27 Jan JQuery – Remove CSS Class
To remove a class from the selected element, use the removeClass() method in jQuery. We can remove:
- Remove a single class
- Remove a single class from different elements
Before moving further, we’ve prepared a video tutorial to remove a class from the selected element using jQuery:
Remove a single class
To remove a single class on a web page, use the removeClass() method in jQuery. In the below example, we will remove a single class demo here:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1").removeClass("demo"); }); }); </script> <style> .demo { background: red; color: white; } </style> </head> <body> <h1 class="demo">Heading 1</h1> <p>This is demo text</p> <button>Remove a single class</button> </body> </html> |
Output

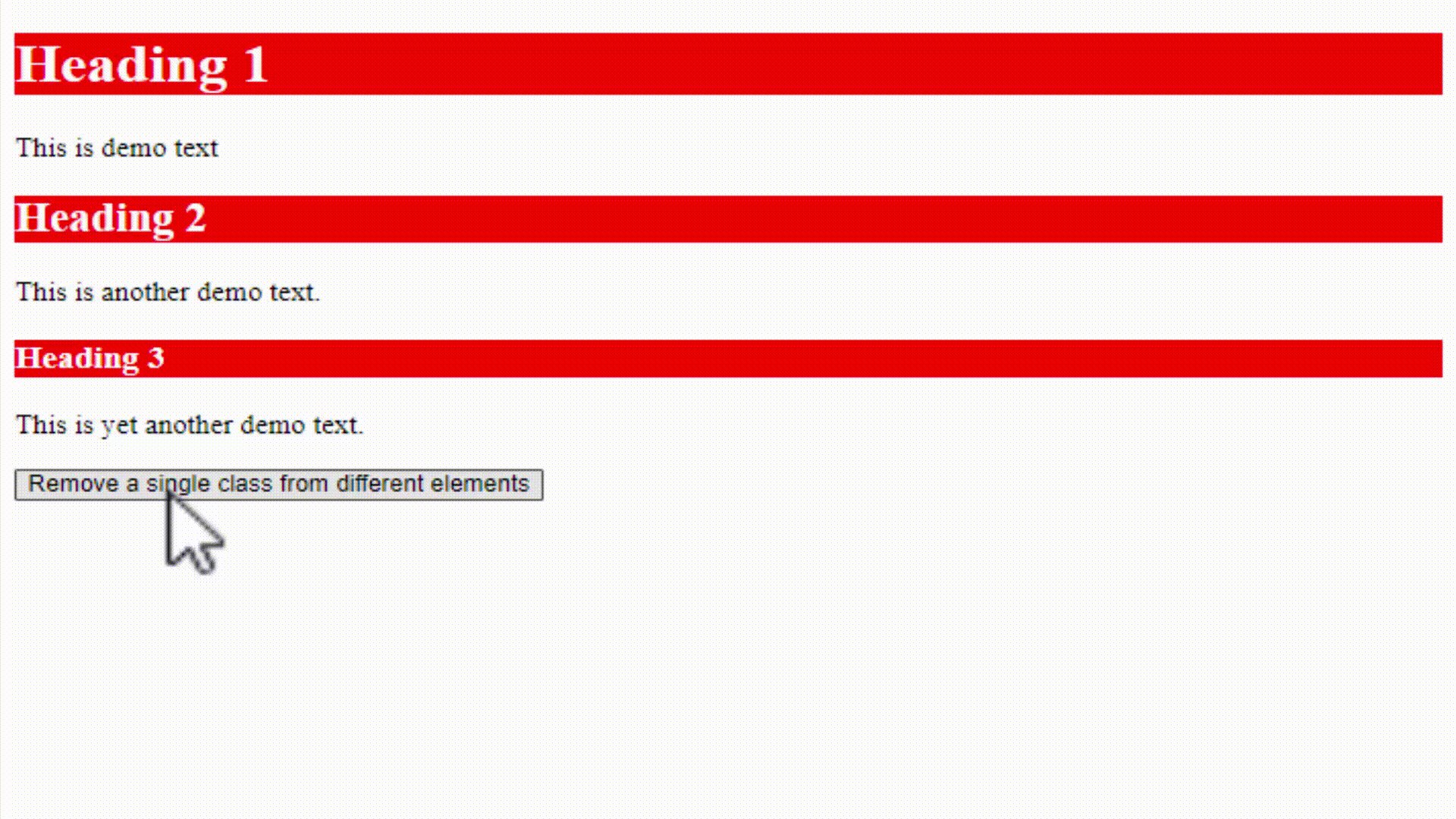
