29 Aug CSS Background
To set the background effects of your website, you need to work on the CSS background properties. Through these properties, you can set an image as a background, or add a color to the background. With that, also set the position of the image, repeat an image, etc.
Let us first see an example with these properties,
CSS Background Example
Here’s an example of CSS background property and how to set values. We have used CSS properties background-color, background-image, background-repeat, and background-position. But, when you want to add all of them, use only the background,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
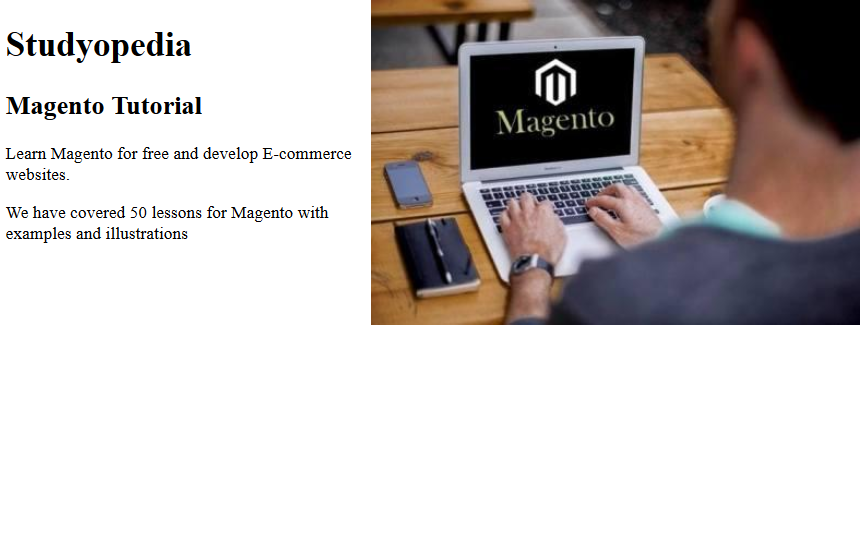
<!DOCTYPE html> <html> <head> <style> body { background: #F6F6F6 url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg") no-repeat right top; margin-right: 450px; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Magento Tutorial</h2> <p>Learn Magento for free and develop E-commerce websites.</p> <p>We have covered 50 lessons for Magento with examples and illustrations</p> </body> </html> |
Here’s the output,

Let us now learn one by one about the properties we used in the above example,
CSS background-color property (Change Background Color)
Change the background color of your web page with the CSS background-color property. For adding CSS color, use the color name, HEX color, or RGB color.
Read: Learn how to set color in CSS.
Let’s see an example to set background color using the background-color property,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <style> body { background-color: #6B7CA8; } </style> </head> <body> <h1>Studyopedia</h1> </body> </html> |
Here’s the output,

CSS background-image property (Set Background Image)
Change the background image of your web page with the CSS background-image property. In this set the image you want to use as the background.
The url attribute is used here to set the source of the image.
Let’s see an example to set the background image. By default, the image will repeat to cover the web page. Here, our background image is visible four times on the page to cover it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <style> body { background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg"); } </style> </head> <body> </body> </html> |
Here’s the output,

CSS background-repeat property (Background Image Repeat)
With the CSS background-repeat property, the image repeats vertically or horizontally.
To repeat the image horizontally, use
|
1 2 3 |
background-repeat: repeat-x; |
To repeat the image vertically, use
|
1 2 3 |
background-repeat: repeat-y; |
If you want to show the image only once, then
|
1 2 3 |
background-repeat: no-repeat |
Let’s see an example to repeat the background image horizontally,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <style> body { background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg"); background-repeat: repeat-y; } </style> </head> <body> </body> </html> |
Here’s the output,

CSS background-position property (Background Image Position)
With CSS, you can also set the background image position using the CSS background-position property. Let’s say you want to set the image to left, then set the background-positon property with the left value,
|
1 2 3 |
background-position: left top; |
Let’s see an example to set the background image position,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <style> body { background-image: url("https://studyopedia.com/wp-content/uploads/2017/07/Magento_Tutorial.jpg"); background-repeat: no-repeat; background-position: right top; margin-right: 450px; } </style> </head> <body> <h1>Studyopedia</h1> <h2>Magento Tutorial</h2> <p>Learn Magento for free and develop E-commerce websites.</p> <p>We have covered 50 lessons for Magento with examples and illustration.</p> </body> </html> |
Here’s the output,

In this lesson, we learned how to work with CSS background property. The background color, image, position, etc can be set using this property.


No Comments