19 Feb jQuery mouseup() method
Definition
The mouseup event triggers when the left mouse button is released over the matched element. It gets fired by the jQuery mouseup() method.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).mouseup(func) |
The following is the parameter,
- func: When mouseup event is triggered, this function runs. This is optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h3").mousedown(function(){ $(this).after("Mouse Button: Pressed down.</p>"); }); $("h3").mouseup(function(){ $(this).after("Mouse Button: Released.</p>"); }); }); </script> </head> <body> <h2>Studyopedia</h2> <p>We offer the following,</p> <h3>Tutorials</h3> <h3>Product Reviews</h3> <h3>Interview Questions</h3> </body> </html> |
The following is the output,

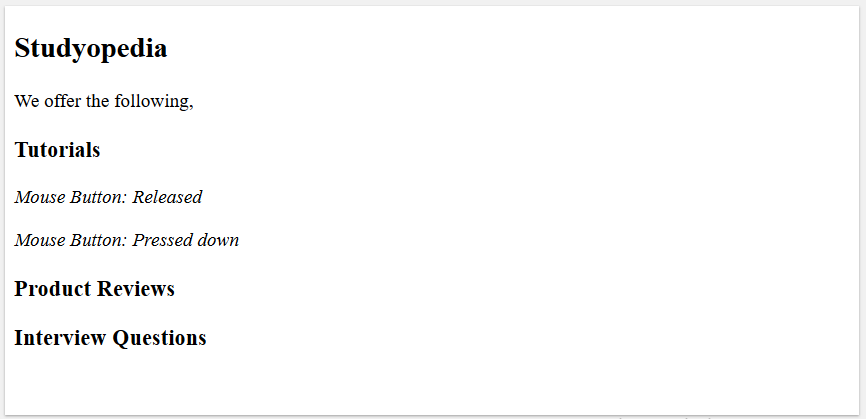
On pressing the mouse button on any of the <h3> heading, firstly the mousedown event triggers, then the mouseup,



No Comments