19 Feb jQuery dblclick() method
Definition
Use the jQuery dblclick() method in jQuery to trigger an event on double click of an element. For example, click twice on a text to generate event.
Syntax
The following is the syntax,
|
1 2 3 |
$(selector).dblclick(func) |
The following is the parameter used in the jQuery dblclick() method,
- func: When event occur, this function runs. It is an optional parameter.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("h2").dblclick(function(){ alert("You clicked me twice."); }); }); </script> </head> <body> <h2>I am a heading. Click on me twice.</h2> <p>Studyopedia provides free tutorials for all.</p> </body> </html> |
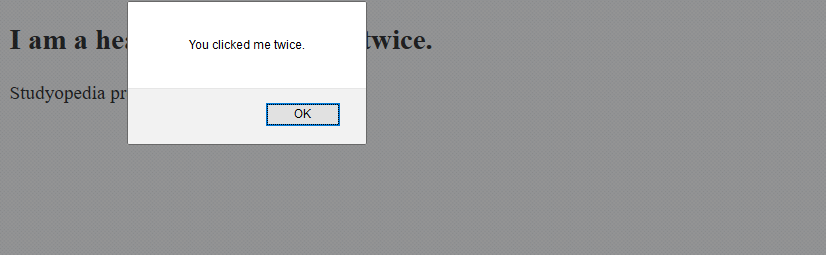
The following is the output,

Click the heading twice to fire dblclick event,



No Comments