06 Nov jQuery Selectors
In the previous lesson, we learned about jQuery Syntax. Now we will see how to work with jQuery Selector. It is used to select an HTML element and manipulate it.
Before moving further, we’ve prepared a video tutorial on jQuery Selectors:
Selector starts with a dollar and parentheses as you can see below,
|
1 2 3 |
$() |
An element can have an id, class, attribute, name, values, etc. With jQuery, you can easily select element or elements based on their id, class, etc.
Types of jQuery Selectors
The following are the types of selectors in jQuery:
- jQuery Element selector
- jQuery .class selector
- jQuery #id selector
jQuery element Selector
The jQuery element selector is used to select all the elements. The elements such as p, and div are selected based on the name of the element.
The name of the element i.e. the tag name for the element selector goes as a parameter,
|
1 2 3 |
$("div") |
Here’s an example showing how element selector work in jQuery,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").hide(); }); }); </script> </head> <body> <h1>Studyopedia</h1> <h2>Never Stop Learning</h2> <p>Learning website for all!</p> <div> <p>Free Tutorials</p> <p>Quizzes</p> </div> <button>Hide element using element selector</button> </body> </html> |
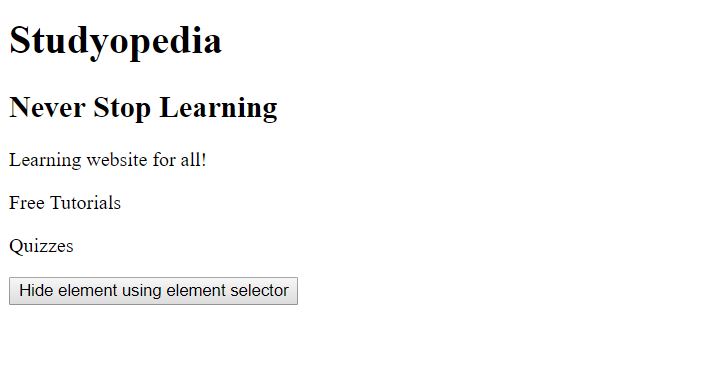
Here’s the output showing element selectors in jQuery:

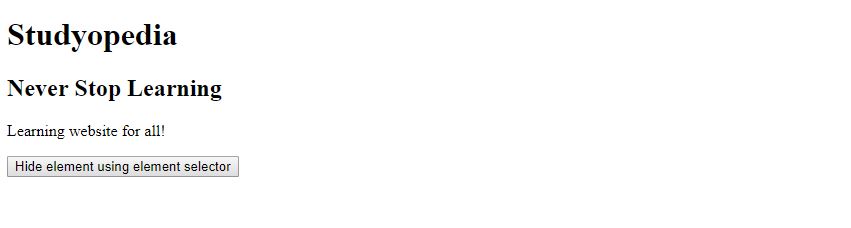
After clicking the button above, the element hides as shown below,

jQuery class selector
The jQuery class selector is used to find elements with a given class. For finding elements, a period character is used.
The name of the class is used preceded by a period character,
|
1 2 3 |
$(".demo") |
The above is for the following class,
|
1 2 3 4 5 |
<div class="demo"> <p>div content</p> </div> |
Here’s an example showing how class selector work in jQuery,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $(".demo").hide(); }); }); </script> </head> <body> <h1>Studyopedia</h1> <h2>Never Stop Learning</h2> <p>Learning website for all!</p> <div class="demo"> <p>Free Tutorials</p> <p>Quizzes</p> </div> <button>Hide element using class selector</button> </body> </html> |
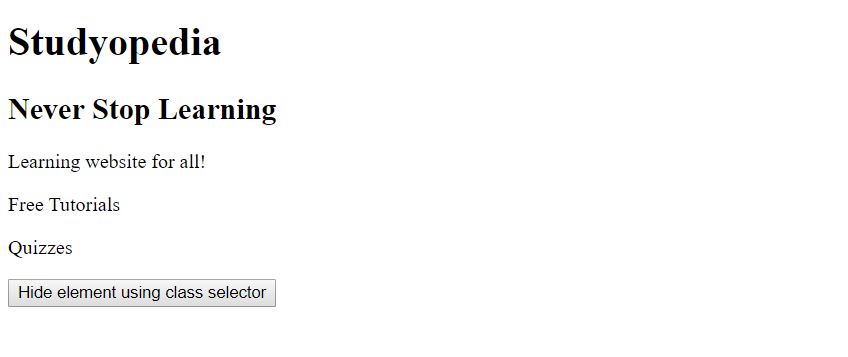
Here’s the output showing class selectors in jQuery,

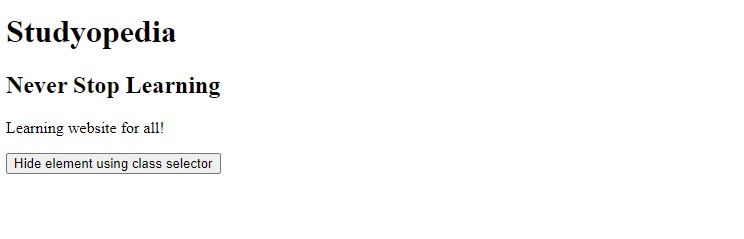
After clicking the button above, the element hides as shown below,

Above, the jQuery class selector output after button click can be seen.
jQuery id selector
The jQuery id selector uses the id attribute to select an element. For finding elements, a # character is used for the id selector.
The name of the id is used preceded by a hash (#) character,
|
1 2 3 |
$("#demo") |
The above is for the following class,
|
1 2 3 4 5 |
<div id="demo"> <p>div content</p> </div> |
Here’s an example showing how the id selector work in jQuery,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#demo").hide(); }); }); </script> </head> <body> <h1>Studyopedia</h1> <h2>Never Stop Learning</h2> <p>Learning website for all!</p> <div id="demo"> <p>Free Tutorials</p> <p>Quizzes</p> </div> <button>Hide element using id selector</button> </body> </html> |
Here’s the output showing id selectors in jQuery,

After clicking the button above, the element hides as shown below,



No Comments