
05 Jul Diagnose and Fix FCP issue in Google Search Console (Speed Report)
The new Google Search Console feature to check site’s speed with the Speed Reports introduced and with that came the FCP issue. The newly introduced, Core Web Vitals checks for the slow and fast pages on your website . The FCP (first contentful paint) is the time from when the user requests the URL until the browser renders the first visible element in the URL. You can track the new feature and diagnose FCP under Google Search Console. To fix it, you need to make your site faster and enhance it.
To enhance the speed of the website, you need to work around CSS, JS and HTML files. On WordPress, to enhance the page speed and decrease the loading time, you need to optimize your WordPress website.
Let’s first see the FCP problem and how to fix it.
The FCP issue in Google Search Console
Last month, while working on Google Search Console and navigating, we found the FCP issue. Why, we are calling it an issue? It’s because, we found 127 URLs which were slow i.e. >3s, yes, that took more than 3 seconds to load.
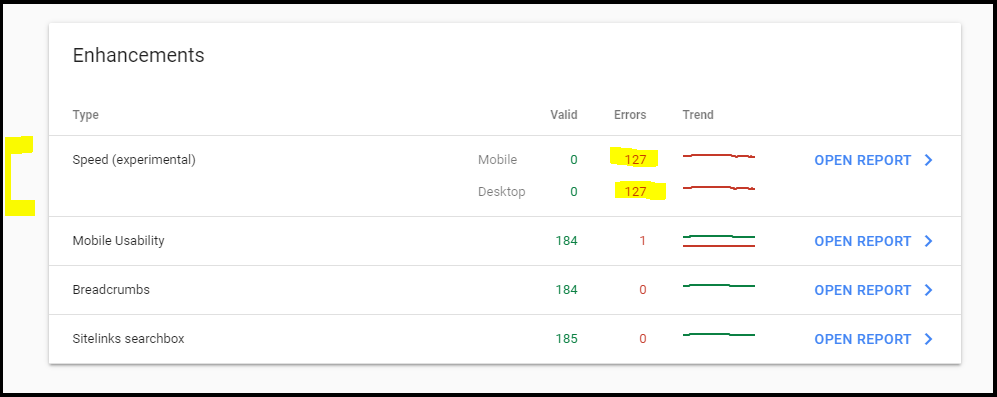
Note: When you open Google Search Console, reach Overview. After that, below Coverage tab, locate the Enhancements tab. This is where you will get to know about the From here, you can fetch the Speed Report as in the below screenshot.
Following is the error we saw under Google Search Console:

Now click on “Open Report” above and you will get different reports for Mobile and Desktop for your website’s FCP issues.
FCP issue – Desktop
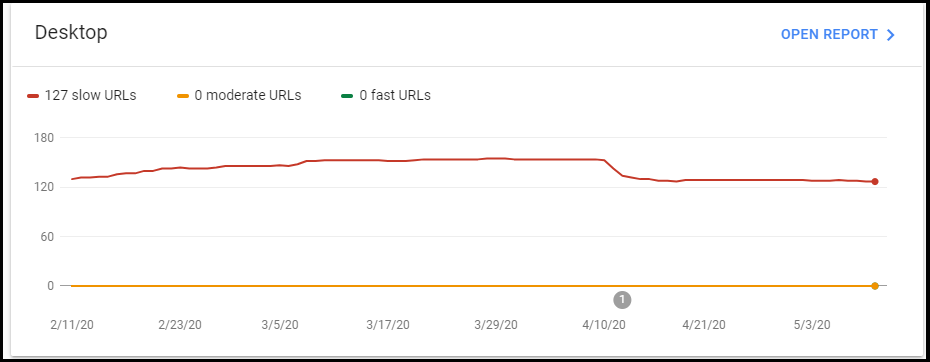
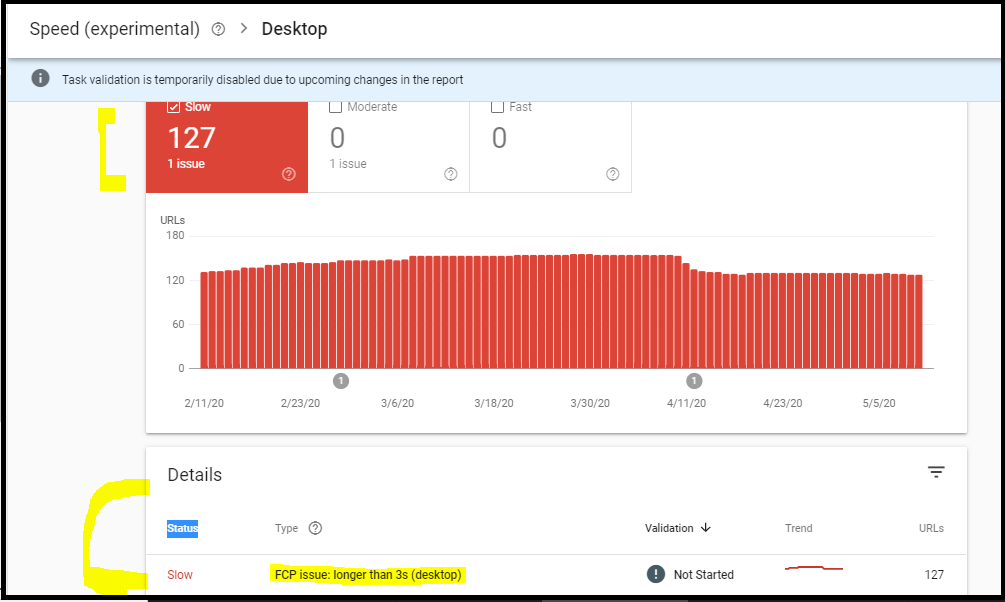
Following is the screenshot for the website’s FCP issue on Desktop:

On clicking, Open Reports above, you will get to know the entire coverage of the issue on Desktop:

FCP issue – Mobile
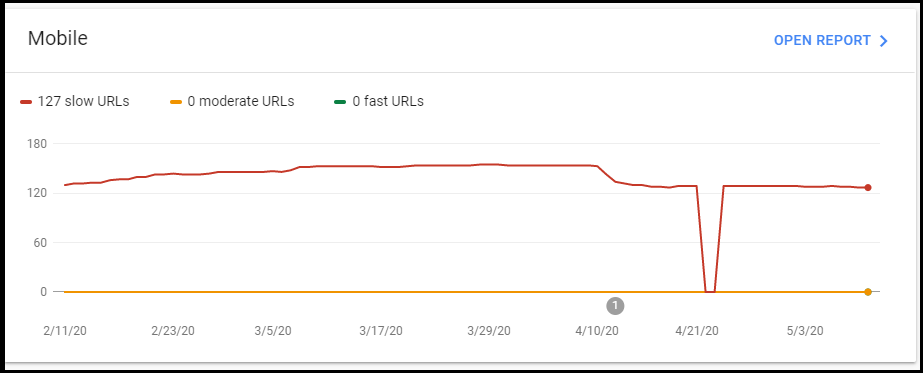
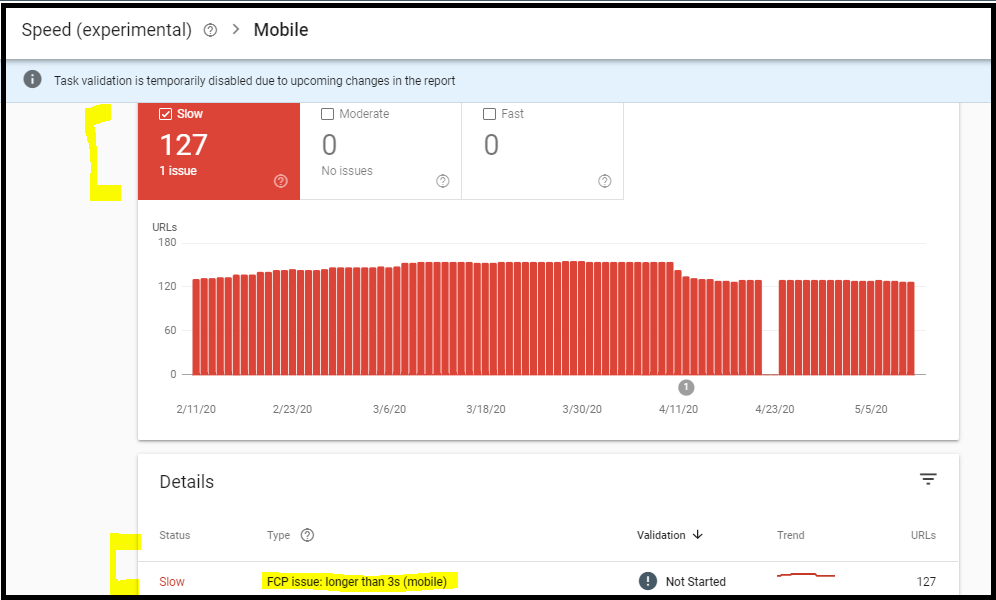
Following is the screenshot for our website’s FCP issue on Mobile:

