19 Feb jQuery keypress() method
Definition
Use the jQuery keypress() method to fire the keypress event i.e. when a keyboard key is pressed.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).keypress(func) |
The following is the parameter for the keypress method,
- func: When the keypress event is fired, this function runs. This is an optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#input").keypress(function(){ $(this).css("background-color", "orange"); }); }); </script> </head> <body> <h3>Studyopedia Quiz</h3> <p>Add you details here to attempt Studyopedia Quiz,</p> Subject ID: <input id="input" type="number"><br> <p>Add the details in the field above. The background color will change on pressing any key.</p> </body> </html> |
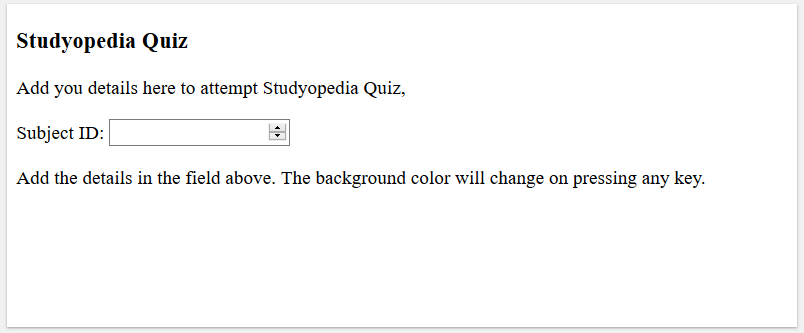
The following is the output,

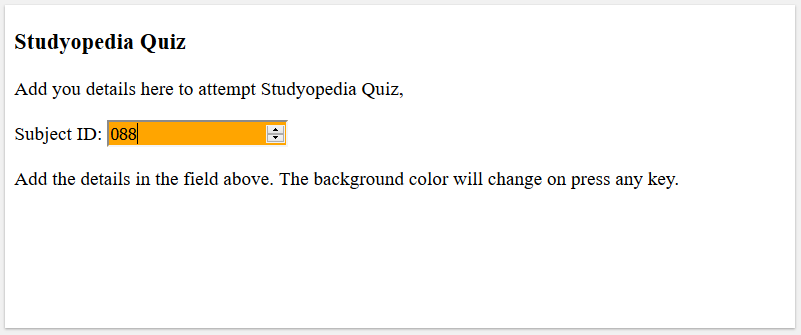
Press any key to change the background,



No Comments