19 Feb jQuery mouseleave() method
Definition
The mouseleave event triggers when the mouse pointer leaves the matched element. It gets fired by the jQuery mouseleave() method.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).mouseleave(func) |
The following is the parameter,
- func: When mouseleave event is triggered, this function runs. This is optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h3").mouseenter(function(){ $("h3").css("color", "red"); }); $("h3").mouseleave(function(){ $("h3").css("color", "blue"); }); }); </script> </head> <body> <h2>Studyopedia</h2> <p>We offer the following,</p> <h3>Tutorials</h3> <h3>Product Reviews</h3> <h3>Interview Questions</h3> </body> </html> |
The following is the output,

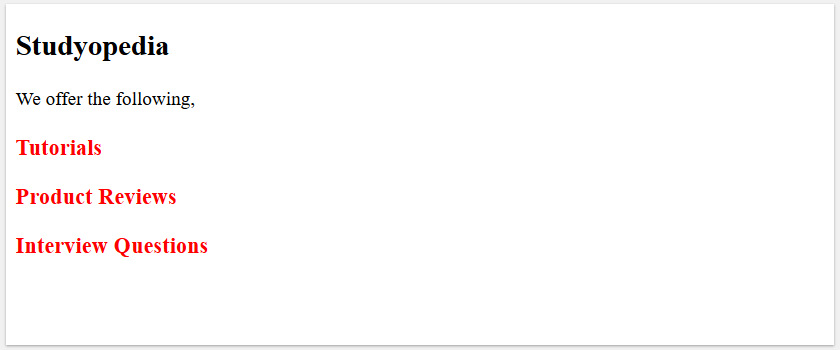
Mouse hover on any of the <h3> heading, to trigger the mouse enter event. On mouse hover, it would change the color of the heading to red,

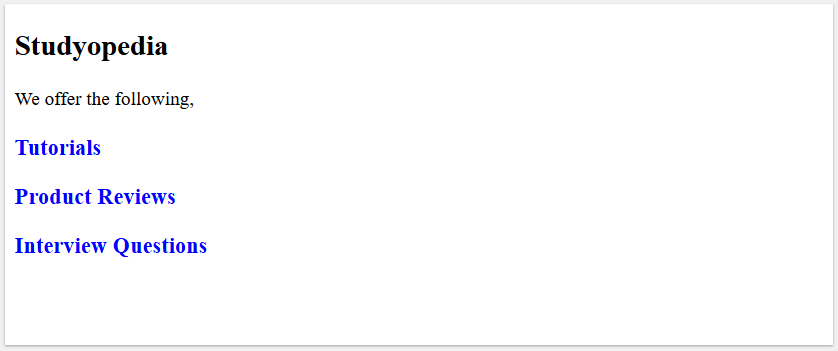
When the mouse pointer leaves, it triggers the mouse leave event and further change the color of the <h3> headings to blue from red,



No Comments