07 Oct Bootstrap Badges
Learn what are Badges in Bootstrap and their uses. Additionally, create a new Badge on a web page and:
- Change badge color
- Change the shape of a badge
To create Badges, we use the .badge class in Bootstrap. For changing the badge color, use the following contextual classes:
- .badge-primary
- .badge-secondary
- .badge-success
- .badge-danger
- .badge-warning
- .badge-info
- .badge-light
- .badge-dark
To change the shape of a Badge, use the .badge-pill class.
Example – Bootstrap Badges
Let us now see an example of creating Badges in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
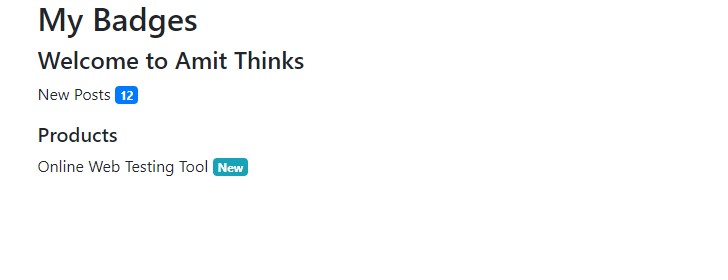
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h2>My Badges</h2> <h4>Welcome to Amit Thinks</h4> <p>New Posts <span class="badge badge-primary"> 12 </span> </p> <h5>Products</h5> <p>Online Web Testing Tool <span class="badge badge-info"> New </span> </p> </div> </body> </html> |
Output

Video Tutorial – Bootstrap Badges
The following is the complete video tutorial to learn how to work with Badges in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments