07 Oct Bootstrap Collapse
Learn how to collapse content using the Bootstrap collapse class. With that, learn how to:
- Display content always
- Create Accordion
To set content as collapsable content, use the .collapse class and the data-bs-toggle=”collapse” attribute.
To display content always, use the:
- .show class
To create an Accordion, use the:
- data-parent attribute
Example – Bootstrap Collapse
Let us now see an example to create Collapse in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Collapsible Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <p>Demo</p> <button type="button" class="btn btn-danger" data-bs-toggle="collapse" data-bs-target="#test">More Details</button> <div id="test" class="collapse"> Tickets will be sold from 9AM TO 5PM. Tickets will be sold from 9AM TO 5PM. Tickets will be sold from 9AM TO 5PM. Tickets will be sold from 9AM TO 5PM. </div> </div> </body> </html> |
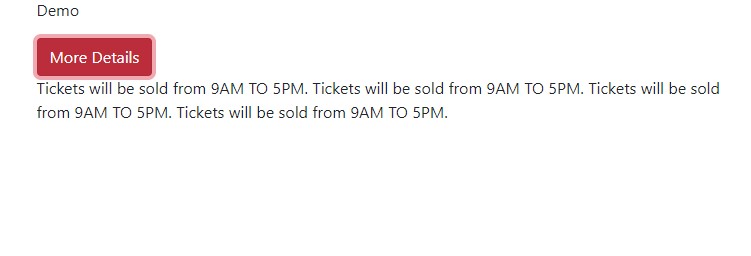
Output

Click the More Details button:

Video Tutorial – Bootstrap Collapse
The following is the complete video tutorial to learn how to work with Collapse in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
Read More:


No Comments