitely need colors. The proper color combination gives your website a catchy look and can get visitors back. Colors are set for the background, header, text, hyperlinks, etc. Let’s see how to work with CSS colors.
Color in CSS can be added in three forms:
- Name of color
- Hex value
- RGB
Name of Color
This is the simplest way to add color to your website. Just add the name of the color and that’s it. For example, blue, green, red, yellow, etc.
Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <title>CSS Colors</title> </head> <body> <h1>CSS Colors: Color Names</h1> <p style="background-color: green; color: yellow;"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: green; color: white;"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: blue"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: yellow"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: orange; color: white;"> Learning CSS: Studyopedia is a learning website. </p> </body> </html> |
Here’s the output,

HEX Value of Color
Set colors in CSS using the HEX value of a color. Every color has a HEX value, which can be easily set. RGB values are set using hexadecimal color, with the #RRGGBB form. As the name tells, RR is for red, GG is for green, and BB is for blue. These are hexadecimal values, like decimal values between 0-255.
Let us see an example. We will be taking the above example, to add colors with HEX value:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <title>CSS Colors</title> </head> <body> <h1>CSS Colors: Hexadecimal Value</h1> <p>Here, we will set colors using the hexadecimal color values.</p> <p style="background-color: #008000; color: #FFFF00;"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: #008000; color: #FFFFFF;"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: #0000FF"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: #FFFF00"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: #FFA500; color: #FFFFFF;"> Learning CSS: Studyopedia is a learning website. </p> </body> </html> |
Here’s the output,

RGB Value of Color
Set colors in CSS using the RGB formula. As the name tells, RGB is Red, Green, and Blue. It is set with rgb (red, green, blue). All three parameter is to define the color intensification, which is set between 0 and 255.
Let us understand the RGB values. The value varies between 0-255 for all three values.
For example,
|
1 2 3 |
RGB(0, 0, 255) |
Here, blue is set to 255, which is the highest value, and red and green set to 0. So the result will be blue since it has the highest value.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>CSS RGB Blue</title> </head> <body style="background-color: rgb(0,0,255)"> <p>Background color is Blue.</p> </body> </html> |
Here’s the output, which shows blue background,

For example,
|
1 2 3 |
RGB(0, 255,0) |
Here, green is set to 255, which is the highest value, and red and blue set to 0.
Therefore the result will be green since it has the highest value.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>CSS RGB Green</title> </head> <body style="background-color: rgb(0,255,0)"> <p>Background color is Green.</p> </body> </html> |
Here’s the output, which shows green background,

For example,
|
1 2 3 |
RGB(255, 0, 0) |
Here, red is set to 255, which is the highest value, and green and blue set to 0. So the result will be red since it has the highest value.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>CSS RGB Red</title> </head> <body style="background-color: rgb(255,0,0)"> <p>Background color is Red.</p> </body> </html> |
Here’s the output, which shows red background,

In the same way, you can set values for RGB.
Let’s see the example with the RGB values for all colors,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
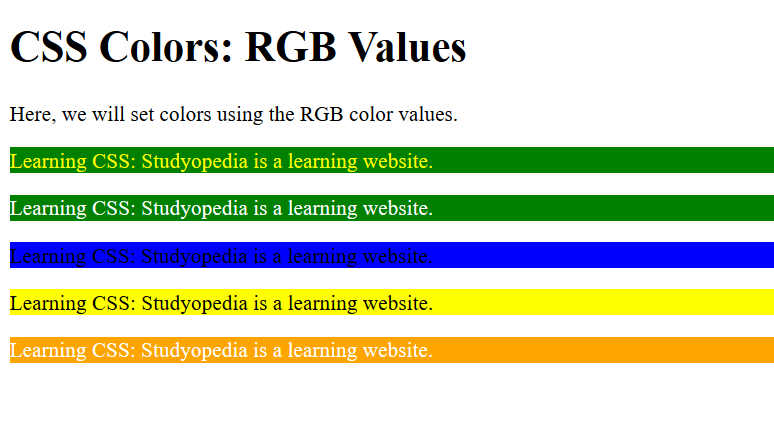
<!DOCTYPE html> <html> <head> <title>CSS Colors</title> </head> <body> <h1>CSS Colors: RGB Values</h1> <p>Here, we will set colors using the RGB color values.</p> <p style="background-color: rgb(0,128,0); color: rgb(255,255,0);"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: rgb(0,128,0); color: rgb(255,255,255);"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: rgb(0,0,255)"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: rgb(255,255,0)"> Learning CSS: Studyopedia is a learning website. </p> <p style="background-color: rgb(255,165,0); color: rgb(255,255,255);"> Learning CSS: Studyopedia is a learning website. </p> </body> </html> |
Here’s the output,

In this lesson, we learned how to set colors on a web page. We saw three forms of color combination: Hex value, RGB, and using the color name.


No Comments