07 Oct Bootstrap Navigation Tabs and Pills
Learn how to create a horizontal menu on a web page, and set Nav Alignment. With that learn the following from this lesson:
- How to create a Vertical Nav
- How to create Navigation Tabs
- Tabs vs Pills
- How to create Navigation Pills
- Justify Navigation Tabs/ Navigation Pills
- Add dropdown to Tabs/ Pills
- Toggleable/ Dynamic Tabs
- Toggleable/ Dynamic Pills
We will also use some Bootstrap classes for navigation tabs and pills:
- Create a horizontal menu on a web page using, .nav, .nav-item, and .nav-link classes.
- Create a Vertical Nav with .flex-column class
- Create Navigation Tabs with .nav-tabs class
- Create Navigation Pills with .nav-pills class
- Justify Navigation Tabs/ Navigation Pills with .nav-justified
- Create Toggleabale/ Dynamic Tabs with data-toggle=”tab”
Example – Bootstrap Navigation Tabs
Let us now see an example to create navigation tabs in Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Navigation Tabs</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </head> <body> <div class="container"> <h2>Demo</h2> <p>Languages: </p> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">English</a> </li> <li class="nav-item"> <a class="nav-link" href="#">French</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Chinese</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Russian</a> </li> </ul> </div> </body> </html> |
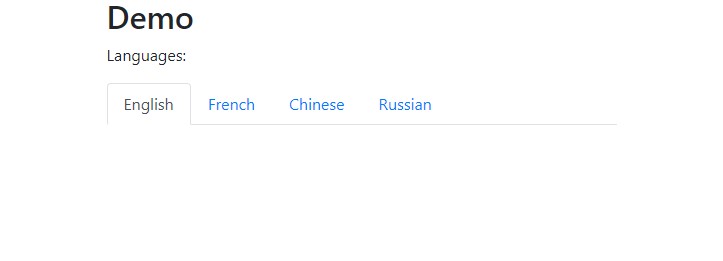
Output

Video Tutorial – Bootstrap Navigation Tabs & Pills
The following is the complete video tutorial to learn how to work with Navigation Tabs & Pills in Bootstrap:
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others:
Read More:


No Comments