27 Jan jQuery – Slide an Element
To set a sliding effect on HTML elements, jQuery provides the sliding effect. This is an effect that increases and decreases the height of an element with the click of a button.
Before moving further, we’ve prepared a video tutorial on how to slide an element on a web page with jQuery:
Let us see how to slide down and slide up elements. Also, set the toggle for the same.
jQuery Slide Down
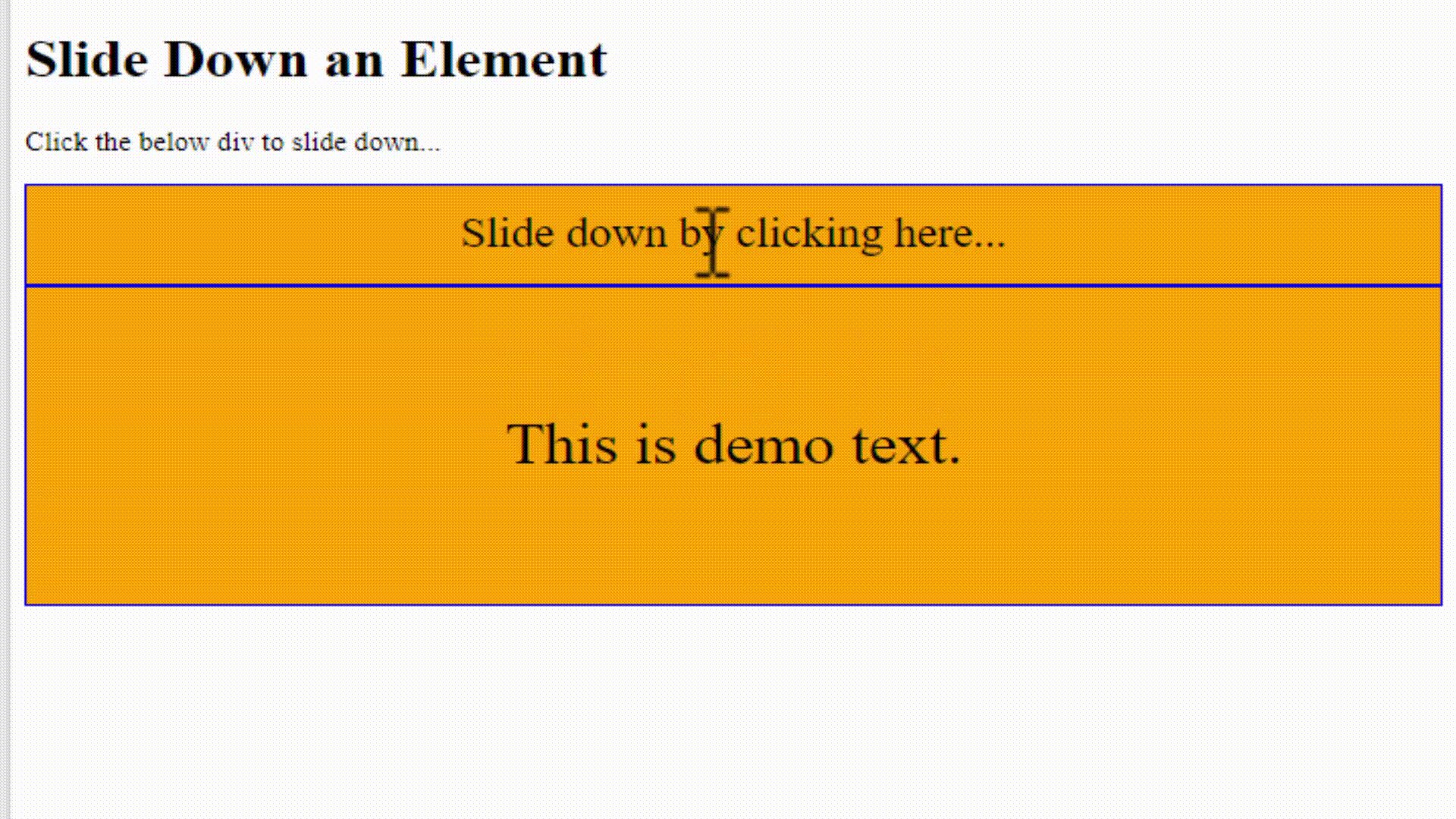
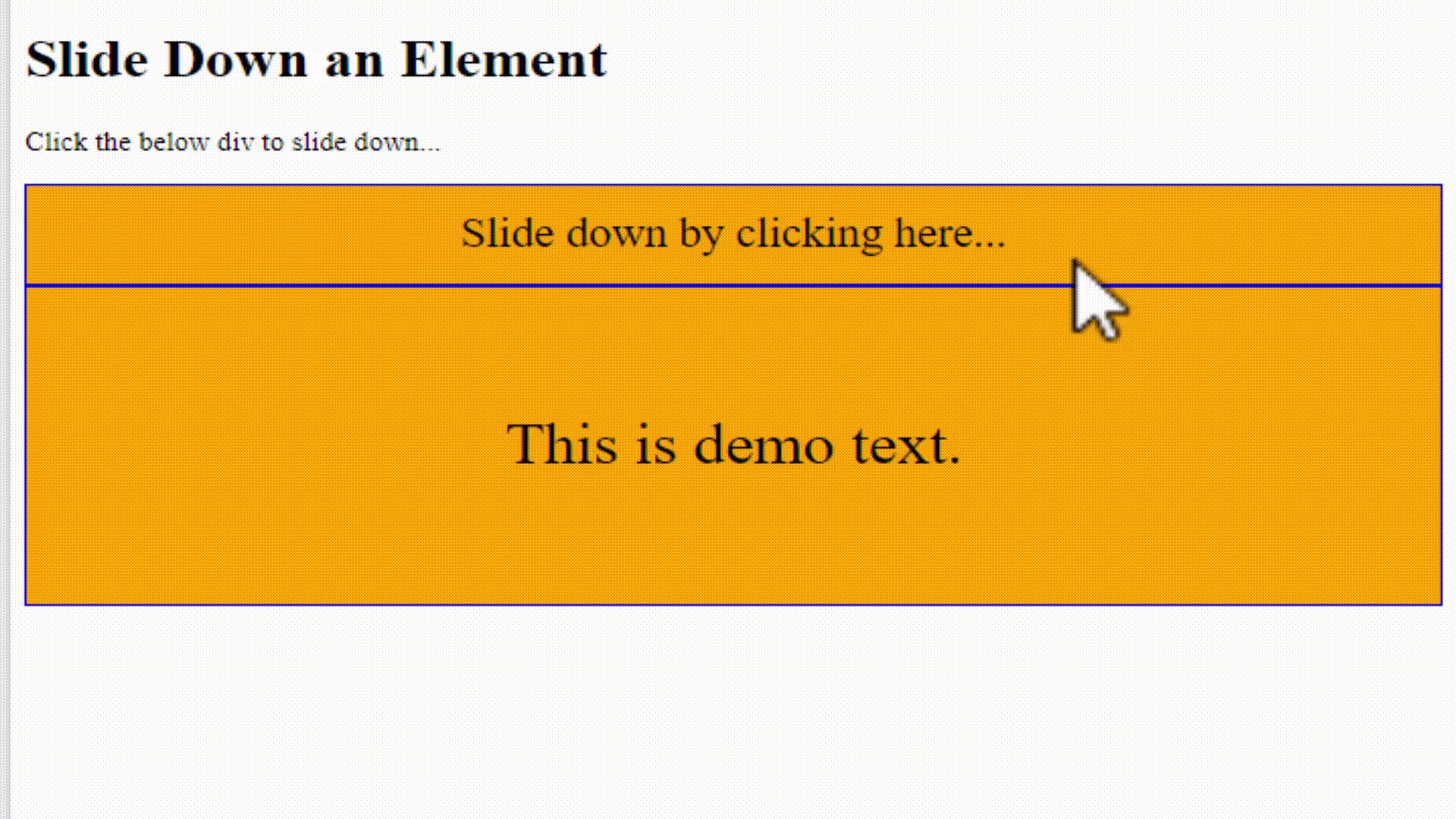
