19 Feb jQuery mouseenter() method
Definition
The mouseenter event triggers when the mouse pointer enters the matched element i.e. over. It is fired by the jQuery mouseenter() method.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).mouseenter(func) |
The following is the parameter,
- func: When mouseenter event is triggered, this function runs. This is optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h3").mouseenter(function(){ $("h3").css("color", "red"); }); $("h3").mouseleave(function(){ $("h3").css("color", "blue"); }); }); </script> </head> <body> <h2>Studyopedia</h2> <p>We offer the following,</p> <h3>Tutorials</h3> <h3>Product Reviews</h3> <h3>Interview Questions</h3> </body> </html> |
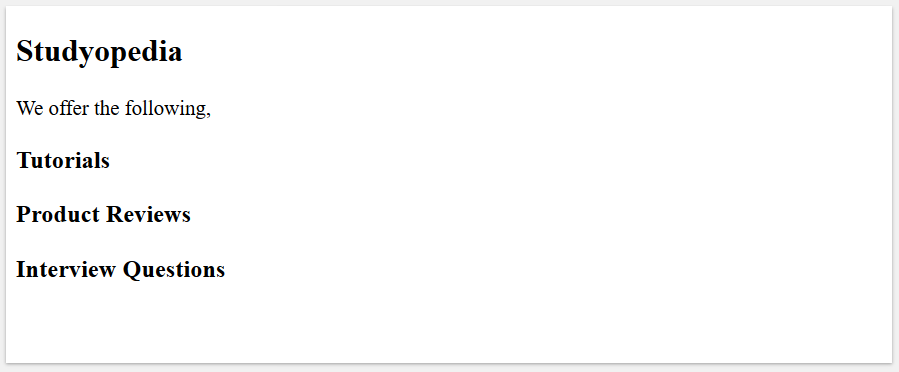
The following is the output,

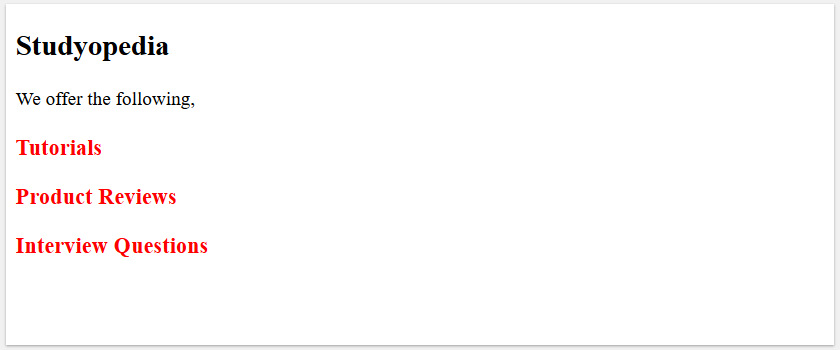
Mouse hover on any of the <h3> heading, to trigger the mouseenter event. On mouse hover, it would change the color of the heading to red,



No Comments