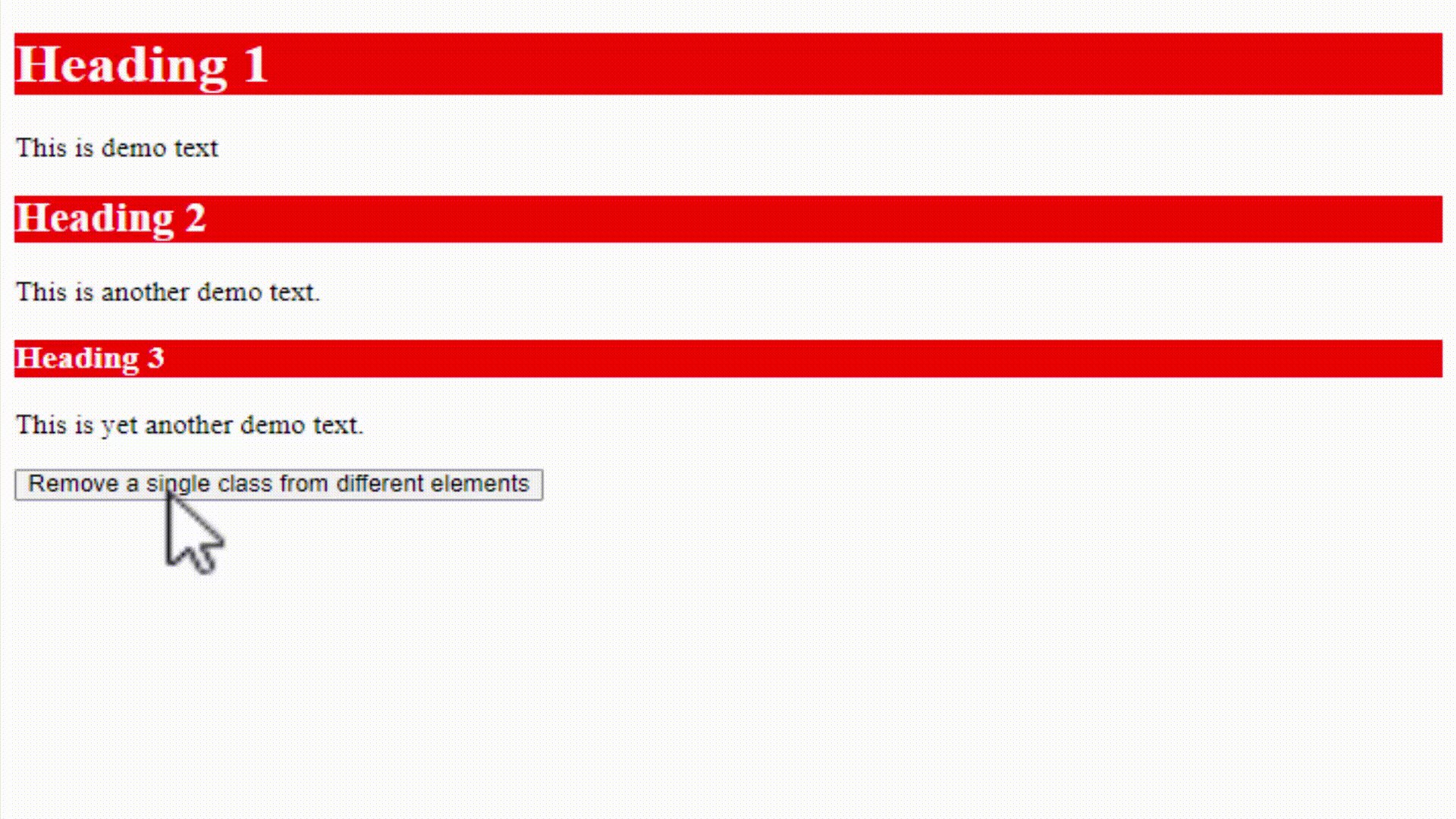
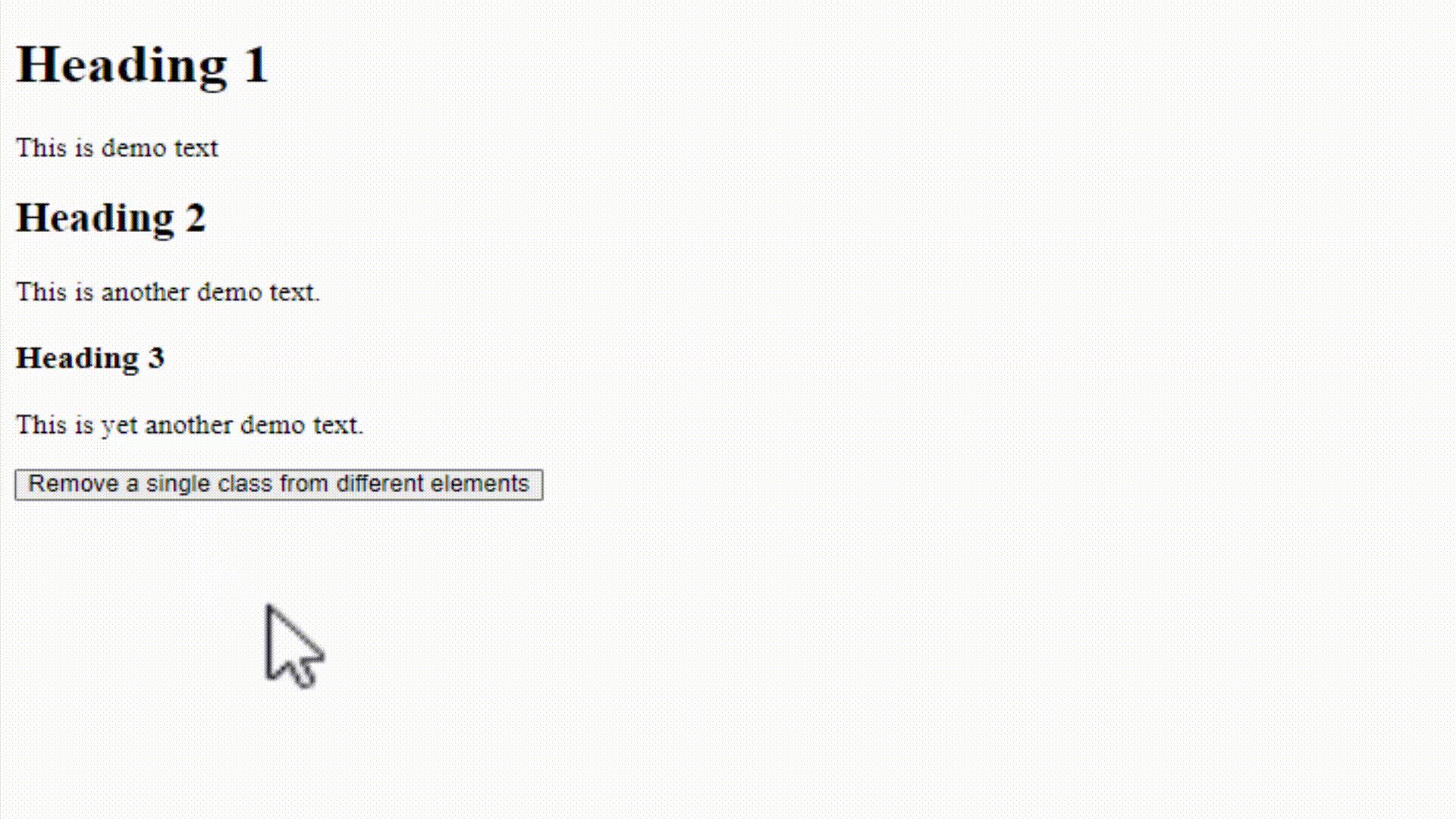
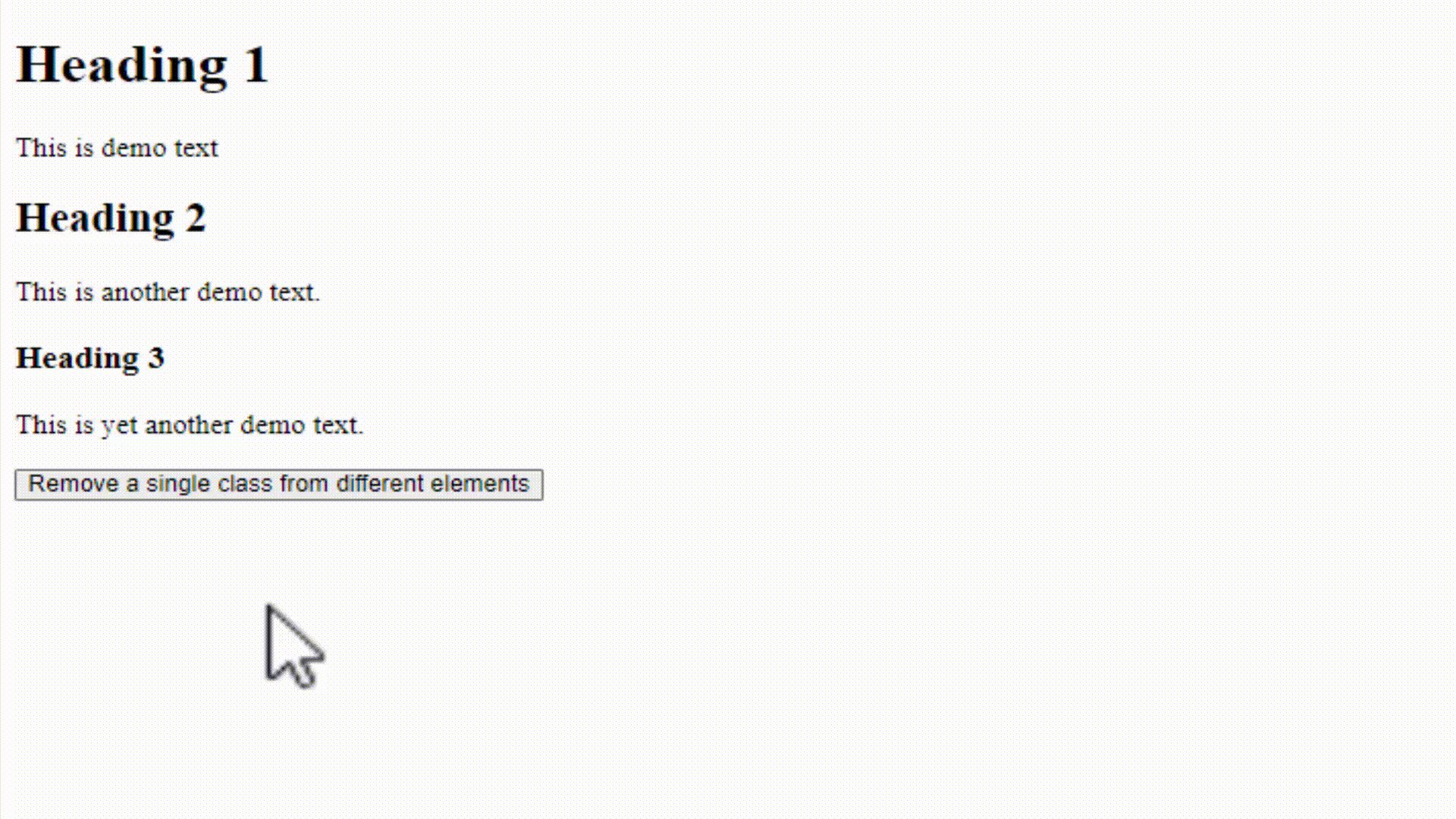
Remove a single class from different elements
To remove a single class from different elements on a web page, use the removeClass() method in jQuery. We will remove a single class demo here from different elements, such as <h1>, <h2>, <h3>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("h1, h2, h3").removeClass("demo"); }); }); </script> <style> .demo { background: red; color: white; } </style> </head> <body> <h1 class="demo">Heading 1</h1> <p>This is demo text</p> <h2 class="demo">Heading 2</h2> <p>This is another demo text.</p> <h3 class="demo">Heading 3</h3> <p>This is yet another demo text.</p> <button>Remove a single class from different elements</button> </body> </html> |
Output



No Comments