07 Oct Bootstrap Tooltips
The Tooltip is a popover that appears when you hover the mouse cursor. Learn how to create a tooltip in Bootstrap and how to position a tooltip, with the following:
- Set the position of the tooltip on top of an element
- Set the position of the tooltip on the bottom of an element
- Set the position of the tooltip on the left of an element
- Set the position of the tooltip on the right of an element
To create a Tooltip, use the tooltip() with the following attribute:
|
1 2 3 |
data-toggle="tooltip" attribute |
To Position Tooltip in Bootstrap, use the data-bs-placement attribute:
- data-bs-placement=”top”: Set the position of the tooltip on the top of an element:
- data-bs-placement=”bottom”: Set the position of the tooltip on the bottom of an element
- data-bs-placement=”left”: Set the position of the tooltip on the left of an element
- data-bs-placement=”right”: Set the position of the tooltip on the right of an element
Example – Bootstrap Tooltips
Let us now see an example to create tooltips in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tooltips Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Demo</h2> <a href="#" data-toggle="tooltip" title="First Tooltip">Please hover over me</a> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script> </div> </body> </html> |
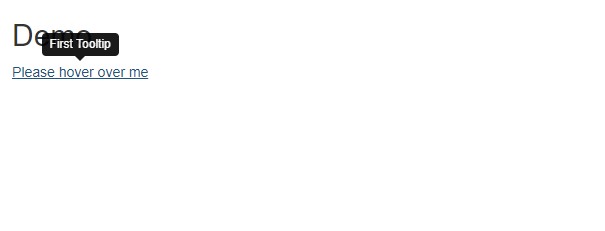
Output

Now, hover over the text “Please hover over me“. On hovering, the tooltip is visible with the text, “First Tooltip“:

Video Tutorial – Bootstrap Tooltips
The following is the complete video tutorial to learn how to work with Tooltips in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments