31 Jul Margin in Android Layout
In simple terms, Margin in Android is outside the view. A View can be a Button, EditText, TextView, etc. Here, we will learn what are margins and how it can be worked easily on Android Layout. Demo app will be shown to make it easy for a Beginner to understand.
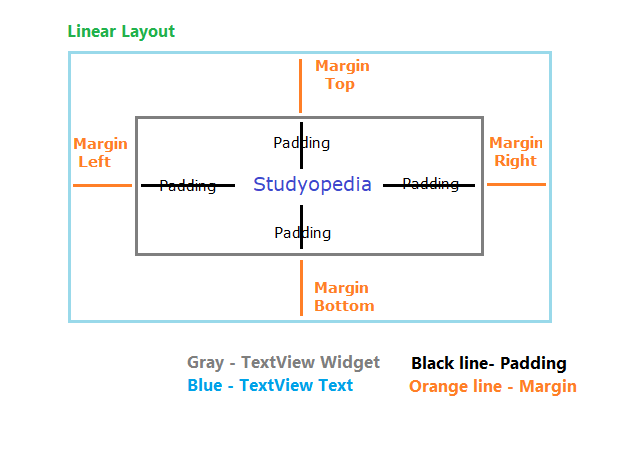
Let’s start with the following illustration, explaining the concept of Margins in Linear Layout. Here the text Studyopedia, is our TextView text. Whereas, the Gray rectangular Box is the space for our View TextView. A widget in Android occupies a rectangular space,

Note:
If the minSdkVersion is 17 or more, then
Use layout_marginStart instead of layout_marginLeft attribute, and
Use layout_marginEnd instead of layout_marginRight attribute.
If the minSdkVersion is 16 or less, then
Use both older layout_marginLeft and layout_marginStart attribute, and
layout_marginRight and layout_marginEnd attribute.
Here’s the demo code with Button UI widget, which will be discussed in a broader way later, with more examples,
|
1 2 3 4 5 6 7 8 |
< Button android: layout_margin=”25dp” android: layout_centerHorizontal=”true” android: text=”Submit” android:layout_width=”wrap_content” android:layout_height=”wrap_content” /> |
Attributes
Here are the various attributes of margins in Android,
| Method | Description |
|---|---|
| android:layout_width | Sets the width of the view. |
| android:layout_height | Sets the height of the view. |
| android:layout_margin | Add extra space on the left, top, right and bottom sides of the view. |
| android:layout_marginLeft | Add extra space on the left side of the view. |
| android:layout_marginTop | Add extra space on the top side of the view. |
| android:layout_marginRight | Add extra space on the right side of this view. |
| android:layout_marginBottom | Add extra space on the bottom side of the view. |
| android:layout_marginStart | Add extra space on the start side of the view. |
| android:layout_marginEnd | Add extra space on the end side of the view. |
| android:layout_marginHorizontal | Add extra space on the left and right sides of this view. |
| android:layout_marginVertical | Add extra space on the top and bottom sides of this view. |
Example
Time for some examples with the emulator output,
Let’s say, you have the following code for TextView, without margin,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn" android:textSize="30sp" android:textStyle="bold" android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> |
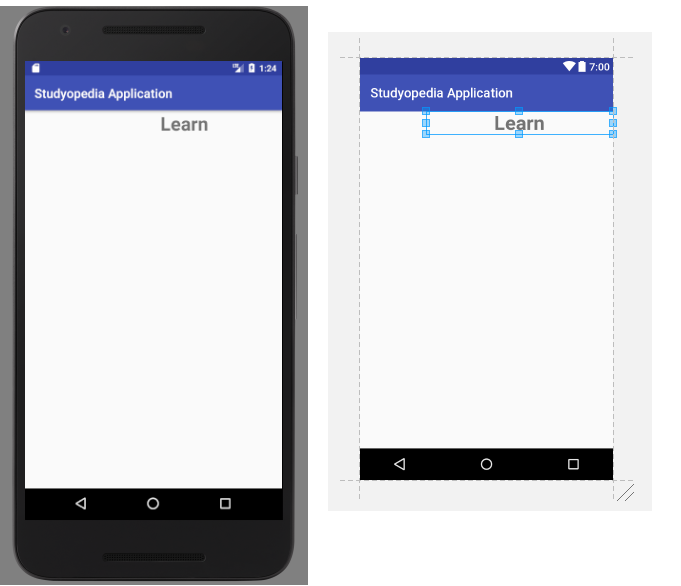
Here’s the output,

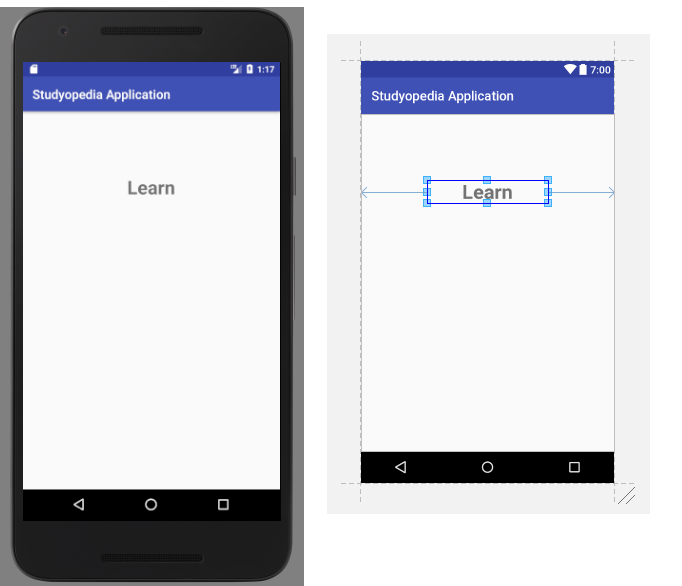
Let’s now work with the following code for TextView with margins.
We are adding the following to our code: android:layout_margin=”100dp”,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn" android:textSize="30sp" android:textStyle="bold" android:layout_margin=”100dp” android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> |
Here’s the output,

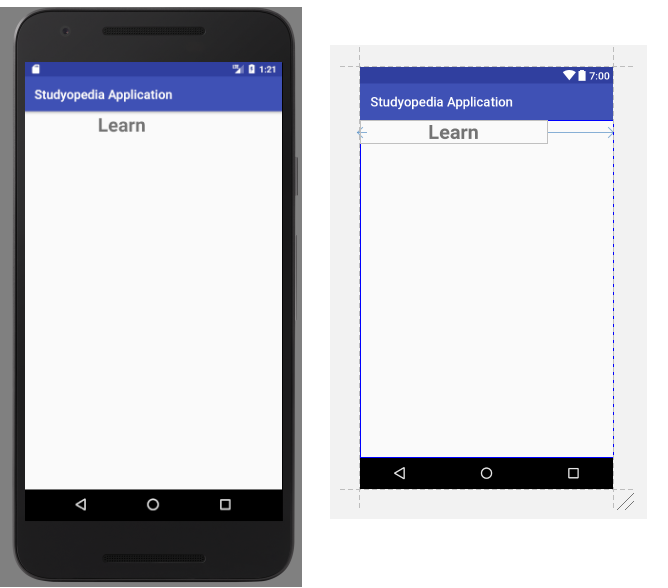
Let’s move further and now add right margin. On adding, it will give an extra space on the right side of the view. We are adding, android:layout_marginRight=”100dp” and difference is easily visible below,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn" android:textSize="30sp" android:textStyle="bold" android:layout_marginRight=”100dp” android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> |
Here’s the output, with extra space on the right, since we added right margin,

Let’s move further and now add left margin. On adding, it will give an extra space on the left side of the view. We are adding, android:layout_marginLeft=”100dp” and difference is easily visible below,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn" android:textSize="30sp" android:textStyle="bold" android:layout_marginLeft=”100dp” android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> |
Here’s the output, with an extra space on the left, since we added left margin,

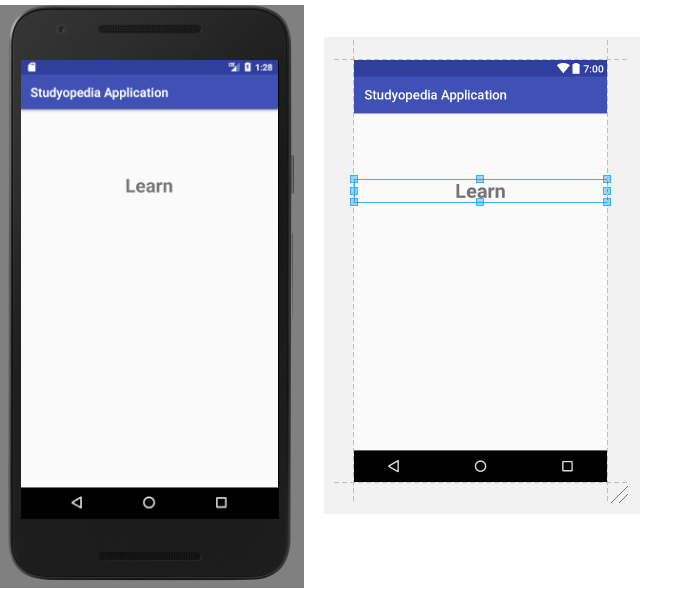
Let’s move further and now add top margin. On adding, it will give an extra space on the top side of the view. We are adding, android:layout_marginTop=”100dp” and difference is easily visible below,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn" android:textSize="30sp" android:textStyle="bold" android:layout_marginTop=”100dp” android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> |
Here’s the output, with extra space on the top, since we added top margin,

In this lesson, we learned about Margins in Android Layout. In the next lesson, we will learn how to work with Padding in Android.
If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
For Videos, Join Our YouTube Channel: Join Now


No Comments