03 Aug Android ImageButton Control
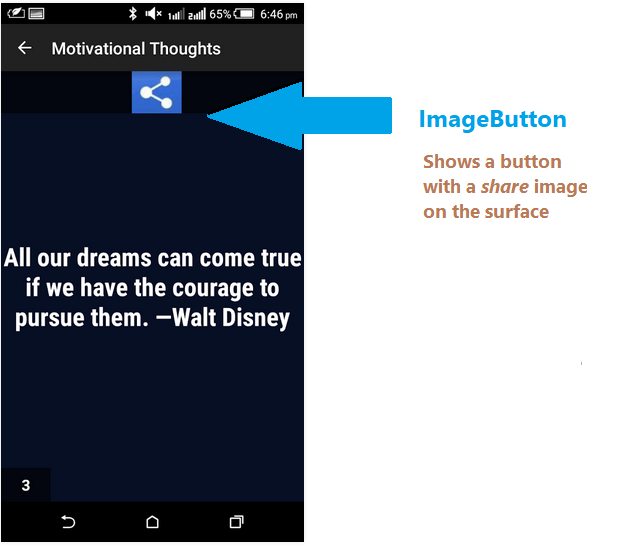
Android ImageButton is a button with an image, which a user clicks. A button with an image on the surface and an AbsoluteLayout is what it is know for.

Usage
Use ImageButton to give a new view to the button. For example, share button, start button, turn off button, play button, pause button, etc.
Example
Here’s a simple example showing the working on Android iMAGEButton on Android Studio. Here, we will be showing a message on ImageButton click.
If you’re beginning with Android, then learn how to run your first Android app in Android Studio.
Let’s start with the usage of Android ImageButton control.
MainActivity.java
The src\main\java\com\studyopedia\studyopediaapplication\MainActivity.java is a java class which sets the views. Here we will set the View to be displayed with the setContentView.
On button click, a toast will appear with a message “Studyopedia is a free learning website!” .Toast in Android is a notification message visible in the form of popup. We did the same while working with Android Button Control, but here we will be adding an ImageButton.
ImageButton adds an image to surface of a button.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
package com.studyopedia.exampleapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageButton; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ImageButton button1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (ImageButton)findViewById(R.id.buttonImg); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getApplicationContext(),"Studyopedia is a free learning website!",Toast.LENGTH_LONG).show(); } }); } } |
activity_main.xml
For src\main\res\layout\activity_main.xml,
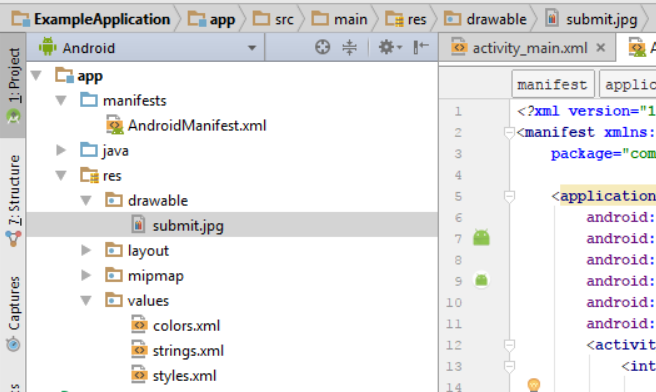
We’ll add our UI content here, 1 TextView and 1 ImageButton. Since, we have an ImageButton, so we will be adding an image in the src\main\res\drawable directory.
Here, we added our image submit.png to drawable,

We will get this image in our code using the following attribute,
|
1 2 3 |
android:src="@drawable/submit" |
Now, we will add our code in activity_main.xml,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.studyopedia.exampleapplication.MainActivity"> <TextView android:layout_width="30dp" android:layout_height="33dp" android:text="@string/title" android:textSize="25sp" android:textStyle="bold" android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentStart="true" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/information" android:src="@drawable/submit" android:id="@+id/buttonImg" android:layout_gravity="center_vertical" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /> </RelativeLayout> |
AndroidManifest.xml
The content of \src\main\AndroidManifest.xml, provides key information of your app to the system. The system needs this to run your code,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.studyopedia.exampleapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
strings.xml
Here’s the code for res/values/strings.xml. The app name and any hardcoded strings will be visible. We hardcoded string “Studyopedia ImageButton Demo App” and used @string/title in activity_main.xml. Here, it gets mentioned under <resources>,
|
1 2 3 4 5 6 7 |
<resources> <string name="app_name">ExampleApplication</string> <string name="title">Studyopedia ImageButton Demo App</string> <string name="information">Submit Information</string> </resources> |
Output
We created an AVD, so now we will run our app using the same AVD. Go to Run > Run app or press the run button or Shift + F10.
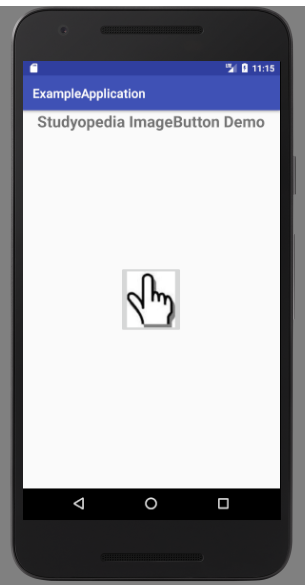
This will install your app on the AVD and the following emulator with your app opens up,

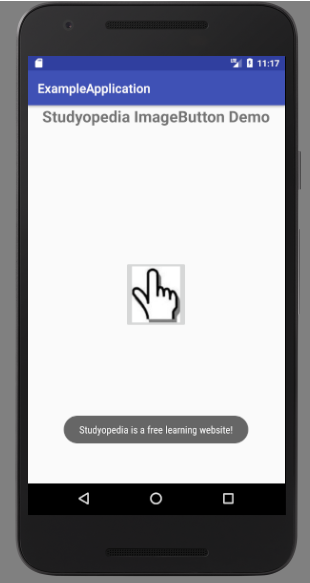
Click the ImageButton and now the toast message is visible,

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
For Videos, Join Our YouTube Channel: Join Now


No Comments