07 Oct Bootstrap – Change Text Color
Learn how to set the text color of elements on a web page using contextual classes in Bootstrap with live running examples. With Bootstrap, easily add color to text on a web page. The following are the contextual Classes for text color:
- .text-muted: GRAY COLOR
- .text-primary: BLUE COLOR – KEY CONTENT
- .text-success: SUCCESS ACTION – GREEN COLOR
- .text-info: SET INFORMATION
- .text-warning: SET WARNING MESSAGE – ORANGE
- .text-danger: SET DANGER MESSAGE – RED
- .text-secondary: LESS KEY CONTENT
- .text-white: WHITE COLOR TEXT
- .text-dark: DARK TEXT
- .text-body: NORMAL BODY
- .text-light: LIGHT COLOR
Example – Change Text Color in Bootstrap
Let us now see an example to create text color on a web page in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Text Color Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h2>Text Color</h2> <p class="text-muted">This is example text</p> <p class="text-primary">This is example text</p> <p class="text-secondary">This is example text</p> <p class="text-info">This is example text</p> <p class="text-success">This is example text</p> <p class="text-danger">This is example text</p> <p class="text-warning">This is example text</p> <p class="text-white bg-warning">This is example text</p> <p class="text-light bg-warning">This is example text</p> <p class="text-dark">This is example text</p> <p class="text-body">This is example text</p> </div> </body> </html> |
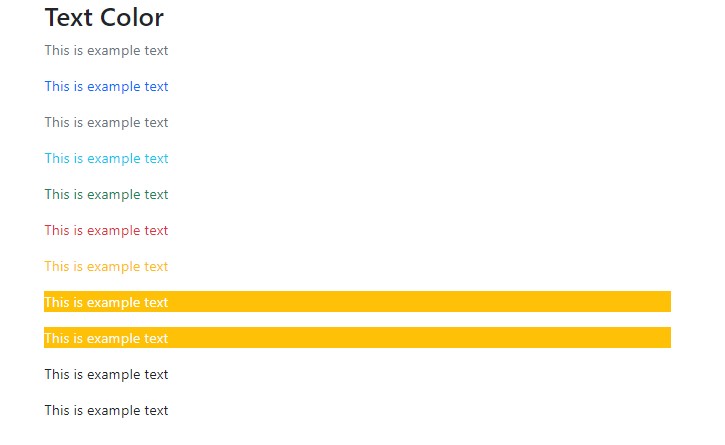
Output

Video Tutorial – Change Text Color in Bootstrap
The following is the complete video tutorial to learn how to change the text color on a web page in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others:
Read More:


No Comments