On clicking, “Open Reports” above, you will get to know the entire coverage of the issue on Mobile:

Check loading time before fixing the slow pages issue
Well, before even moving further, let us check the loading time of our website on the most popular website’s to check site loading time and related issues: Pingdom, GTMetrix, Google PageSpeed Insights.
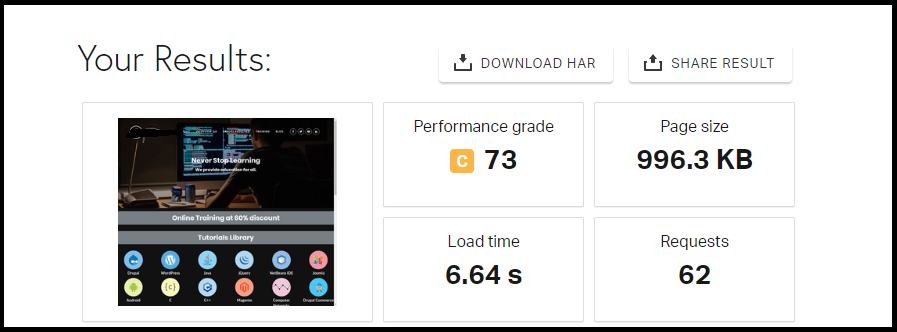
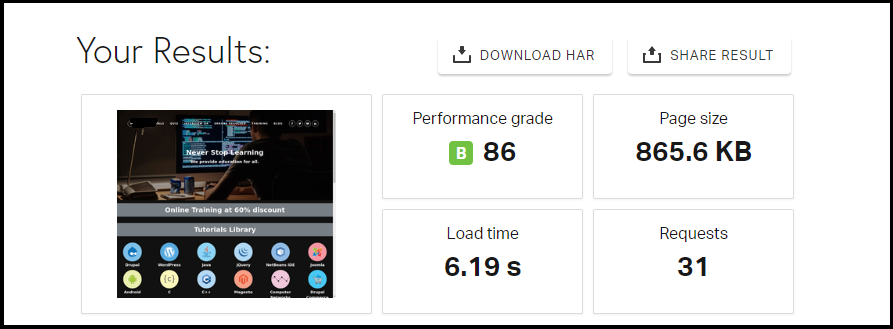
Load time on Pingdom (6.64 seconds)

