23 Nov CSS – 2D Transform
To move and rotate elements on a web page, use the transform property for transformation. With that, you can also scale and skew elements easily. The transform property is used with some methods to accomplish tasks. Let us see the methods with examples:
- rotate(): Rotate an element
- scale(): Scale an element
- scaleX(): Scale the width of an element
- scaleY(): Scale the height of an element
- skew(): Skew an element by X and Y axis
- skewX(): Skew an element by X axis
- skewY(): Skew an element by Y axis
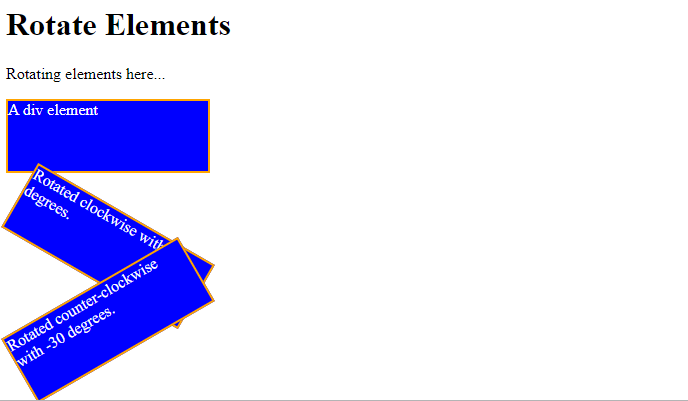
Rotate an element
To rotate an element on a web page, use the rotate() method. Set the parameter to the degree to which you want to rotate the element. For clockwise rotation, use a positive degree, for example:
|
1 2 3 |
transform: rotate(30deg); |
For counter-clockwise rotation, use a negative degree:
|
1 2 3 |
transform: rotate(-30deg); |
Let us now see an example to rotate an element in CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <style> div { width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo1 { transform: rotate(30deg); } div#demo2 { transform: rotate(-30deg); } </style> </head> <body> <h1>Rotate Elements</h1> <p>Rotating elements here...</p> <div> A div element </div><br><br> <div id="demo1"> Rotated clockwise with 30 degrees. </div> <div id="demo2"> Rotated counter-clockwise with -30 degrees. </div> </body> </html> |
Output

Scale an element
To scale an element in CSS, use the scale() method. The 1st parameter is to increase or decrease the width and the 2nd is for height.
Let us now see an example to scale i.e. increase or decrease the height and width of an element in CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 100px; width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo1 { transform: scale(2, 2); } div#demo2 { transform: scale(0.7, 0.7); } </style> </head> <body> <h1>Scale Elements</h1> <p>We are scaling the elements here.</p> <div> A div element </div><br> <div id="demo1"> Increased the height and width </div><br> <div id="demo2"> Decreased the height and width </div> </body> </html> |
Output

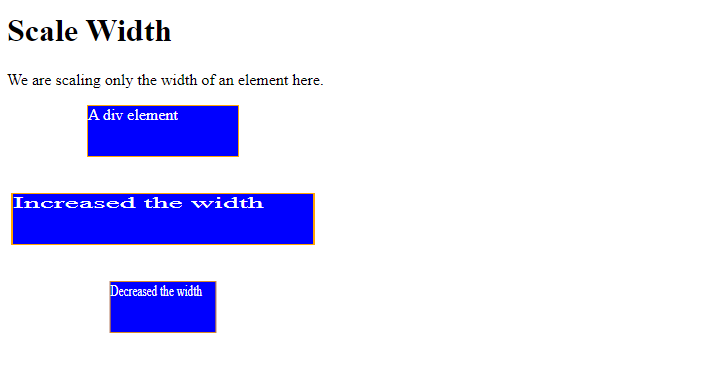
scaleX()
To scale only the width of an element on a web page, use the scaleX() method in CSS. Let us now see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 80px; width: 150px; height: 50px; background-color: blue; color: white; border: 1px solid orange; } div#demo1 { transform: scaleX(2); } div#demo2 { transform: scaleX(0.7); } </style> </head> <body> <h1>Scale Width</h1> <p>We are scaling only the width of an element here.</p> <div> A div element </div><br><br> <div id="demo1"> Increased the width </div><br><br> <div id="demo2"> Decreased the width </div> </body> </html> |
Output

