07 Oct Bootstrap List Groups
Learn how to work with the List Groups in Bootstrap. With that,
- Create List Groups
- Select the list group item
- Disable the list group item
- List Group With Linked Items
- Color List Items
To create List Groups, use the following Bootstrap classes:
- .list-group class
- .list-group-item class
Select the list group item using the following class:
- .active class
Disable the list group item:
- .disabled class
List Group with Linked Items:
- .list-group-item-action class
The following Contextual classes are used in Bootstrap to color List Items:
- .list-group-item-success
- .list-group-item-secondary
- .list-group-item-warning
- .list-group-item-danger
- .list-group-item-info
- .list-group-item-dark
- .list-group-item-light
Example – Bootstrap List Groups
Let us now see an example to create list groups in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap List Groups Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h2>Products</h2> <p>The following are our products:</p> <ul class="list-group"> <li class="list-group-item">Heat Map Tool</li> <li class="list-group-item">Image Editor Tool</li> <li class="list-group-item">Keyword Checker Tool</li> <li class="list-group-item">Code Formatter Tool</li> </ul> </div> </body> </html> |
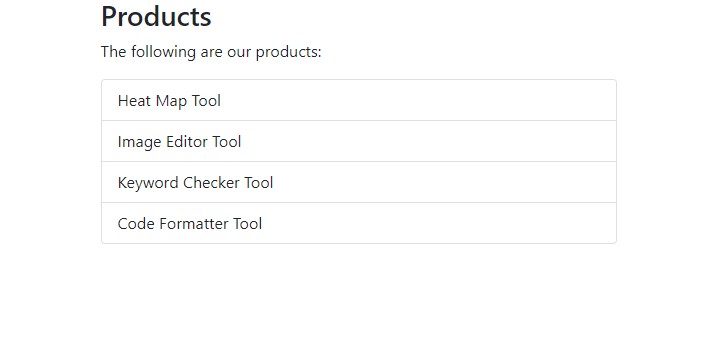
Output

Video Tutorial – Bootstrap List Groups
The following is the complete video tutorial to learn how to work with List Group in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others:
Read More:


No Comments