10 Jul HTML5 Code structure
In the previous lessons, we learned about HTML5 features, new APIs and elements introduced, etc. So, this is the right time to work on our first HTML program, whose output will be visible on a web page. This section is quite important for those who are starting with HTML5, since it covers HTML5 Code Structure.
To start working with HTML, create a Notepad file and save it with the extension .html, for example, new.html, studyopedia.html, project.html, etc.
After creating an HTML document, follow below to see what all gets added to an HTML5 document.
Specify doctype
While starting with HTML5, you need to add a doctype as shown below. Through this the web browser gets to know the version of the HTML, which we will be using in the document,
|
1 2 3 |
<!DOCTYPE html> |
Specify Character Encoding
You need to specify the character encoding (charset) i.e.
|
1 2 3 |
<meta charset="UTF-8"> |
UTF-8 is the default charset in HTML5. UTF is a short form for Unicode Transformation Format and the ‘8’ is its 8-bit blocks to represent a character.
Here’s HTML5 Code Structure widely followed,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>...</title> </head> <body> <header>...</header> <nav> <ul>...</ul> </nav> <section> <article> <header> ... </header> </article> </section> <aside>...</aside> <figure>...</figure> <footer>...</footer> </body> </html> |
For example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Studyopedia - Never Stop Learning</title> </head> <body> <header> <h1>Studyopedia - Tutorials</h1> </header> <nav> <ul> <li>Programming</li> <li>Database</li> <li>Mobile</li> </ul> </nav> <section> <article> <header> <h2>Start Learning Programming</h2> <p>In this tutorial, we will learn about programming languages such as Java, C, etc.</p> </header> </article> <article> <header> <h2>Start Learning Databases</h2> <p>In this tutorial, we will learn about Databases such as MySQL, Oracle, etc.</p> </header> </article> </section> <aside> <h3>About Us</h3> <p>We provide free learning resources.</p> </aside> <figure>...</figure> <footer> <p>Copyright 2017 Studyopedia. All rights reserved.</p> </footer> </body> </html> |
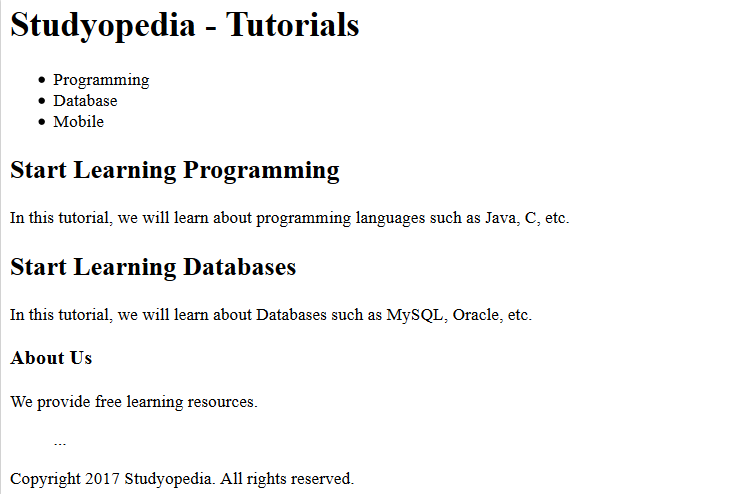
Here’s the output,

Above, we saw some HTML tags used in our program structure. Let’s discuss them one by one, covering the newly introduced tags in HTML5,
<!DOCTYPE html>
This is the doctype you need to add at the top of every HTML document.
<meta charset=”utf-8″>
Character encoding which is also called Charset. The default in HTML5 is UTF-8.
<header>
As the name tell, <header> tag is used to add header to the document.
<nav>
A tag introduced in HTML5 to add navigation links
<section>
Specify a section on the web page with this tag.
<article>
Under <article> tag, you can add independent content. Here, add a blog post, news, article, etc.
<aside>
Under <aside> tag, add content somewhat related to the page. It can be used to add sidebar content.
<figure>
The HTML5 tag is used to add an image in the document.
<footer>
A separate tag <footer> introduced in HTML5 to add footer. Here, you can add copyright information about your website.


No Comments