To slide down an HTML element, use the slideDown() method in jQuery. In the below example, we will slide down the <div> element. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#slide").click(function(){ $("#mydiv").slideDown("fast"); }); }); </script> <style> #mydiv, #slide { padding: 15px; text-align: center; font-size: 25px; background-color: orange; border: 2px solid blue; } #mydiv { padding: 75px; display: none; font-size: 35px; } </style> </head> <body> <h1>Slide Down an Element</h1> <p>Click the below div to slide down...</p> <div id="slide">Slide down by clicking here...</div> <div id="mydiv">This is demo text.</div> </body> </html> |
Output

jQuery Slide Up
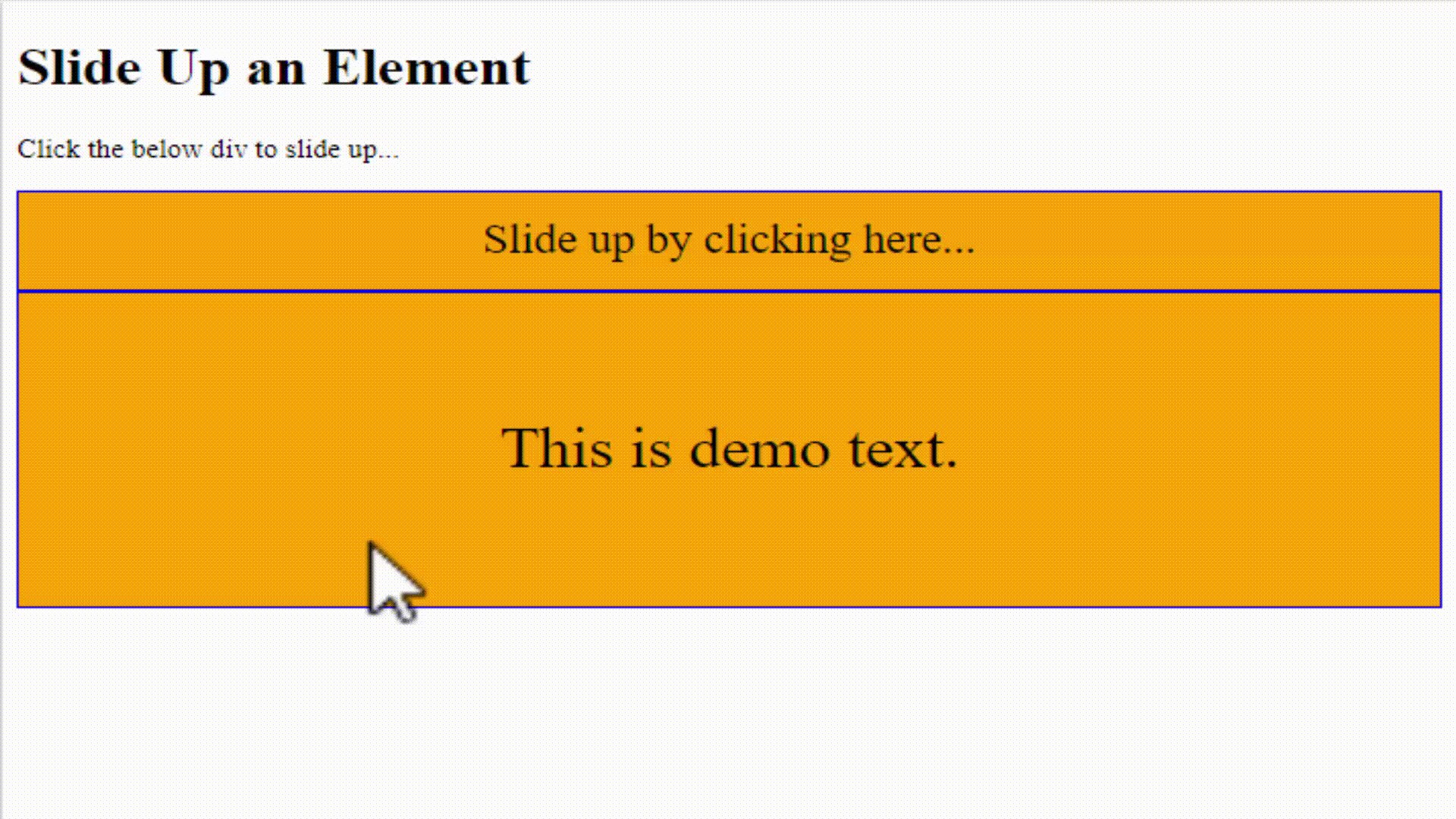
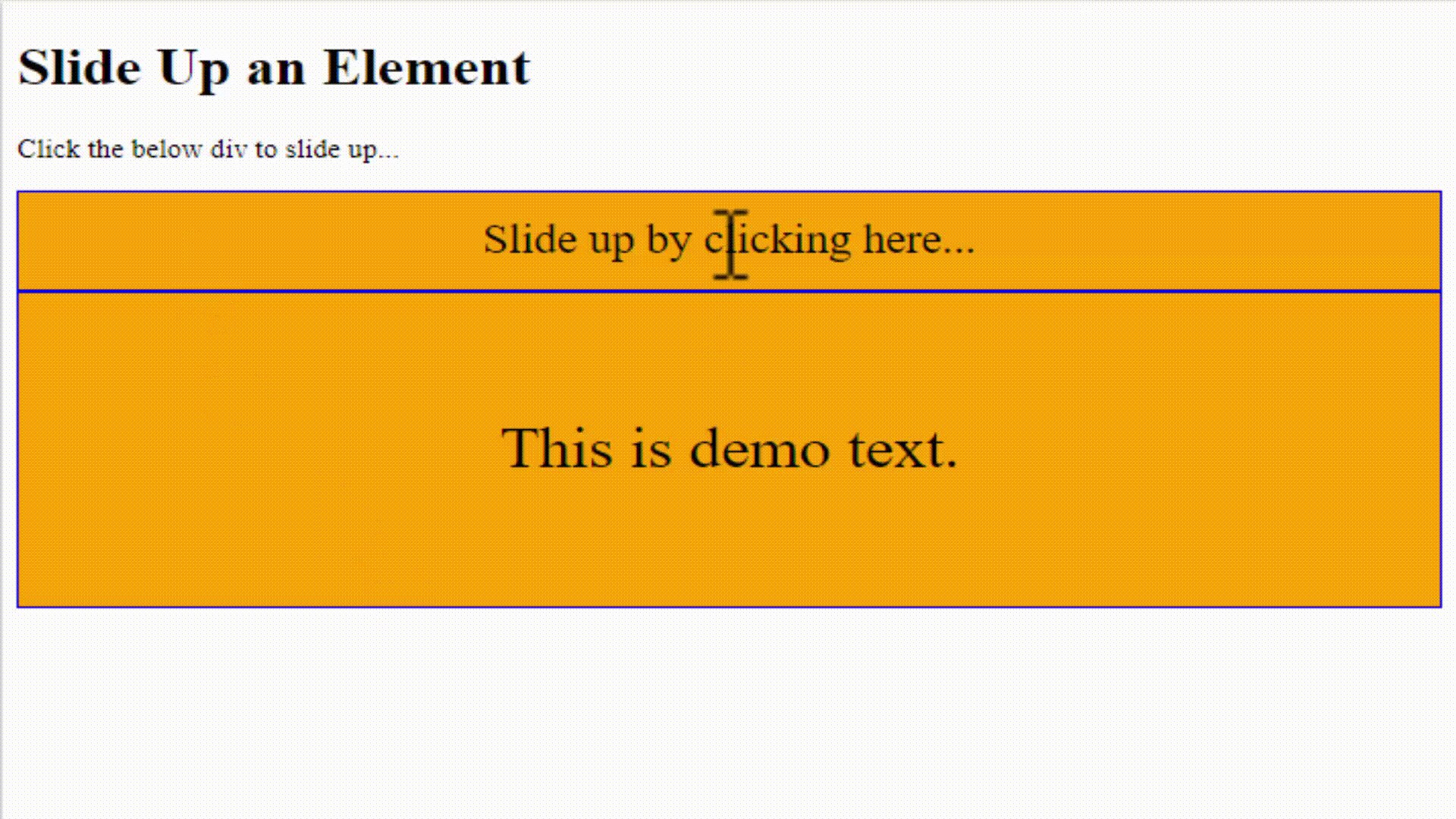
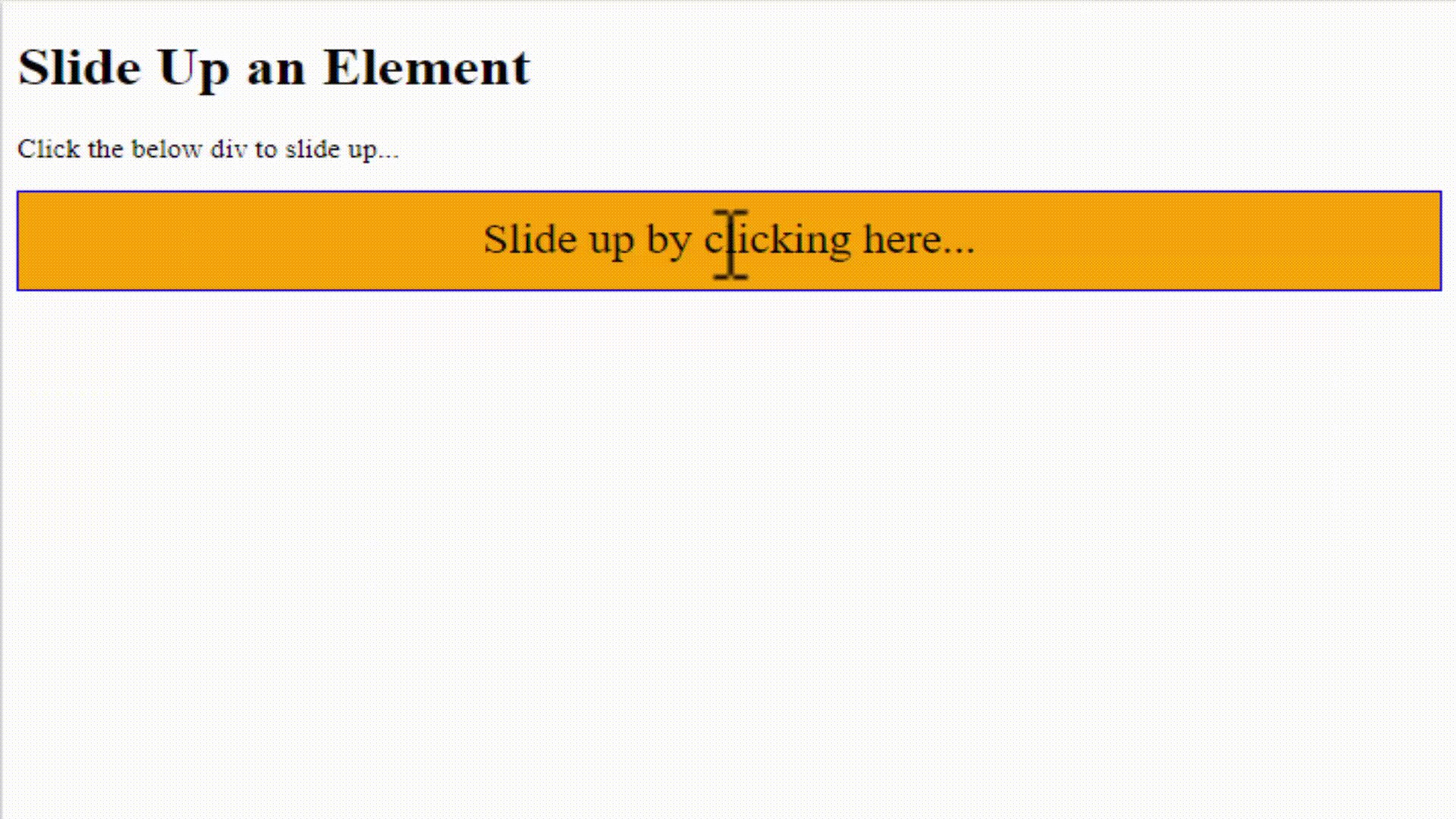
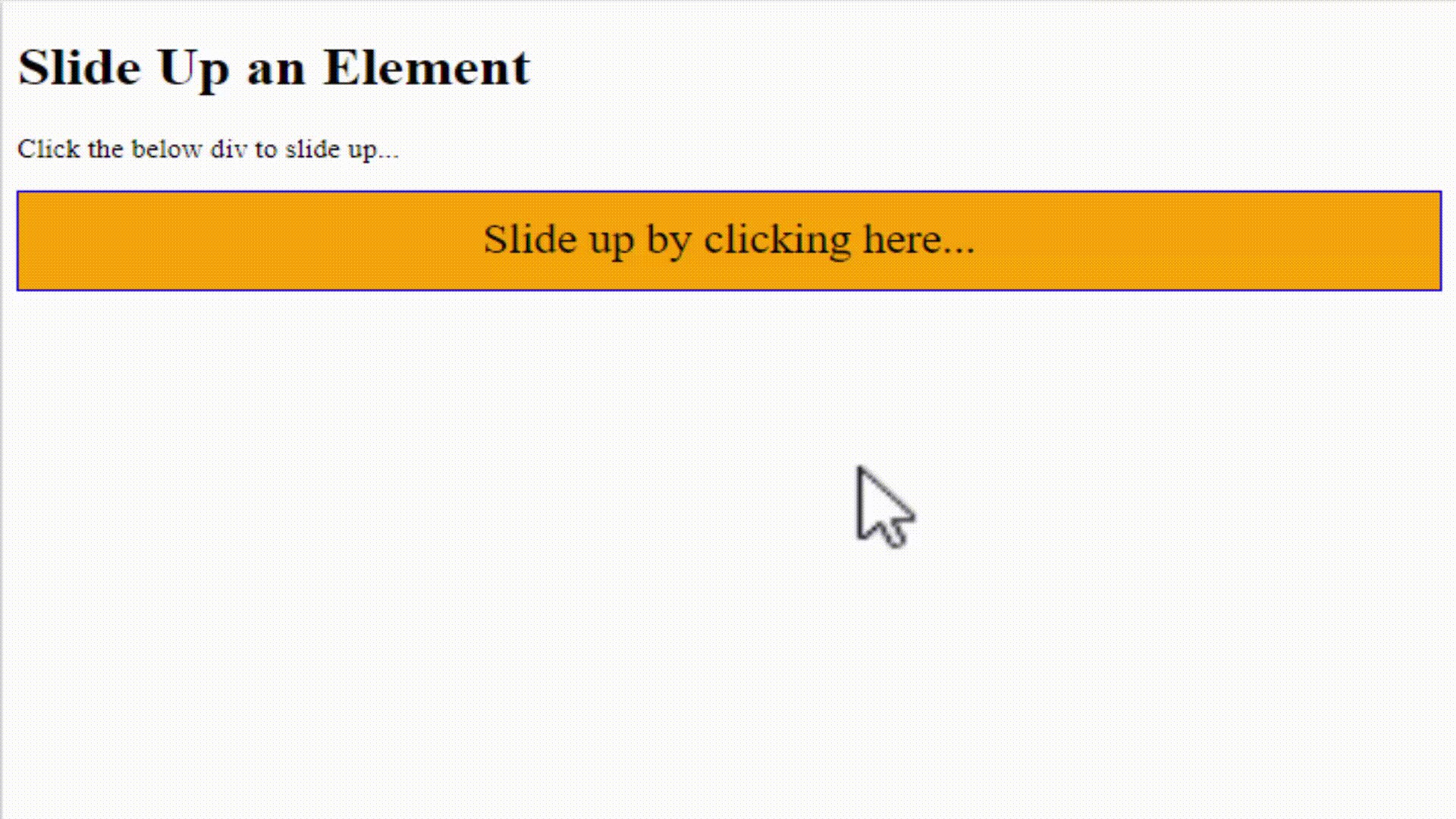
To slide up an HTML element, use the slideUp() method in jQuery. In the below example, we will slide up the <div> element. Let us see