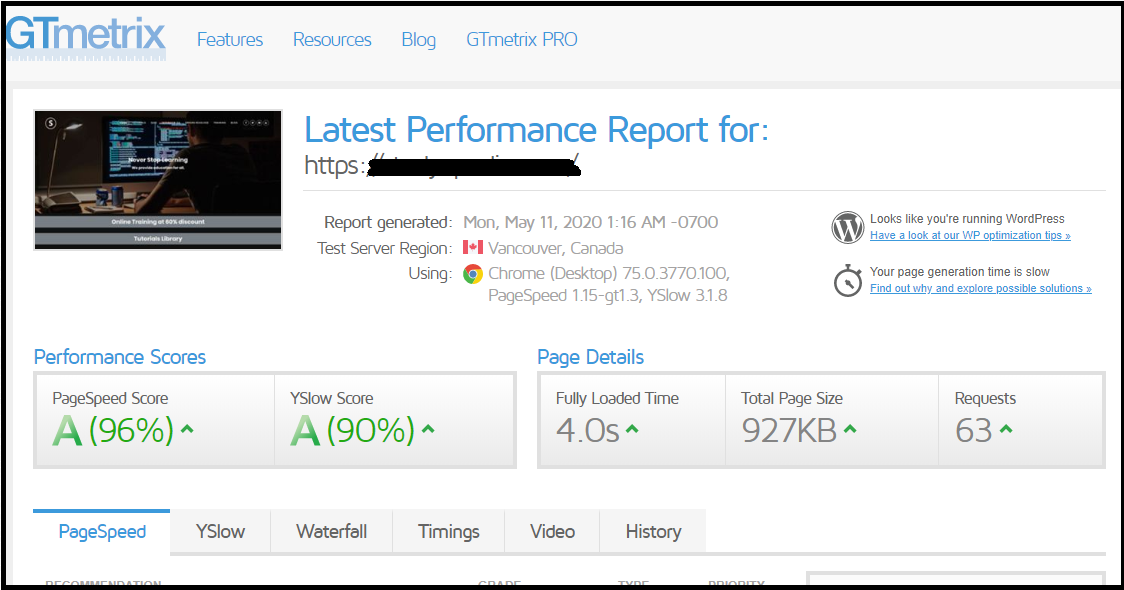
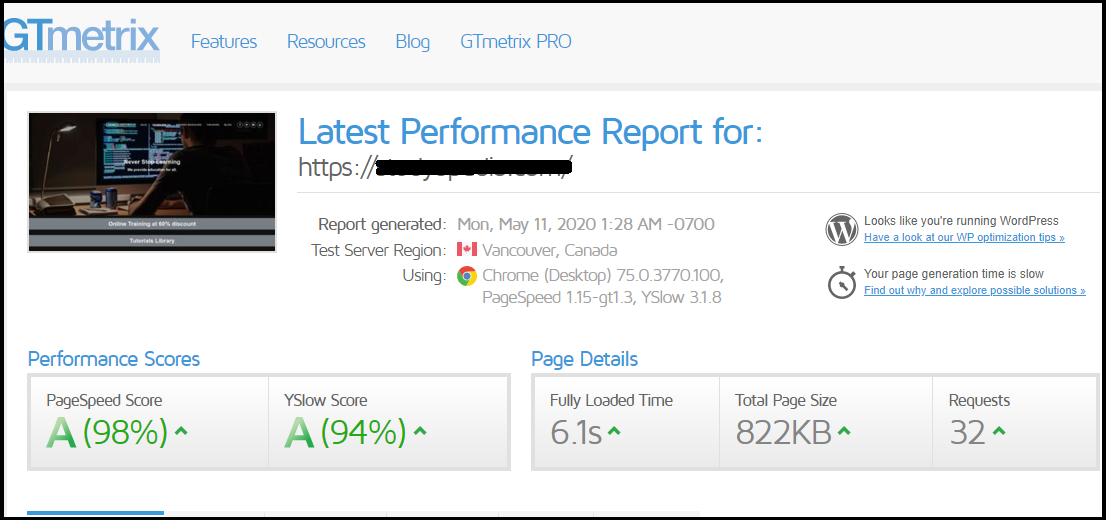
Load time on GTMetrix (4 seconds)

Load time on Google PageSpeed Insights (Desktop)

Load time on Google PageSpeed Insights (Mobile)

How to fix FCP slow pages issue?
Well, to fix the FCP issue means to fasten you website i.e. decrease the loading time.We saw above the loading time of our website is not so good. For this, you need to work around with JavaScript, CSS and HTML for your website. Easily achieve this, if you are on WordPress. Install the Plugin”Async JavaScript” and the “Autoptimize” Plugin.
Note: Learn how to install WordPress Plugin
Fix with Autoptimize Plugin
Install the “AutoOptimize” plugin and then go to “WordPress Dashboard” -> “Settings” and under that, click “Autoptimize“.
- Under the 1st tab, “JS, CSS, HTML“, select the checkbox for “Optimize JavaScript”, Optimize HTML” and “Optimize CSS”.
- Under the 2nd tab, “Images“, check the “Lazy-load-images” option.
- Under the 4th tab, “Extras“, select the “Remove Google Font” option button and remove the Google Fonts from the website. This reduces the loading time.
Save the changes and after that, check the loading time of the website. Here is the result on Pingdom, PageSpeed Insights and GTMetrix (Check for the improvements in load time):
Load time on Pingdom Improved

