10 Jul CSS Box Model
When you will develop a website and work around its design, then you surely need to know about the CSS box model. All HTML elements can be related to this model, which consists of margin, border, padding, and content.
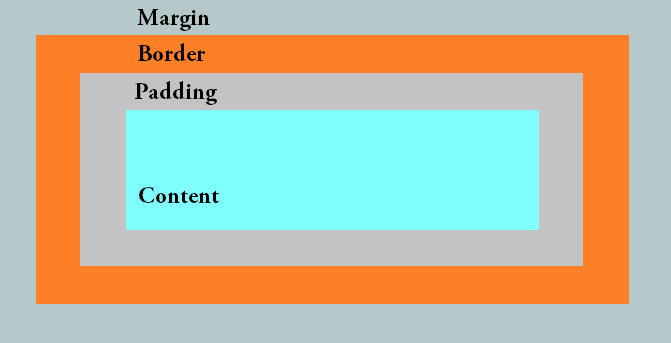
Let’s learn about the Box Model, but first, let’s understand it with the below illustration,

Margin
As you can see above, we have a margin, which defines the space around the content of an element. It has options such as margin-top, margin-bottom, margin-right, and margin-left to set margins for top, bottom, right, and left respectively.
Padding
It shows the space between the content the content of an element and its border. It has options such as padding-top, padding-bottom, padding-right, and padding-left to set margins for top, bottom, and right, left respectively.
Border
The border is visible around the padding and content.
Content
Content is what is visible on the website in the form of text, images, gallery, video, etc.
Let’s learn the concept of margins, padding, and border with examples,
Example 1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
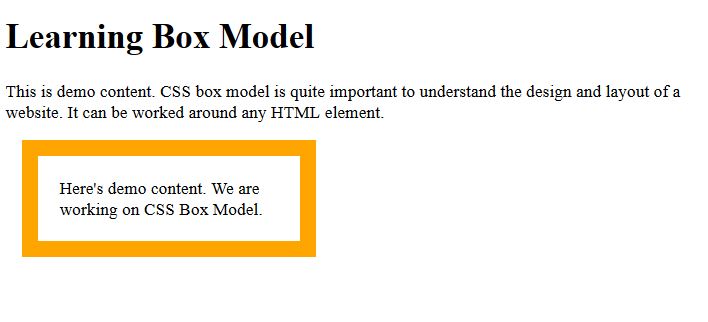
<!DOCTYPE html> <html> <head> <style> div { width: 200px; border: 15px solid orange; padding: 20px; margin: 15px; } </style> </head> <body> <h1>Learning Box Model</h1> <p>This is demo content. CSS box model is quite important to understand the design and layout of a website. It can be worked around any HTML element. </p> <div>Here's demo content. We are working on CSS Box Model. </div> </body> </html> |
Here’s the output,

Example 2
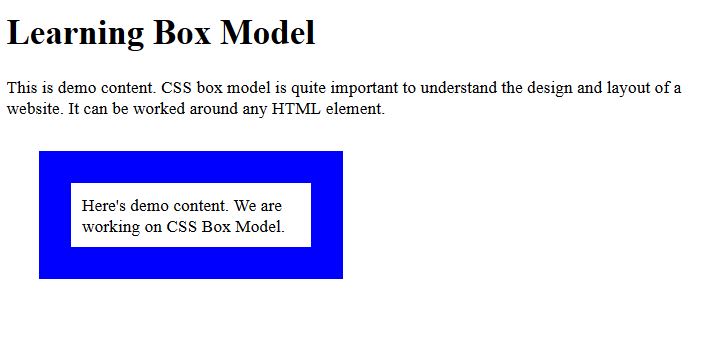
Now, we will do some changes in padding and margins, and let’s see what happens. We also changed the border size and color.
Here are the changes under the <style> tag,
|
1 2 3 4 5 6 7 8 9 10 |
<style> div { width: 200px; border: 30px solid blue; padding: 10px; margin: 30px; } </style> |
Here’s the output,



No Comments