05 Nov How to run jQuery on local machine
Learn how to run jQuery on the local machine. Running jQuery requires you to run it locally or use the CDN-based environment.
- Run jQuery on VS Code
- Downloading the Local Version and adding it to the HTML code, whereas
- CDN (Content Delivery Network) means adding jQuery library into the HTML code directly from CDN.
1. Run jQuery on VS Code
Let us see a video tutorial to run jQuery on VS Code. We will also run a sample code:
2. Downloading jQuery Local Version
Let’s work around running jQuery on the local system:
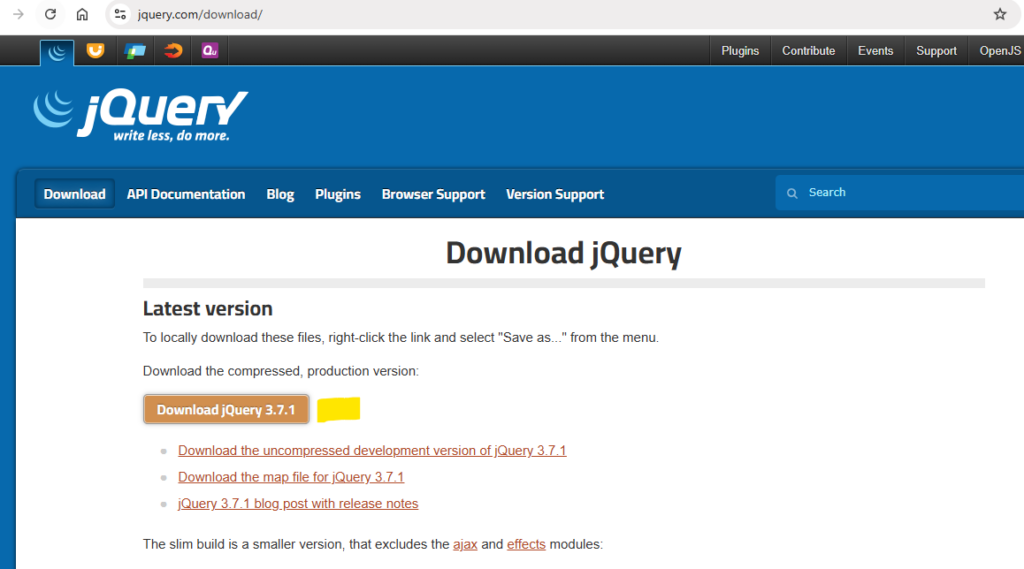
Step 1- Visit the jQuery Downloads page and download jQuery. The current version is 3.7.1. Click Download jQuery 3.7.1 as in the below screenshot:

Step 2- We downloaded jquery-3.7.1.min.js file and now place it under the same directory files where you have created your website pages. Here, we will see the location,
We create our project folder with the name Studyopedia,
|
1 2 3 |
C:\Studyopedia |
Now add the downloaded file jquery-3.7.1.min.js in the same directory.
Before delving into CDN-based working of jQuery, let’s see how we can work with the jQuery library on our local system. Assuming jquery-3.7.1.min.js is downloaded and saved on local system:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <script src="jquery-3.7.1.min.js"> </script> <script> // Add script here </script> </head> <body> </body> </html> |
3. jQuery Content Delivery Network (CDN)
If you don’t want to delve into downloading and adding the jQuery file to your local system, then there’s an additional option available. Go with the CDN-based version and include jQuery in your HTML code directly from the CDN.
Here, we have two options for CDN as well i.e. Google and Microsoft,
Google CDN
Here’s how you can work with Google CDN to include the jQuery library in your HTML code,
|
1 2 3 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> |
Here’s how you can include the jQuery library with Google CDN:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"> </script> <script> // Add script here </script> </head> <body> </body> </html> |
Microsoft CDN
Here’s how you can work with Microsoft CDN to include the jQuery library in your HTML code,
|
1 2 3 |
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js"></script> |
Here’s how you include the jQuery library with Microsoft CDN,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js"> </script> <script> // Add script here </script> </head> <body> </body> </html> |
In this lesson, we learned how to run jQuery on the local machine by first downloading it. We also saw how to begin with jQuery without downloading it i.e. using CDN.


No Comments