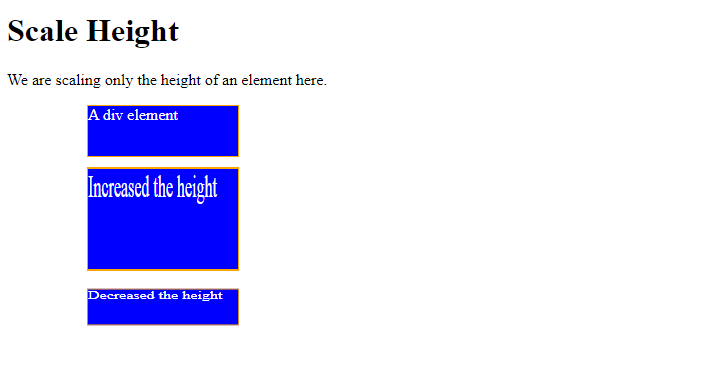
scaleY()
To scale only the height of an element on a web page, use the scaleY() method in CSS. Let us now see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 80px; width: 150px; height: 50px; background-color: blue; color: white; border: 1px solid orange; } div#demo1 { transform: scaleY(2); } div#demo2 { transform: scaleY(0.7); } </style> </head> <body> <h1>Scale Height</h1> <p>We are scaling only the height of an element here.</p> <div> A div element </div><br><br> <div id="demo1"> Increased the height </div><br><br> <div id="demo2"> Decreased the height </div> </body> </html> |
Output

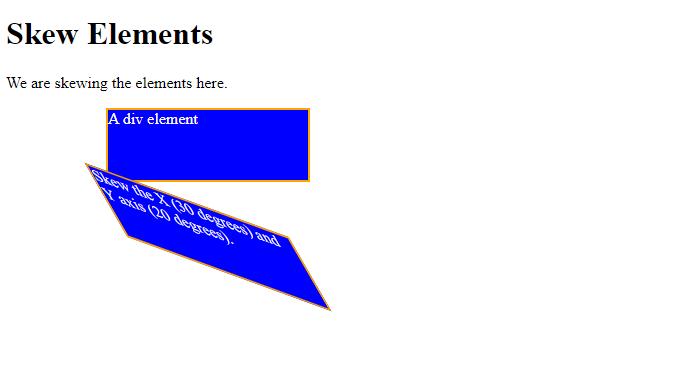
skew()
To skew an element by X and Y axis, use the skew() method. Set the angles as the two parameters of the method. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 100px; width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo { transform: skew(30deg, 20deg); } } </style> </head> <body> <h1>Skew Elements</h1> <p>We are skewing the elements here.</p> <div> A div element </div><br> <div id="demo"> Skew the X (30 degrees) and Y axis (20 degrees). </div> </body> </html> |
Output

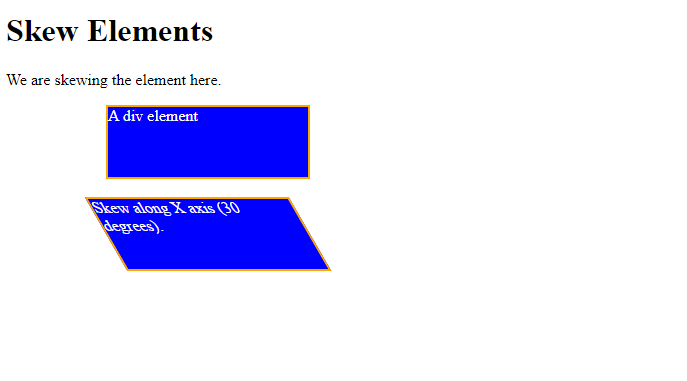
skewX()
To skew an element by X axis, use the skewX() method. Set the angle as the parameter of the method. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 100px; width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo { transform: skewX(30deg); } </style> </head> <body> <h1>Skew Elements</h1> <p>We are skewing the element here.</p> <div> A div element </div><br> <div id="demo"> Skew along X axis (30 degrees). </div> </body> </html> |
Output

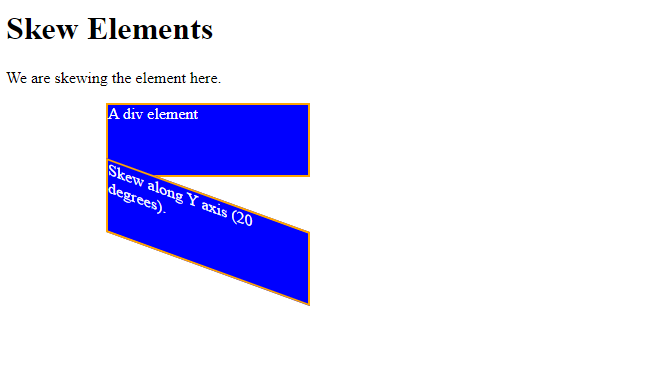
skewY()
To skew an element by the Y axis, use the skewY() method. Set the angle as the parameter of the method. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <style> div { margin-left: 100px; width: 200px; height: 70px; background-color: blue; color: white; border: 2px solid orange; } div#demo { transform: skewY(20deg); } </style> </head> <body> <h1>Skew Elements</h1> <p>We are skewing the element here.</p> <div> A div element </div><br> <div id="demo"> Skew along Y axis (20 degrees). </div> </body> </html> |
Output

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments