06 Oct Bootstrap Tables
Learn to create a table on a web page with Bootstrap Tables. Create a striped table, bordered table, dark-colored, borderless table, etc. We will see how to work with Bootstrap classes to create:
- striped table
- bordered table
- dark-colored table
- borderless table
- table with a dark-colored header
- table with a light-colored header
The following are the Bootstrap classes to create a table on a web page:
- .table: Create a table
- .table-striped: Striped table
- .table-bordered: Border to a table
- .table-hover: On mouse hover
- .table-dark: dark colored table
- .table-borderless: remove borders
The following are the Bootstrap classes to set a color on Table Headers:
- .thead-dark: Table header with dark color
- .thead-light: Table header with light color
Example – Bootstrap Tables
Let us now see an example of creating Tables in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!-- Creating a table ---> <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Table Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h3>Selections</h3> <table class="table"> <thead> <tr> <th>Player Name</th> <th>Player Age</th> <th>Player Sports</th> </tr> </thead> <tbody> <tr> <td>Amit</td> <td>25</td> <td>Cricket</td> </tr> <tr> <td>Kevin</td> <td>33</td> <td>Football</td> </tr> <tr> <td>Lynnette</td> <td>31</td> <td>Tennis</td> </tr> </tbody> </table> </div> </body> </html> |
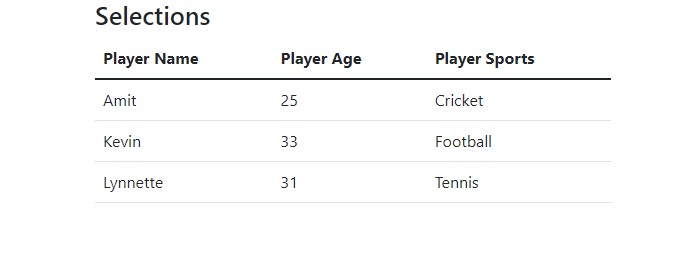
Output

Video Tutorial – Bootstrap Tables
The following is the complete video tutorial to learn how to work with Tables in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others:
Read More:


No Comments