07 Oct Bootstrap Form Input Controls
Learn about Bootstrap Form Input Controls, such as input text, password, checkbox, radio, text area, select, etc with implementation. Additionally, learn the following:
- How to resize Form Control
- Set Range Input
- Set File Input
Various Form Input Controls can be created on a web page:
- input (Text)
- input (Password)
- checkbox
- radio
- textarea
- select
Resize the Form Control using the following classes:
- For small size, use the .form-control-sm
- For large size, use the .form-control-lg
Example – Bootstrap Form Input Controls
Let us now see an example to create Form Input Controls in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Form Input Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h2>Student</h2> <form action="new.php"> <div class="form-group"> <label for="fname">First Name: </label> <input type="text" class="form-control" id="fname" name="firstname"> </div> <div class="form-group"> <label for="lname">Last Name: </label> <input type="text" class="form-control" id="lname" name="lastname") </div> <div class="form-group"> <label for="pwd">Password: </label> <input type="password" class="form-control" id="pwd" name="password"> </div> <div class="form-check"> <label class="form-check-label" for="rdl"> <input type="radio" class="form-check-input" id="rd1" name="opt1" value="male">Male </label> </div> <div class="form-check"> <label class="form-check-label" for="rd2"> <input type="radio" class="form-check-input" id="rd2" name="opt1" value="female">Female </label> </div> <div class="form-group"> <label for="work"> Select your priority</label> <select class="form-control" id="work"> <option>Work-from-home</option> <option>Contractual</option> <option>Full-Time</option> </select> </div> <button type="submit" class="btn btn-secondary">Submit</button> </form> </div> </body> |
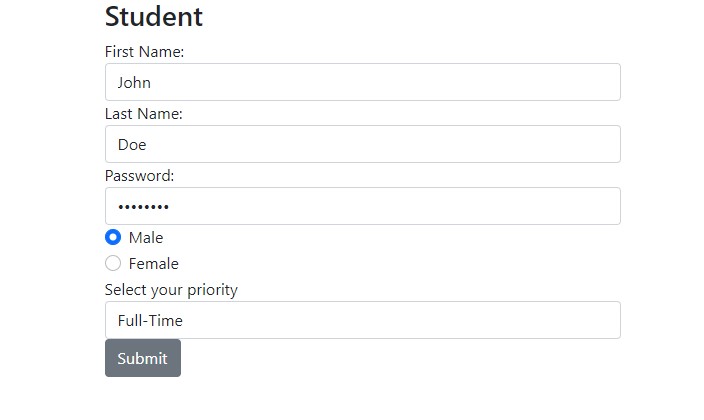
Output

Video Tutorial – Bootstrap Form Input Controls
The following is the complete video tutorial to learn how to work with Form Input Controls in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others:
Read More:


No Comments