Load time on GTMetrix Improved

Load time on Google PageSpeed Insights (Desktop) Improved

Load time on Google PageSpeed Insights (Mobile) Improved

Now, let us install the “Async JavaScript” plugin and work around it.
Fix with “Async JavaScript” Plugin
Install the “Async JavaScript” plugin and then go to “WordPress Dashboard” -> “Settings” and under that, click “Async JavaScript“.
- Under the 2nd tab, “Settings“, select the checkbox for “Enable Async JavaScript“.
- Go to the bottom and support with “Autoptimize“plugin by selecting “Defer” for the “Autoptimize Javascript Method” option button.
Save the changes and after that, check the loading time of the website. Here is the result on Pingdom, PageSpeed Insights and GTMetrix:
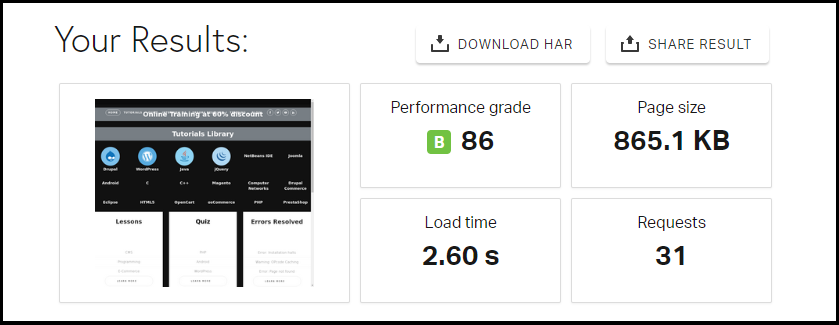
Load time on Pingdom (2.60 seconds)

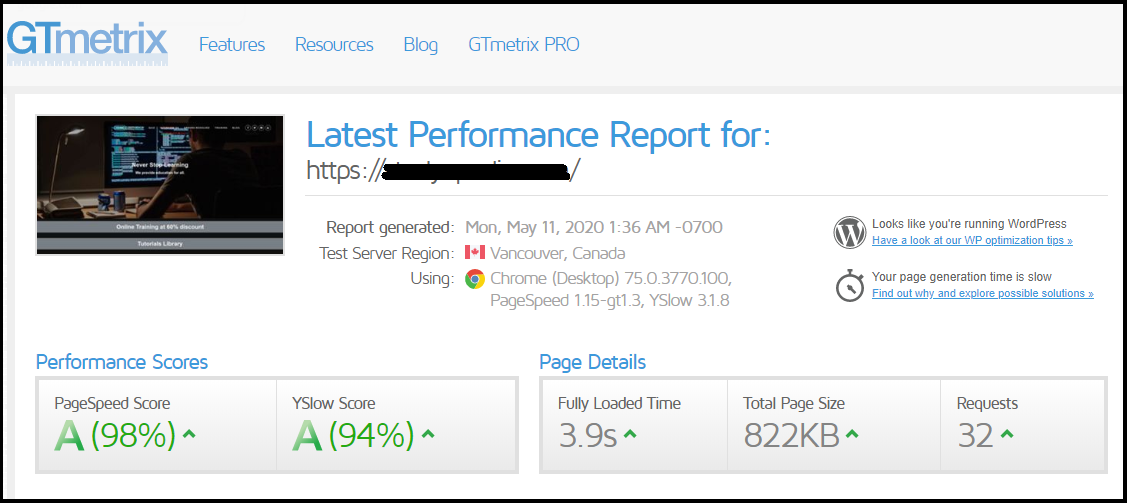
Load time on GTMetrix (3.9 seconds)

Load time on Google PageSpeed Insights (Desktop)

Load time on Google PageSpeed Insights (Mobile)

We saw above, the loading time of the website reduced by more than 50%, therefore fulfilling our purpose.
Summary
We saw how to diagnose the FCP issue on Google Search Console for website’s Mobile as well as Desktop version. Before fixing, we checked the loading time of the website and compared it with the loading time after the issue was fixed by us. We fixed the issue and enhanced the loading time by working around JS, CSS and HTML of the website. The fix definitely reduced the loading time of the website, page size and Requests by more than 50%.
If you liked this tutorial, then please share, like and comment your feedback. If you tried any other plugin and reduced the loading time, then mention in the comments section to help others. Sharing is caring!
Support us: DONATE
Read More:
- 5 Best WordPress Email Subscription Plugins to Help Build Email List
- How to add SSL to WordPress Website (http to https)
- 6 Best WordPress Translation Plugins
- 8 Best and Essential WordPress Security Plugins
- How to Speedup your WordPress Website for Improved Performance


No Comments