16 Feb jQuery blur() method
Definition
Use the jQuery blur() method, if you want to fire an event when the input field loses focus.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).blur(func) |
The following is the parameter used by the blur() method,
- func: When event occur, this function runs
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("input").blur(function(){ alert("You clicked outside the field."); }); }); </script> </head> <body> <h2>Department Details</h2> <p>Add the details below and click outside the input field to generate an alert box.</p> Department ID: <input type="text"><br><br> Department Name: <input type="text"> </body> </html> |
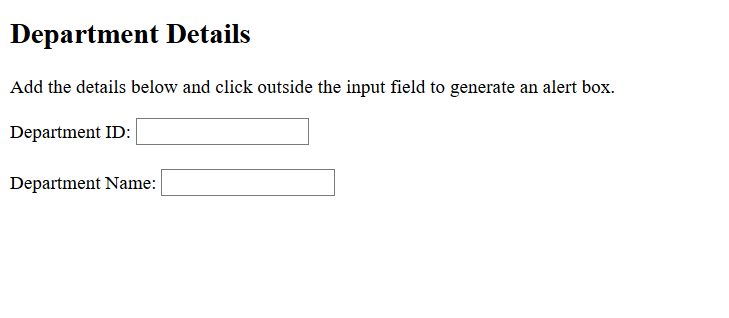
The following is the output,

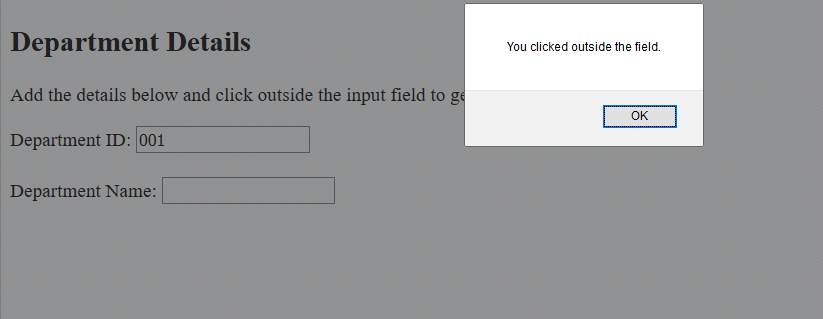
Add a value, we added 001 in the input field and click outside the input field. An alert box will generate,



No Comments