19 Feb jQuery focus() method
Definition
If you want to trigger an event when an input field gets focus or a mouse is clicked, then use the jQuery focus() method.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).focus(func) |
The following is the parameter used in the jQuery focus() method,
- func: When event occur, this function runs. It is an optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("input").focus(function(){ $("span").css("display", "inline").fadeOut(1000); }); }); </script> <style> span { display: none; } </style> </head> <body> <p>Enter subject details below,</p> <p><input type="number"> <span>Enter subject id</span> </p> <p><input type="text"> <span>Enter subject name</span> </p> <p><input type="text"> <span>Enter student name</span> </p> </body> </html> |
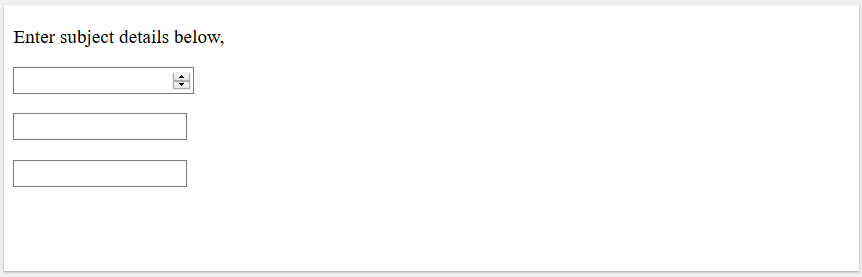
The following is the output,

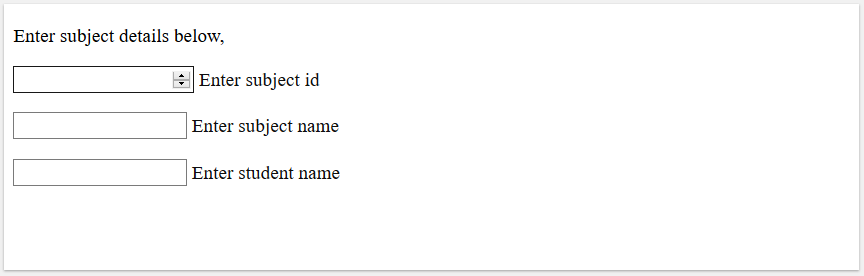
Click inside the input field to trigger the event,



No Comments