19 Feb jQuery mouseover() method
Definition
The mouseover event triggers when the mouse pointer is over the matched element. It gets fired by the jQuery mouseover() method.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).mouseover(func) |
The following is the parameter,
- func: When mouseover event is triggered, this function runs. This is optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h3").mouseover(function(){ $("h3").css("background-color", "red"); }); $("h3").mouseout(function(){ $("h3").css("background-color", "yellow"); }); }); </script> </head> <body> <h2>Studyopedia</h2> <p>We offer the following,</p> <h3>Tutorials</h3> <h3>Product Reviews</h3> <h3>Interview Questions</h3> </body> </html> |
The following is the output,

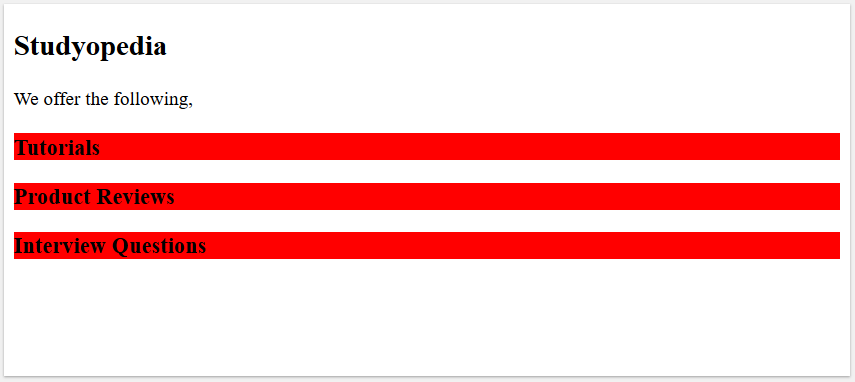
On keeping the mouse cursor on the heading <h3> tags, the background color change to red,



No Comments