an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#slide").click(function(){ $("#mydiv").slideUp("fast"); }); }); </script> <style> #mydiv, #slide { padding: 15px; text-align: center; font-size: 25px; background-color: orange; border: 2px solid blue; } #mydiv { padding: 75px; font-size: 35px; } </style> </head> <body> <h1>Slide Up an Element</h1> <p>Click the below div to slide up...</p> <div id="slide">Slide up by clicking here...</div> <div id="mydiv">This is demo text.</div> </body> </html> |
Output

jQuery Slide Toggle
Slide up and down elements if you set a toggle button. The jQuery slideToggle() method fulfills this purpose. You can easily toggle between the slideUp() and slideDown() methods using the slideToggle().
Slide up the elements if they are sliding down using the slideUp() method in jQuery. Slide down the elements if they are sliding up using the slideDown() method in jQuery.
Let us see an example wherein we will toggle (slide up/ down) with the click of a single button:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#slide").click(function(){ $("#mydiv").slideToggle("fast"); }); }); </script> <style> #mydiv, #slide { padding: 15px; text-align: center; font-size: 25px; background-color: orange; border: 2px solid blue; } #mydiv { padding: 75px; font-size: 35px; } </style> </head> <body> <h1>Slide an Element Up/ Down</h1> <p>Click the below div to slide up and down (toggle)...</p> <div id="slide">Slide up/ down by clicking here...</div> <div id="mydiv">This is demo text.</div> </body> </html> |
Output



No Comments