10 Jul HTML5 menuitem Tag
Define a menu item for a menu easily with the HTML5 menuitem tag. The user can invoke the menu item from a popup menu.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <title>Understanding HTML5 Menuitem tag</title> </head> <body> <div style="background:aqua;padding:50px;" contextmenu="popup"> <p>Right click now ...</p> <menu type="context" id="popup"> <menuitem label="Nile" onclick=""> </menuitem> <menuitem type="checkbox" onclick="toggleOption()" checked="true">Amazon</menuitem> </menuitem> <menuitem label="Yenisei" onclick=""> </menuitem> </menu> </div> </body> </html> |
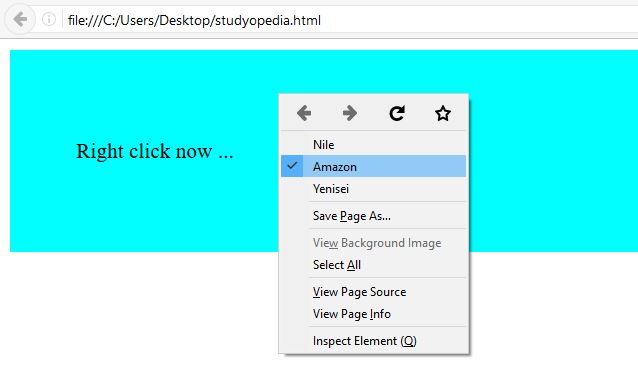
Here’s the output,

In the above output, you can see the Amazon MenuItem. Under that, we used a checkbox, which is visible in the output. The default is true and the checkbox is visible by default, since we added checked attribute as true.
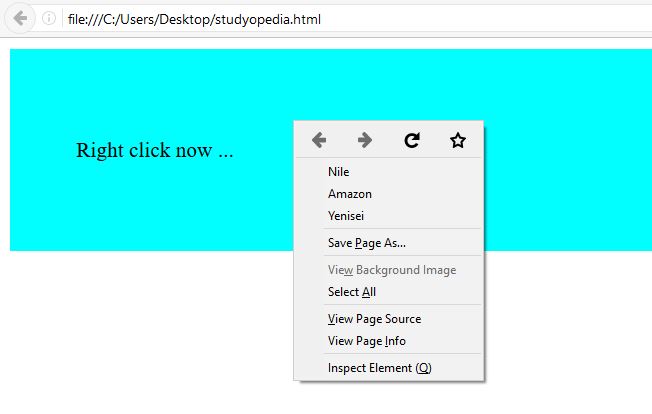
Let’s say we unchecked the checkbox on the Amazon MenuItem, now the checkbox won’t be visible,

Attributes
- checked– This attribute is for type radio or checkbox. It has Boolean value, i.e. TRUE to show the selection of command by default, or FALSE.
- command– The command attribute is for specifying the ID of a separate element.
- default– For default command
- disabled– This attribute shows the availability of command.
- icon– You can add an image to the menu item for distinguishing it from others
- label– name of the menu item
- radiogroup– This attribute is for type radio. Here, you can add the name of a group of commands. This is to be toggled as radio buttons on selection.
- type– It shows the type of command. For example, command, checkbox, radio, etc.


No Comments