16 Aug Android DatePicker Control
Android DatePicker Control is a control to show date to the user. As the name suggests, DatePicker control is used to set date in the form of year, month, and day.
Usage
The DataPicker control can be used to show a calendar to select Date of Birth or Company Established Date or degree completion date, etc.
Android DatePicker Control Example
Now, we will write the code for our example app, which has a TextView, Button and DatePicker.
If you’re beginning with Android, then learn how to run your first Android app in Android Studio.
Here, we will be adding the Graduation Date using the Android DatePicker control.
Follow the below code,
MainActivity.java
The src\main\java\com\studyopedia\studyopediaapplication\MainActivity.java is a java class which sets the views. Here we will set the View to be displayed with the setContentView.
On button click, the date we selected using the Android DatePicker control will be displayed using Toast. Toast in Android is a notification message visible in the form of popup.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
package com.studyopediaapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.DatePicker; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { DatePicker date; Button result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); result=(Button)findViewById(R.id.buttonSubmit); date=(DatePicker)findViewById(R.id.date1); // on button click result.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view) { // Toast to display message Toast.makeText(getApplicationContext(),SelectedDate(), Toast.LENGTH_LONG).show(); } }); } public String SelectedDate(){ StringBuilder strBuilder = new StringBuilder(); strBuilder.append("Graduation Date = "); strBuilder.append((date.getMonth() + 1)+"-"); strBuilder.append(date.getDayOfMonth()+"-"); strBuilder.append(date.getYear()); return strBuilder.toString(); } } |
activity_main.xml
For src\main\res\layout\activity_main.xml,
We’ll add our UI content here, 1 TextView, 1 Button and 1 DatePicker. On button click, the graduation date you entered using the DatePicker will get displayed. For displaying the graduation date here, we’ve used Toast,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="30dp" android:layout_height="33dp" android:text="@string/title" android:textSize="20sp" android:id="@+id/textView" android:textAlignment="center" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentStart="true" android:layout_alignParentLeft="true"/> <DatePicker android:id="@+id/date1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <Button android:id="@+id/buttonSubmit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/detail" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" /> </RelativeLayout> |
AndroidManifest.xml
The content of \src\main\AndroidManifest.xml, provides key information of your app to the system. The system needs this to run your code,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.studyopediaapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
strings.xml
Here’s the code for res/values/strings.xml. The app name and any hardcoded strings will be visible. We hardcoded string “Studyopedia DatePicker Application” and used @string/title in activity_main.xml. Here, it gets mentioned under <resources>.
We also hardcoded the detail string and used @string/detail,
|
1 2 3 4 5 6 7 |
<resources> <string name="app_name">StudyopediaApplication</string> <string name="title">Studyopedia DatePicker Application</string> <string name="detail">Graduation Date</string> </resources> |
Output
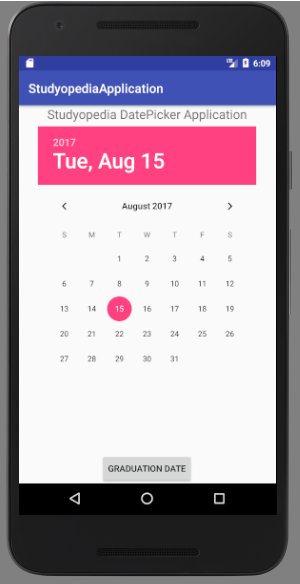
We created an AVD, so now we will run our app using the same AVD. Go to Run > Run app or press the run button or Shift + f10. This will install your app on the AVD and the following emulator with your app opens up,

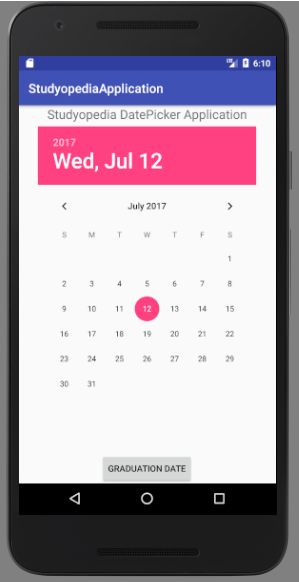
Now, select the date from the DatePicker control,

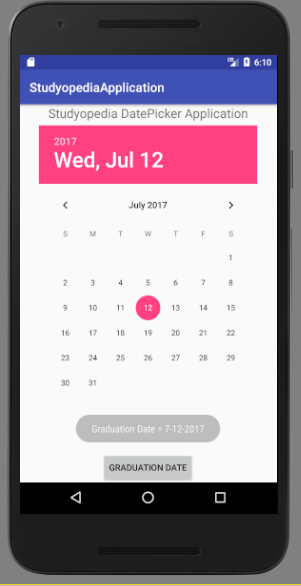
After selecting the date, click on the button i.e. GRADUATION DATE,

If you liked the tutorial, spread the word and share the link and our website Studyopedia with others.
For Videos, Join Our YouTube Channel: Join Now


No Comments